Bootstrap Menu jQuery
Intro
Even the easiest, not talking about the extra complicated pages do desire some sort of an index for the website visitors to simply get around and identify exactly what they are actually looking out for in the first number of seconds avter their coming over the web page. We need to usually have in your mind a visitor might be in a hurry, exploring numerous web pages briefly scrolling over them searching for something or else choose. In these kinds of cases the certain and effectively presented navigational menu might actually create the variation when comparing one latest site visitor and the webpage being actually clicked away. So the structure and activity of the page navigating are critical undoubtedly. On top of that our web sites get increasingly more viewed from mobile phone in this way not possessing a web page and a navigating in special acting on smaller sreens practically matches not possessing a web page in any way or even worse.
Luckily for us the brand-new 4th version of the Bootstrap framework offers us with a strong device to handle the situation-- the so called navbar component or else the selection bar people got used noticing on the peak of most pages. It is certainly a helpful but impressive tool for covering our brand's identity data, the pages building as well as a search form or a number of call to action buttons. Let's see just how this entire thing gets completed inside Bootstrap 4.
The way to use the Bootstrap Menu Responsive:
First off we need a <nav> element to wrap the things up. It should additionally bring the .navbar class and additionally certain styling classes specifying it one of the predefined in Bootstrap 4 appearances-- such as .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You can likewise employ one of the contextual classes just like .bg-primary, .bg-warning and so on which all featured the fresh version of the framework.
Yet another bright new element introduced in the alpha 6 of Bootstrap 4 system is you should also assign the breakpoint at which the navbar must collapse to get shown once the selection button gets pressed. To complete this provide a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following action
Thereafter we ought to generate the so called Menu tab which in turn will appear in the location of the collapsed Bootstrap Menu Builder and the site visitors are going to utilize to bring it back on. To work on this build a <button> element with the .navbar-toggler class and certain attributes, just like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle button is left, so in case you desire it right straightened-- likewise add the .navbar-toggler-right class-- as well a bright new Bootstrap 4 element.
Assisted web content
Navbars shown up with built-in help for a handful of sub-components. Choose from the following as needed :
.navbar-brand for your product, company, or project brand.
.navbar-nav for a lightweight and full-height navigation (including help for dropdowns).
.navbar-toggler application with Bootstrap collapse plugin and some other navigation toggling activities.
.form-inline for each and every form commands and actions.
.navbar-text for including vertically structured strings of message.
.collapse.navbar-collapse for grouping and covering navbar elements by means of a parent breakpoint.
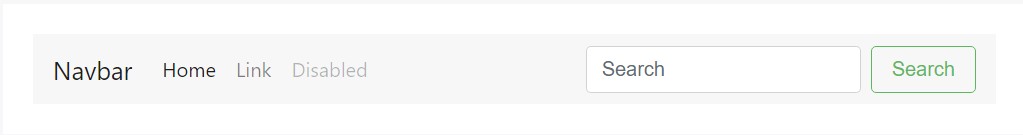
Here's an example of each of the sub-components included in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
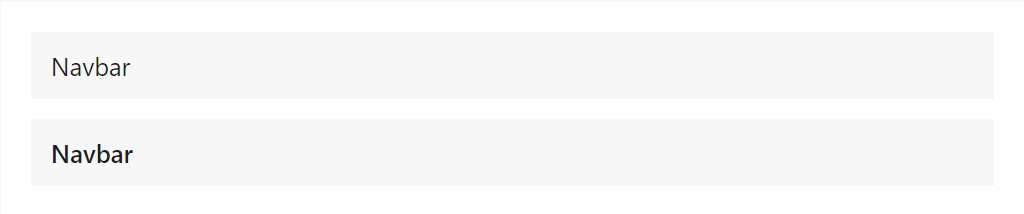
The .navbar-brand can easily be used to almost all elements, but an anchor does the job best given that a number of elements might probably need utility classes as well as custom made designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
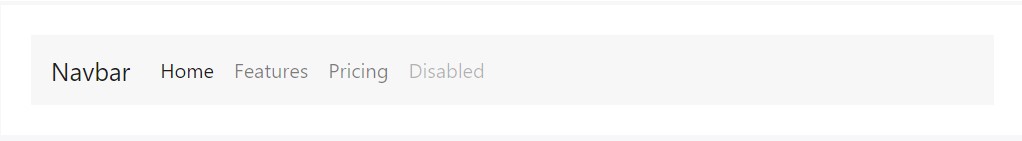
Navbar site navigation urls based on Bootstrap .nav selections with their individual modifier class and demand the utilization of toggler classes for correct responsive designing. Site navigation in navbars will in addition develop to take up as much horizontal living space as possible to have your navbar materials safely coordinated.
