Bootstrap Toggle Value
Overview
Nevertheless the beautiful illustrations fantastic features and striking effects near the bottom line the website pages we develop purpose narrows down to relaying several material to the visitor and as a result we may possibly call the web the new variety of document container considering that more and more information obtains published and accessed on the web as an alternative as data on our local personal computers or the classic approach-- printed on a hard copy media.
Everything narrows down to content however in the setting where the website visitor awareness gets attracted from nearly everywhere just releasing what we ought to give is certainly not far sufficient-- it needs to be structured and presented like this that even a large sums of dry interesting plain message find a solution maintaining the visitor's focus and be actually simple for browsing and looking for just the needed part simply and quick-- if not the site visitor might get irritated or maybe disappointed and surf away nevertheless somewhere out there in the text message's body get concealed a number of precious jewels.
So we need to find an element which has less area attainable-- long plain text places force the site visitor away-- and gradually several movement and interactivity would be also greatly admired due to the fact that the target audience got quite used to hitting buttons all around.
Luckily the Bootstrap 4 framework has clearly that-- useful collapsible control panels capable of carrying huge amount of data displaying simply just a heading line in order to help us more effective get around and enlarging to display what is simply needed upon clicking on the header. These are simply the accordion and toggle panels which perform pretty much the same having a single difference-- just as the name recommends in the accordion control panel increasing a specific collapsible item collapses all the rest at the same time within the toggle element you can have just as many extended locations as you need to-- everything relies on the certain material of the big text covered within the collapsible panels and the way you're thinking the user will ultimately use it.
Exactly how to apply the Bootstrap Toggle Button group:
The certain usage of a toggle block is quite convenient in the latest edition of the Bootstrap framework-- it utilizes the newly introduced .card element plus quite basic and uncomplicated design. To generate an accordion or a toggle control panel we need to wrap all of the thing up in a parent element which in turn might just bring some layout styling-- like in case you would certainly want to put a several of them alongside and an exceptional id = " ~element's unique name ~ " attribute that you'll have utilized in case you would want only one panel extended-- assuming that you need to have more of them the IDENTIFICATION can actually be deleted unless you really don't have another thing in thoughts -- such as linking a part of your page's navigation to the block we're about to create for example.
The factual execution of a Bootstrap Toggle Modal block is really easy in the current version of the Bootstrap system-- it works with the freshly presented .card element plus quite basic and uncomplicated structure. To generate a toggle or an accordion section we need to wrap the whole stuff up in a parent element which in turn might just have some format styling-- just like in case you would intend to made a few of them alongside as well as an unique id = " ~element's unique name ~ " attribute that you'll have employed in case you would certainly desire a single control panel expanded-- in the event that you need more of them the IDENTIFICATION can actually be passed over unless you don't have another thing in thoughts -- such as linking a part of your page's navigation to the block we're about to create for example.
Upcoming it is actually moment for making the certain button element-- we'll use the brilliant brand new for Bootstrap 4 .card class and apply it to this. Within it we'll need to find an .card-header feature together with some <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute indicating the IDENTIFICATION of the collapsed feature having the material which in turn will get displayed when the site visitor selects the web link. The variety amongst the toggle and accordion control panels shows up the attributes in this specific <a> component-- supposing that you intend to have a single collapsible increased at once you (accordion behavior) you ought to as well delegate data-parent = " ~ the main wrapper ID ~ " attribute here-- with this in the case that another component becomes expanded in this parent component this one will likewise collapse. However we're developing a Bootstrap Toggle Button here and so this particular attribute should effectively be left out.
Presently when the trigger has been developed it's moment for establishing the collapsing component-- to begin generate a <div> component with the .collapsed class designated and a unique id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show in case you would most likely really want it initially developed upon page load. This final one is a bit complicated detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing component we should set a container for our content possessing the .card-block class delivering us with some appealing paddings all around the message in itself.
