Bootstrap Accordion Group
Intro
Web pages are the greatest area to present a powerful ideas along with pleasing content in pretty cheap and simple approach and get them attainable for the whole world to check out and get familiar with. Will the content you've offered receive customer's passion and concentration-- this stuff we can certainly never figure out until you actually provide it live upon web server. We may however think with a really great probability of correcting the efficiency of certain elements over the website visitor-- determining probably from our unique knowledge, the great practices defined over the net or most commonly-- by the way a webpage has an effect on ourselves while we're offering it a form during the creation procedure. One thing is sure though-- large areas of clear text are very feasible to bore the visitor plus drive the customer elsewhere-- so what exactly to operate if we just want to apply this sort of much bigger amount of text message-- like conditions and terms , commonly asked questions, professional options of a product as well as a service which in turn ought to be revealed and exact and so on. Well that's things that the design process in itself narrows down in the end-- finding working options-- and we have to find a way working this out-- feature the content required in eye-catching and fascinating approach nevertheless it might be 3 pages plain text prolonged.
A marvelous strategy is covering the text in to the so called Bootstrap Accordion Styles element-- it offers us a strong way to get just the explanations of our message clickable and present on page so normally the entire information is available at all times inside a small area-- often a single display screen so that the customer can conveniently click on what is very important and have it widened to get familiar with the detailed material. This specific method is certainly likewise user-friendly and web style due to the fact that minimal acts have to be taken to continue working with the web page and in this way we make the visitor advanced-- kind of "push the button and see the light flashing" stuff.
