Bootstrap Navbar Collapse
Introduction
No matter how tricky and elaborate web site structure we create, it does not matter much if we do not present the end user a handy and simple approach accessing it and getting to the specific webpage required easily and having the very least time and efforts despite of the screen size of the device showing the web site. With Bootstrap 4 it's very simple to include a responsive Bootstrap Navbar Content wrapping the menu structure easy and fast with minimal code. The navbar may be set up to collapse under a certain screen width and a display horizontal depending on how it looks and user experience when it comes to responsive character. Here is how: Here is how:
Exactly how to apply the Bootstrap Navbar Toggle:
Here's what exactly you need to understand before starting along with the navbar:
- Navbars need a wrapping .navbar with .navbar-toggleable-* to get responsive collapsing and color pattern classes.
- Navbars and their elements are flexible by default. Utilize optionally available containers to limit their horizontal size.
- Navbars and their components are set up with flexbox, delivering easy positioning solutions through utility classes.
- Navbars are simply responsive by default, however you can easily modify them to modify that. Responsive behavior baseds on Collapse JavaScript plugin.
- Guarantee access by employing a <nav> component or else, if working with a more simple component for instance, a <div>, bring in a role="navigation" to every single Bootstrap Navbar Collapse to clearly recognize it like a turning point place for users of assistive technologies.
Considering that the responsive behavior it the point of the Bootstrap framework we'll focus on producing flexible navbars since nearly these are actually the ones we'll mostly demand.
Statin details this way the next step in creating the navbar is making a <div> element to hold the whole navbar and its elements and collapse at the demanded screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you desire it collapsed ~ for example - .navbar-toggleable-sm
One other issue to note
A matter to note is that in the new Bootstrap 4 framework the methods of choicing the positioning of the navbar components has been revised a little in order various looks to be possibly assigned to different screen sizes.
You can eventually choose to put a simple form component inside your navbar-- normally right after the .nav element. To make it display correctly you can utilize the positioning classes mentioned above also adding .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Continue reading for an example and list of supported sub-components.
Representations
Promoted information
Navbars appeared with built-in support for a variety of sub-components. Pick from the following just as needed to have:
.navbar-brand for your organization, product line, or maybe project name.
.navbar-nav for a full-height as well as lightweight navigation (including help for dropdowns)..
.navbar-toggler for usage with collapse plugin and some other navigation toggling behaviours.
.form-inline for any sort of form controls and also practices.
.navbar-text for incorporating vertically focused strings of message.
.collapse.navbar-collapse for grouping and hiding navbar contents through a parent breakpoint.
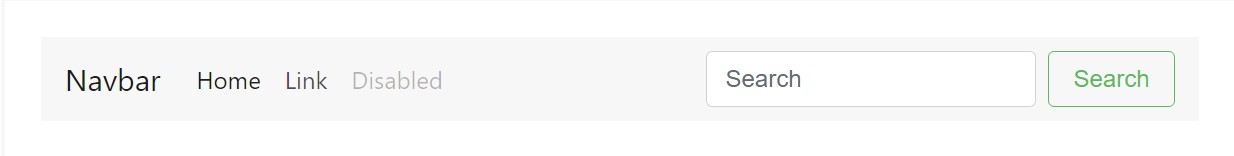
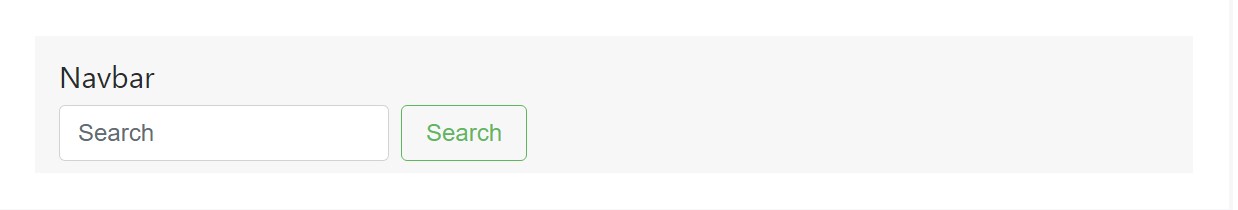
Here is simply an instance of all the sub-components involved inside a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand may be related to most features, and yet an anchor works most effectively as some components might want utility classes or custom-made varieties.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Providing illustrations to the .navbar-brand will likely always need custom made looks as well as utilities to correctly size. Right here are certain good examples to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation links founded on .nav solutions with their own personal modifier class and call for the usage of toggler classes for appropriate responsive designing . Navigation in navbars will additionally increase to possess as much horizontal zone as feasible to keep your navbar materials safely and securely straightened.