Some example of toggle states
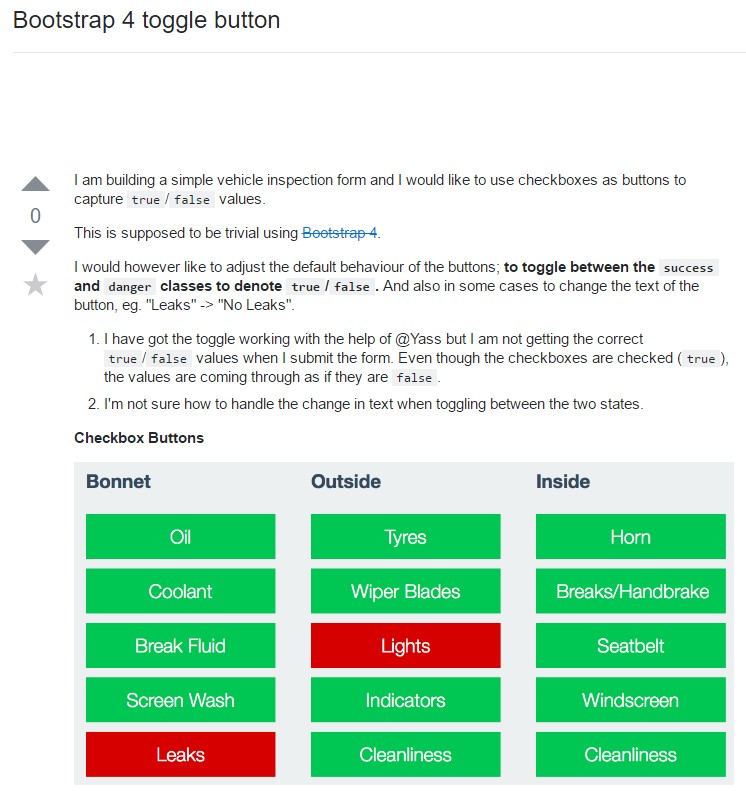
Put data-toggle=" button" to toggle a button's active condition. In case that you're pre-toggling a button, you need to by hand provide the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is generally in what way a particular collapsible element gets set up in Bootstrap 4. In order to set up the whole section you require to repeat the actions from above setting up as many .card components as needed for providing your approach. Assuming that you're planning the visitor to be matching up certain pieces from the texts it at the same time could be a great idea having benefits of bootstrap's grid system setting two toggle panels side-by-side on larger viewports to hopefully getting the procedure much easier-- that is really entirely up to you to come to a decision.
Examine a couple of on-line video training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative records

Bootstrap toogle complication

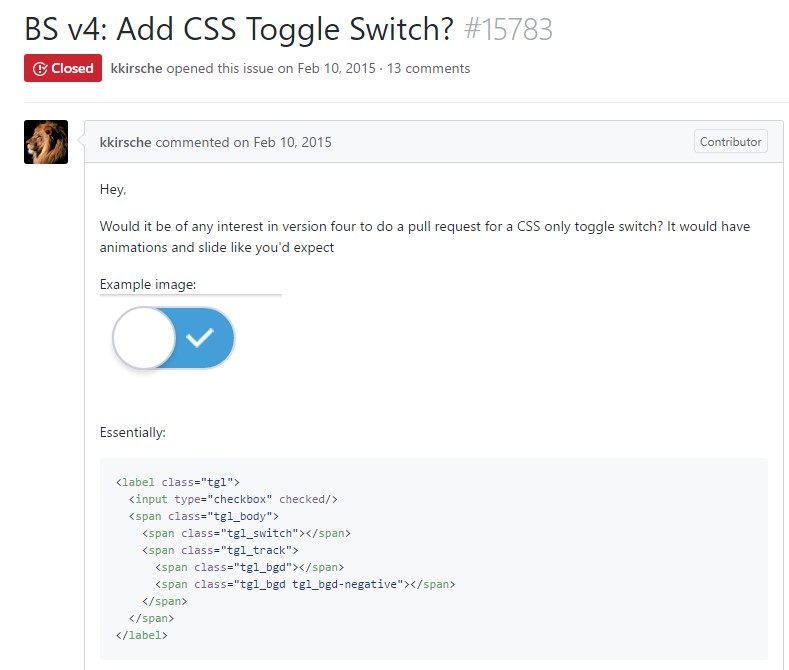
Effective ways to bring in CSS toggle switch?