Effective ways to work with the Bootstrap Accordion Example:
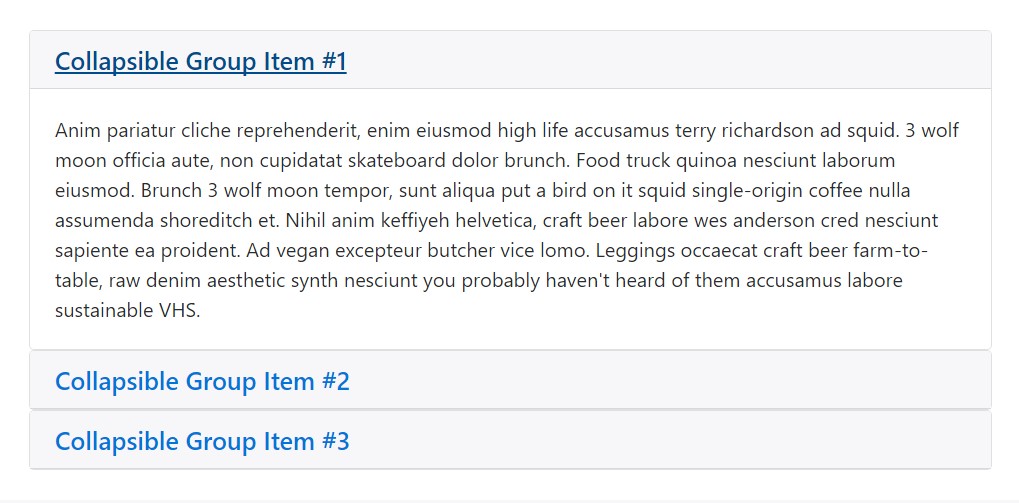
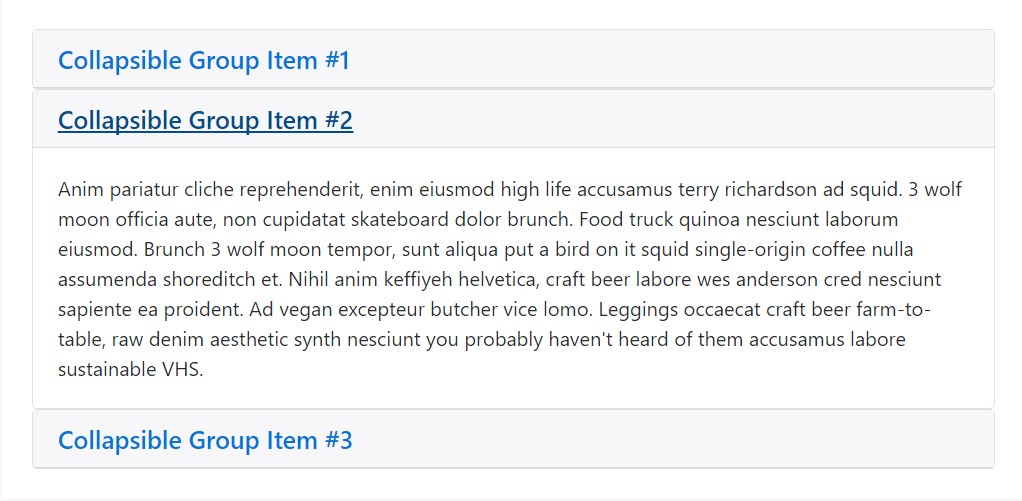
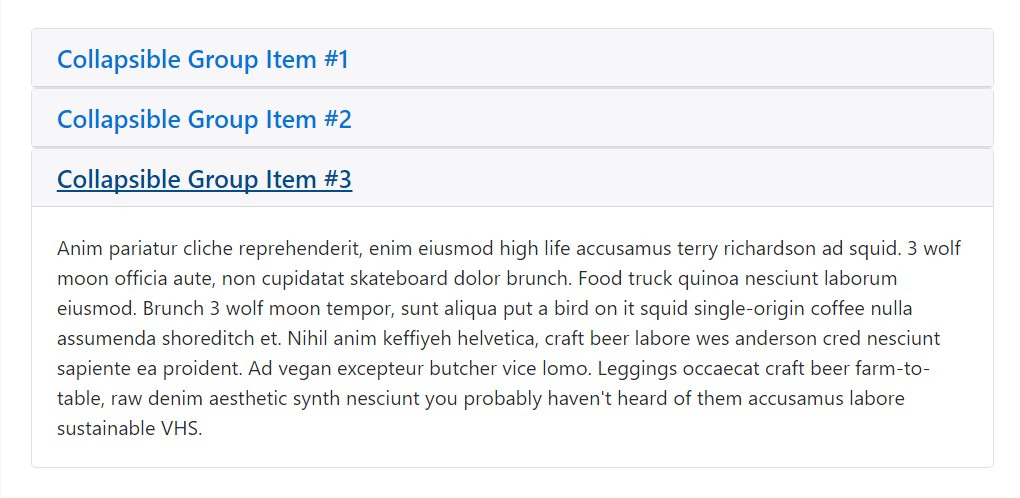
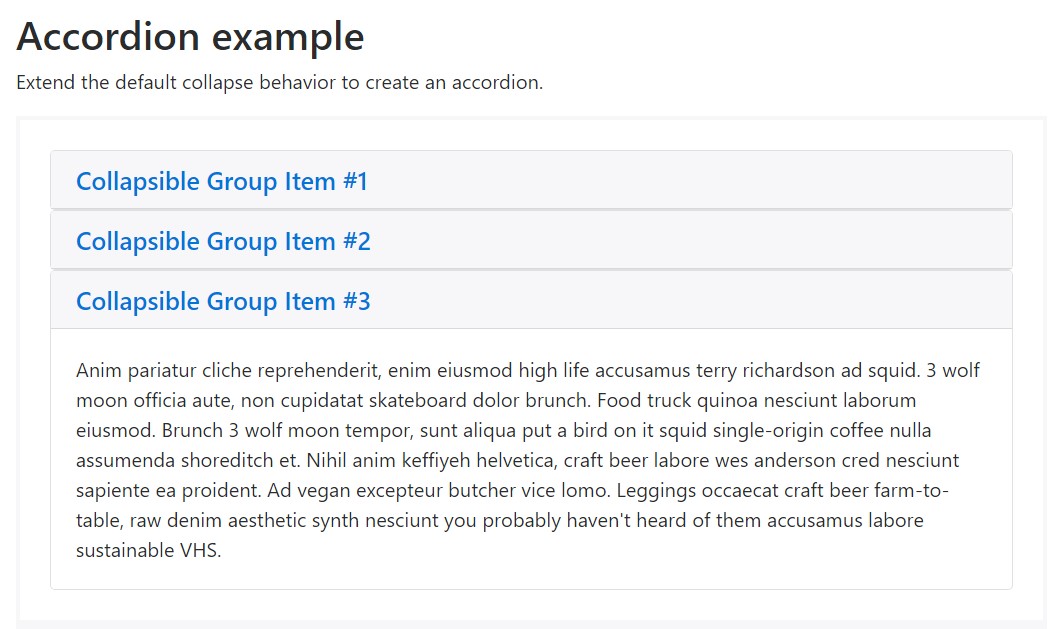
Accordion example
Increase the default collapse behavior to design an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have in hand the awesome tools for creating an accordion fast and easy utilizing the newly provided cards elements providing just a handful of added wrapper elements. Listed below is the way: To start making an accordion we first require an element in order to wrap all thing within-- develop a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly about time to make the accordion sections-- bring in a .card element, in it-- a .card-header to forge the accordion caption. Within the header-- provide an original headline like h1-- h6 with the . card-title class selected and just within this heading wrap an <a> element to actually carry the heading of the section. If you want to control the collapsing panel we are certainly about to create it should have data-toggle = "collapse" attribute, its target must be the ID of the collapsing component we'll make in a minute like data-target = "long-text-1" as an example and lastly-- making certain only one accordion feature stays widened at once we have to additionally provide a data-parent attribute indicating the master wrapper for the accordion in our example it really should be data-parent = "MyAccordionWrapper"
Yet another example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
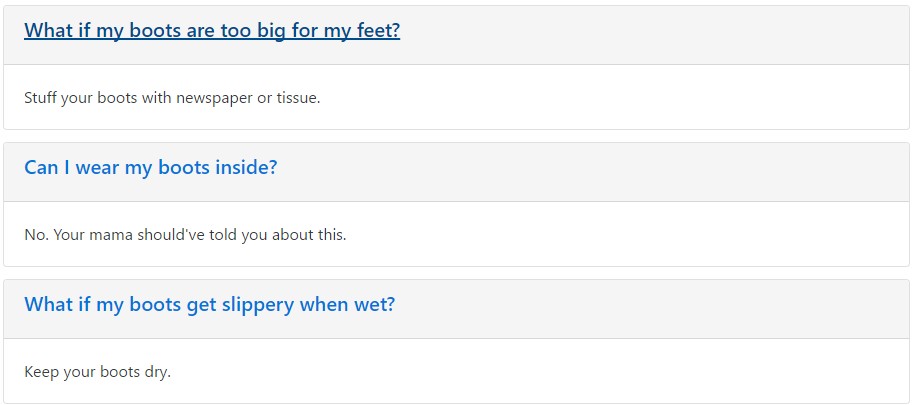
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Right after this is completed it is undoubtedly the right moment for setting up the element that will stay hidden and hold the current web content behind the heading. To work on this we'll wrap a .card-block in a .collapse component with an ID attribute-- the identical ID we should place just as a goal for the web link inside the .card-title from above-- for the example it should be like id ="long-text-1".