Active conditions-- with .active-- to indicate the present webpage can be utilized straight to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we utilize classes for our navs, you can easily keep away from the list-based method absolutely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can additionally use dropdowns in your navbar nav. Dropdown menus need a covering element for setting, in this way make certain to utilize embedded and different components for .nav-item and .nav-link like displayed here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Install numerous form controls and components in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the contents of your inline forms along with utilities just as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
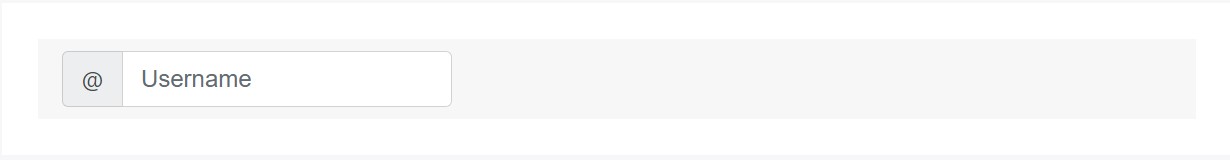
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
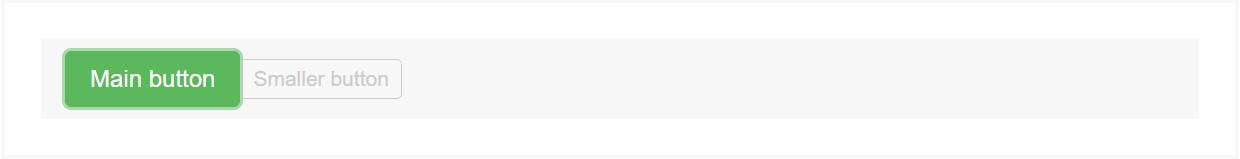
</nav>A variety of buttons are assisted as component of these navbar forms, as well. This is additionally a great reminder that vertical placement utilities can be worked with to straighten different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
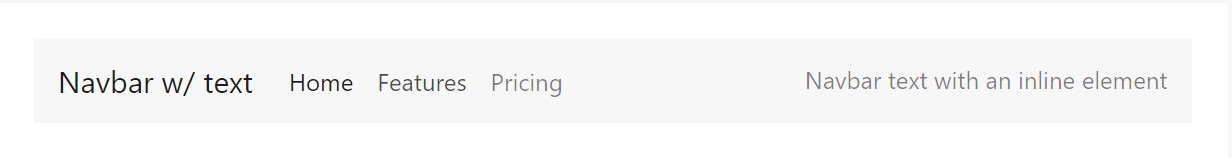
Navbars may possibly have bits of text message by using .navbar-text. This class calibrates vertical position and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and fit with additional components and utilities just as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
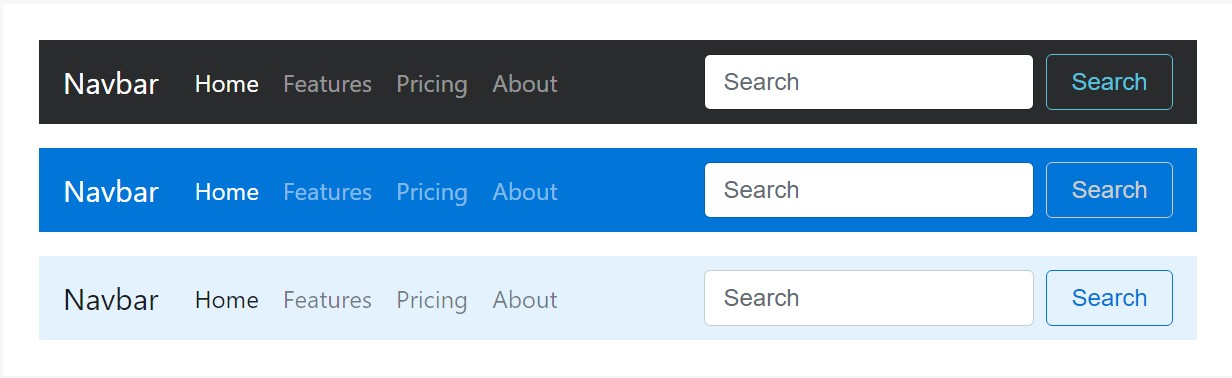
Style the navbar has never been truly less complicated with the help of the combination of style classes and background-color utilities. Choose from .navbar-light for usage with light background colours , or .navbar-inverse for dark background colors. After that, modify with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it is actually not needed, you can surely cover a navbar in a .container to center it on a web page or incorporate one just within to simply centralize the components of a fixed or static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is in your navbar, its horizontal padding is taken away at breakpoints lower than your defined
.navbar-toggleable-* class. This assures we are definitely not doubling up on padding completely on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Put into action arrangement utilities to put navbars inside non-static placements. Choose set to the top, placed to the bottom, or stickied to the top . Bear in mind that position: sticky, chosen for .sticky-top, actually is not absolutely sustained in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can surely incorporate .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter when their material collapses behind a button . In mixture with various utilities, you are able to easily select when to reveal or hide specific features.