Active conditions-- with .active-- to indicate the current web page may possibly be utilized straight to .nav-links or their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
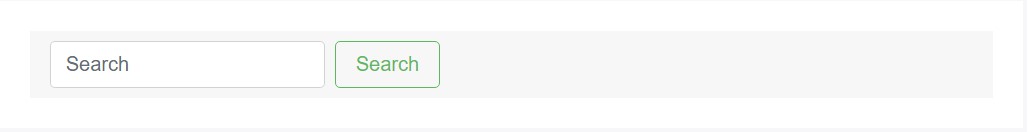
Put different form controls and components within a navbar utilizing .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may feature bits of text message through .navbar-text. This specific class corrects vertical placement and horizontal space for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
Another bright fresh feature-- in the .navbar-toggler you should put a <span> with the .navbar-toggler-icon to certainly set up the icon inside it. You can also set an element using the .navbar-brand here and show a little bit relating to you and your organization-- such as its title and business logo. Additionally you might decide wrapping the whole item within a web link.
Next we have to make the container for our menu-- it is going to develop it in a bar together with inline items over the specified breakpoint and collapse it in a mobile view below it. To perform this develop an element using the classes .collapse and .navbar-collapse. In the event that you have looked at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will possibly detect the breakpoint has been attached simply just one time-- to the parent component however not to the .collapse and the .navbar-toggler element in itself. This is the brand-new approach the navbar will be coming from Bootstrap 4 alpha 6 in this way keep in mind what edition you are currently working with if you want to structure things correctly.
Final part
At last it's moment for the real site navigation menu-- wrap it inside an <ul> element using the .navbar-nav class-- the .nav class is no longer involved. The specific menu pieces need to be wrapped in <li> elements possessing the .nav-item class and the certain hyperlinks inside them must have .nav-link employed.
Conclusions
So typically this is actually the system a navigating Bootstrap Menu Themes in Bootstrap 4 have to possess -- it is really rather practical and user-friendly -- right now the only thing that's left for you is planning the appropriate system and beautiful titles for your web content.
Examine a number of online video tutorials about Bootstrap Menu
Related topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

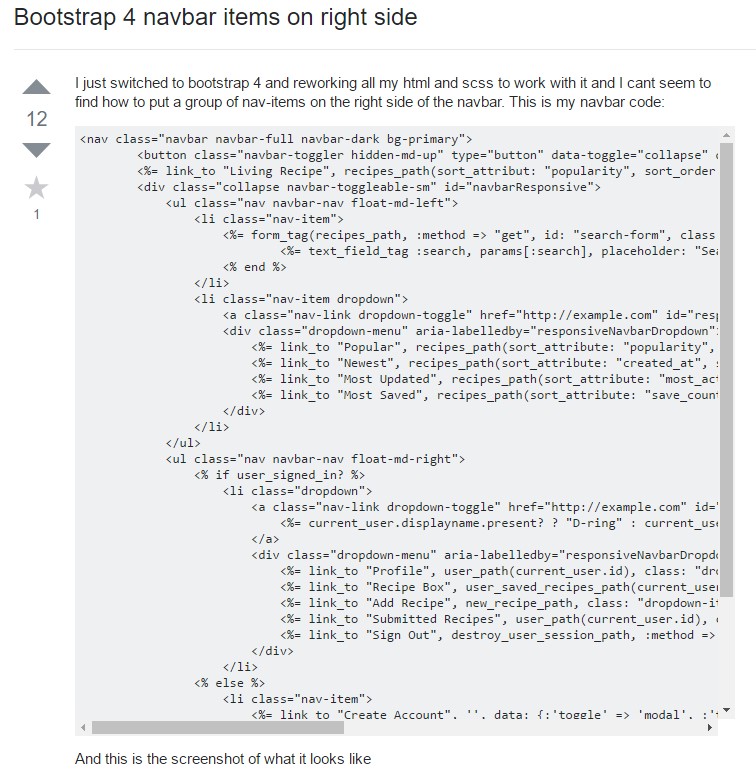
Bootstrap Menu on the right side

HTML5 Bootstrap Toggle Menu Compilation
Responsive Bootstrap Hamburger Menu Compilation