When this structure has been created you can certainly apply either the clear text or additional wrap your content developing a little more complicated design.
Expanded information
Repeating the exercise from above you have the ability to add as many elements to your accordion just as you want to. And if you want a material component to showcase widened-- select the .in or possibly .show classes to it according to the Bootstrap 4 build version you are actually working with-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it becomes changed by .show
Conclusions
So basically that is definitely the way you have the ability to develop an totally functioning and very good looking accordion utilizing the Bootstrap 4 framework. Do note it employs the card feature and cards do extend the entire space available by default. So mixed together with the Bootstrap's grid column options you may simply create complex eye-catching configurations putting the entire thing inside an element with specified quantity of columns width.
Examine several video tutorials relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion authoritative documents

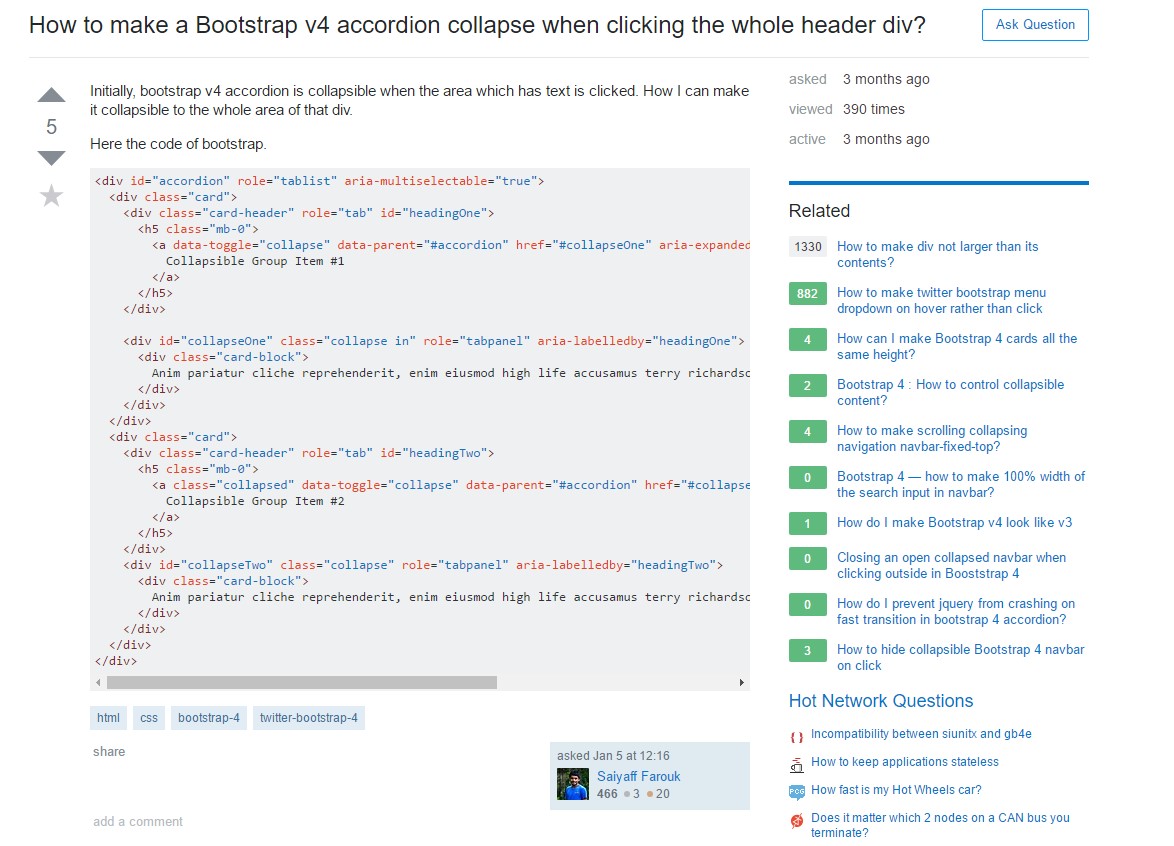
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels