Bootstrap Columns Work
Overview
In the last few years and surely the following ones to come the entire world of world wide web spread more and even more largely across each type of machines so that now basically fifty percent of the views of the web pages online are performed not on pc and laptop computer screens yet from several mobile machines having each sorts of small-sized display proportions. In this degree if a web page will not reveal properly-- meaning to resize and automatically find its best shape on the device applied its possibly will get looked away to be removed and replaced by a mobile friendly webpage providing comparable services or product.
In addition-- the indexing engines like Google perform the so called mobile-friendly test and display far down your webpages inside of the search results. This pushing down is even deeper supposing that the search is executed by a mobile gadget-- the internet search engines consider this particular case pretty seriously. In this degree not providing a mobile friendly web page pretty much means not having a page at all.
Effective ways to use the Bootstrap Columns Table:
Although what really a page becoming responsive suggests-- basically-- fitting the entire width of the display screen that becomes showcased on introducing the features in convenient and legible way at any scale. To look after this the Bootstrap framework employs so called columns and breakpoints . In a few words the breakpoints are actually predefined display widths at which a modification occurs and the Bootstrap Columns Form become reordered to simply fit better. The past version used 4 breakpoints and the most modern Bootstrap 4 framework offers one extra so they attain actually five. Here they are with the highest value they expand to. The particular boundary number in itself goes to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra advices
The horizontal area in Bootstrap 4 system gets shared into 12 items equivalent in width-- these are the so called columns-- they all come with the .col- prefix. Later goes the display screen scale infix which in turn identified down to what display dimension the column feature will span the pointed out quantity of columns. Supposing that the display size is smaller -- the column feature occupies the full screen width-- as though it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each breakpoint you need to have and every single Bootstrap Columns Mobile will definitely be the exact same width.
Equal size
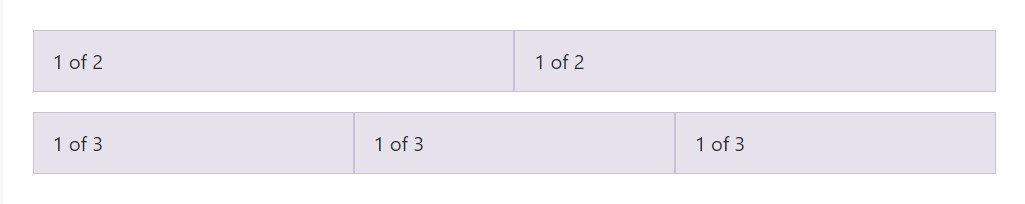
For example, listed below are two grid formats that apply to each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
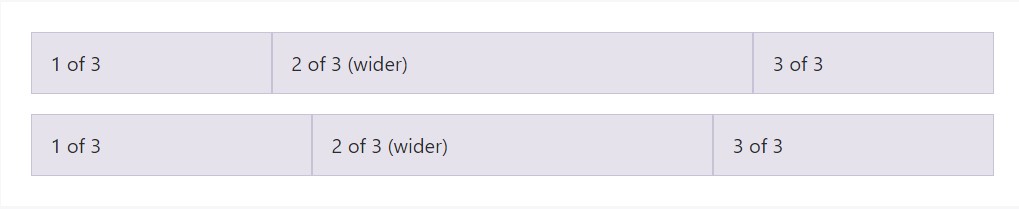
Auto-layout for flexbox grid columns as well means you may establish the width of one column and the others will automatically resize about it. You may possibly choose predefined grid classes ( while indicated here), grid mixins, or possibly inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
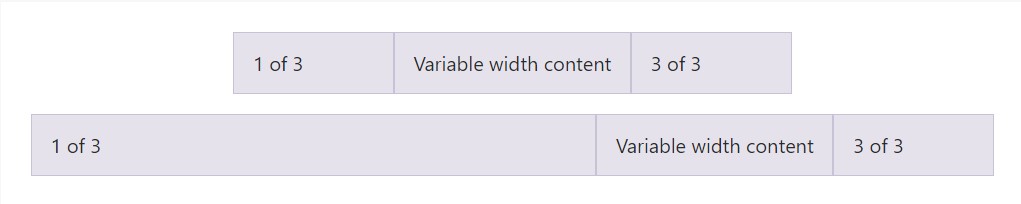
Working with the col- breakpoint -auto classes, columns may size on its own based upon the regular size of its content. This is super convenient having single line web content just like inputs, numbers, and so on. This, with horizontal alignment classes, is incredibly handy for centralizing arrangements having unequal column sizes as viewport width updates.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
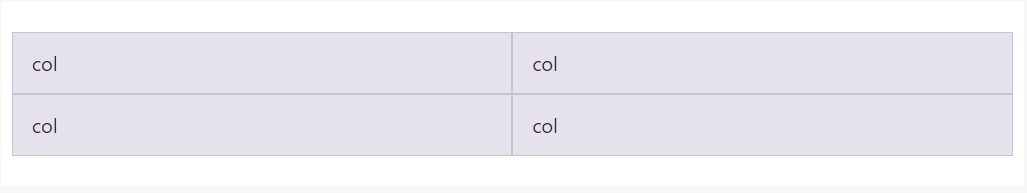
Make equal-width columns which stretch over multiple rows through placing a .w-100 where you prefer the columns to break to a new line. Generate the gaps responsive simply by putting together the .w-100 together with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is assuming that you put in simply just a few .col-~ some number here ~ components spanning under 12 columns they will actually promote proportionally to utilize all the zone obtainable on the row and will stay this way at any screen width-- and even under 32em.
Final thoughts
Well currently you find out the way in which the column features set up the construction and responsive behavior of the Bootstrap framework and all that is actually left for you is designing something really fantastic utilizing them.
Look at a number of video clip short training about Bootstrap columns
Connected topics:
Bootstrap columns official documents

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns