Bootstrap Buttons Example
Intro
The button elements as well as the links wrapped within them are possibly one of the most crucial components helping the users to interact with the web pages and move and take various actions from one page to another. Especially these days in the mobile first world when about half of the pages are being watched from small touch screen machines the large convenient rectangle-shaped places on display very easy to find with your eyes and contact with your finger are even more crucial than ever. That's why the brand-new Bootstrap 4 framework advanced delivering even more comfortable experience dropping the extra small button sizing and incorporating some more free space around the button's captions making them much more legible and easy to apply. A small touch adding a lot to the friendlier appearances of the brand-new Bootstrap Button Example are additionally just a bit more rounded corners that along with the more free space around helping to make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Buttons Generator
Here in this version that have the very same amount of great and easy to use semantic styles giving us the feature to relay interpretation to the buttons we use with just providing a special class.
The semantic classes are the same in number just as in the last version however with a number of improvements-- the hardly ever used default Bootstrap Button Twitter usually having no meaning has been dropped in order to get substituted by the much more crafty and user-friendly secondary button designing so right now the semantic classes are:
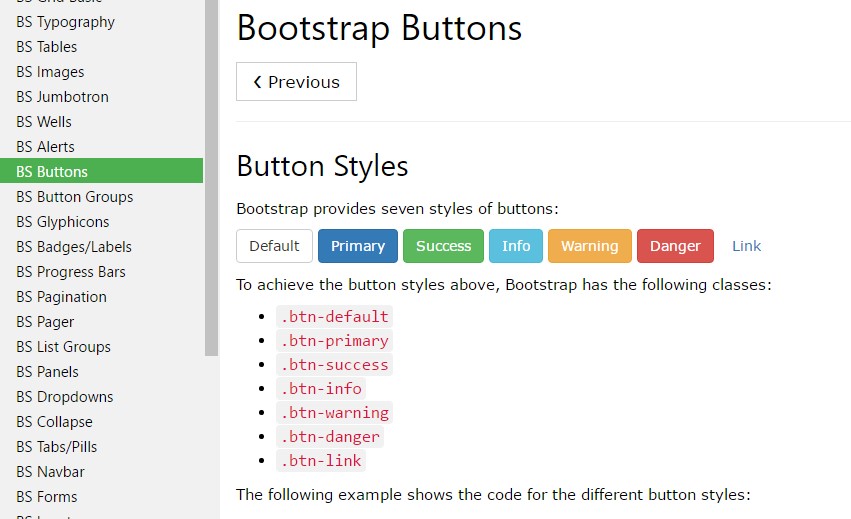
Primary .btn-primary - painted in gentle blue;
Secondary .btn-secondary - switching out the .btn-default class-- pure white color with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which happens to be red;
And Link .btn-link that comes to style the button as the default web link element;
Just make sure you first bring the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
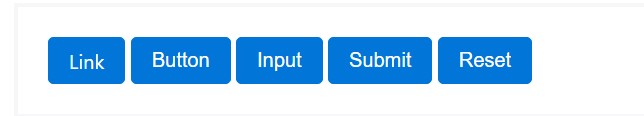
The .btn classes are constructed to be used with the <button> element. Though, you may at the same time use these types of classes on <a> or <input> elements ( although certain internet browsers may add a slightly different rendering). When ever making use of button classes on <a> components which are used to activate in-page features ( such as collapsing content), instead linking to new web pages or sections inside the existing page, these web links should be granted a role="button" to appropriately convey their function to assistive technologies like screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical looks you can enhance your buttons in Bootstrap 4 since the new version of the framework at the same time brings us a brand new slight and attractive manner to style our buttons helping keep the semantic we already have-- the outline mechanism.
The outline approach
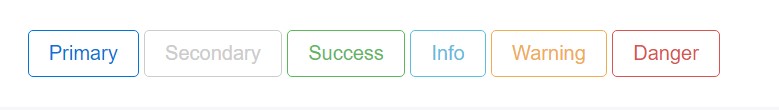
The solid background with no border gets substituted by an outline using some message with the related color. Refining the classes is absolutely quick and easy-- simply add outline right before assigning the right semantics like:
Outlined Basic button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Necessary factor to note here is there really is no such thing as outlined hyperlink button in such manner the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to take out all of the background pictures and color tones on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so really anyone might get the impression you seek.
Buttons sizing
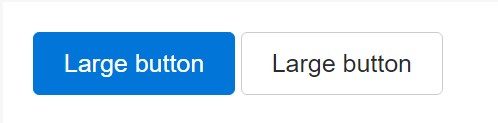
Like we mentioned before the brand-new version of the framework goes for legibility and simplicity so when it goes to button sizes together with the default button scale that requires no additional class to be selected we also have the large .btn-lg and small .btn-sm sizes yet no extra small option because these are far way too hard to aim with your finger-- the .btn-xs from the former version has been cancelled. Surely we still have the practical block level button component .btn-block When you need it, spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear clicked (with a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons appear out of service by adding the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the <a> element behave a little different:
- <a>-s do not support the disabled characteristic, so you need to bring in the .disabled class to make it visually appear disabled.
- A few future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In web browsers which assist that property, you won't notice the disabled pointer at all.
- Disabled buttons really should provide the aria-disabled="true" attribute to point out the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
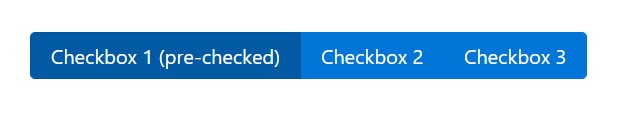
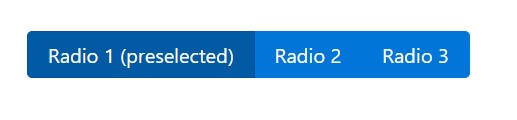
Bootstrap's .button styles might be applied to other elements, like <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those customized buttons to enable toggling in their various styles. The checked state for such buttons is only improved through click event on the button. If you use some other solution to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's reviewed property-- you'll must toggle .active on the <label> manually.
Note that pre-checked buttons require you to manually add the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push condition. Provides the button the looks that it has been switched on.
Final thoughts
So probably in the updated version of one of the most well-known mobile first framework the buttons progressed aiming to get extra legible, extra easy and friendly to work with on small display screen and even more strong in expressive ways with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Review a number of video short training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button