Toggler
Navbar togglers can be left or right adjusted with .navbar-toggler-left or .navbar-toggler-right modifiers. These are absolutely arranged inside the navbar to stay away from disturbance with the collapsed state. You have the ability to additionally employ your very own formats to locate togglers. Below are illustrations of various toggle designs.
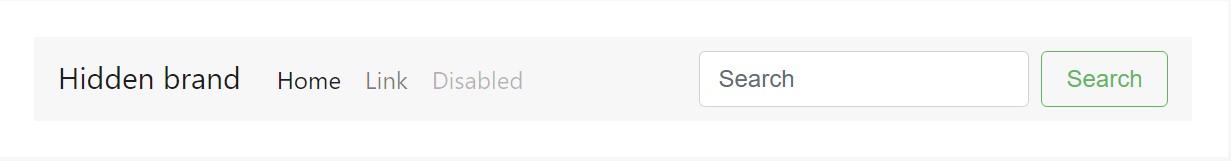
Without any .navbar-brand demonstrated in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
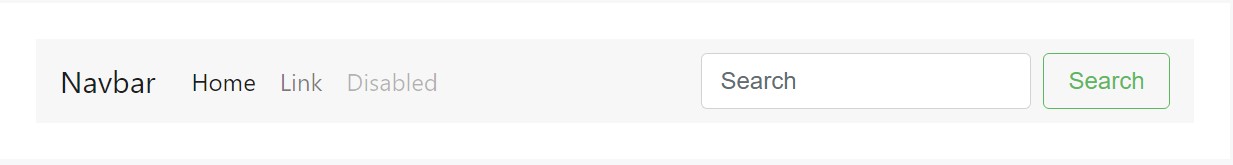
</nav>Together with a brand name presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
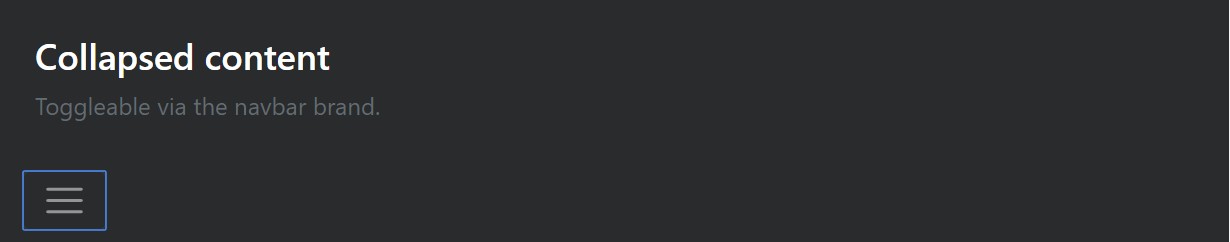
</nav>Additional content
Sometimes you really want to employ the collapse plugin to activate covert content someplace else on the webpage. Because plugin works with the id and data-target matching, that is actually easily performed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus essentially these are the way a navbar need to be constructed in Bootstrap 4 and the fresh amazing changes coming with the latest version. All that's left for you is thinking of as cool page system and web content.
Examine a couple of video clip short training regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar main documents

Adjust navbar thing to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

CSS Bootstrap Collapse Menu Templates
JavaScript Bootstrap Responsive Menu Templates