Bootstrap Tooltip Working
Intro
Sometimes, specifically on the desktop it is a good suggestion to have a slight callout along with certain tips coming out when the visitor places the computer mouse arrow over an element. This way we ensure the appropriate information has been actually provided at the right time and ideally greatly improved the site visitor experience and convenience when applying our pages. This kind of behaviour is handled by tooltip element which in turn has a consistent and great to the entire framework format appeal in the most recent Bootstrap 4 edition and it's truly simple to add and set up them-- let's discover how this gets done .
Activities to learn while applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for positioning . You have to include tether.min.js right before bootstrap.js needed for tooltips to operate !
- Tooltips are really opt-in for functionality factors, in this way you must definitely activate them by yourself.
- Bootstrap Tooltip Class together with zero-length titles are never shown.
- Identify container: 'body' to prevent rendering issues in additional complex
elements ( such as input groups, button groups, etc).
- Setting off tooltips on covert features will not function.
- Tooltips for .disabled or disabled features have to be set off on a wrapper element.
- When activated from hyperlinks which span multiple lines, tooltips are going to be focused. Employ white-space: nowrap; on your <a>-s to stay away from this behavior.
Got all that? Great, let's see just how they use several good examples.
Effective ways to use the Bootstrap Tooltips:
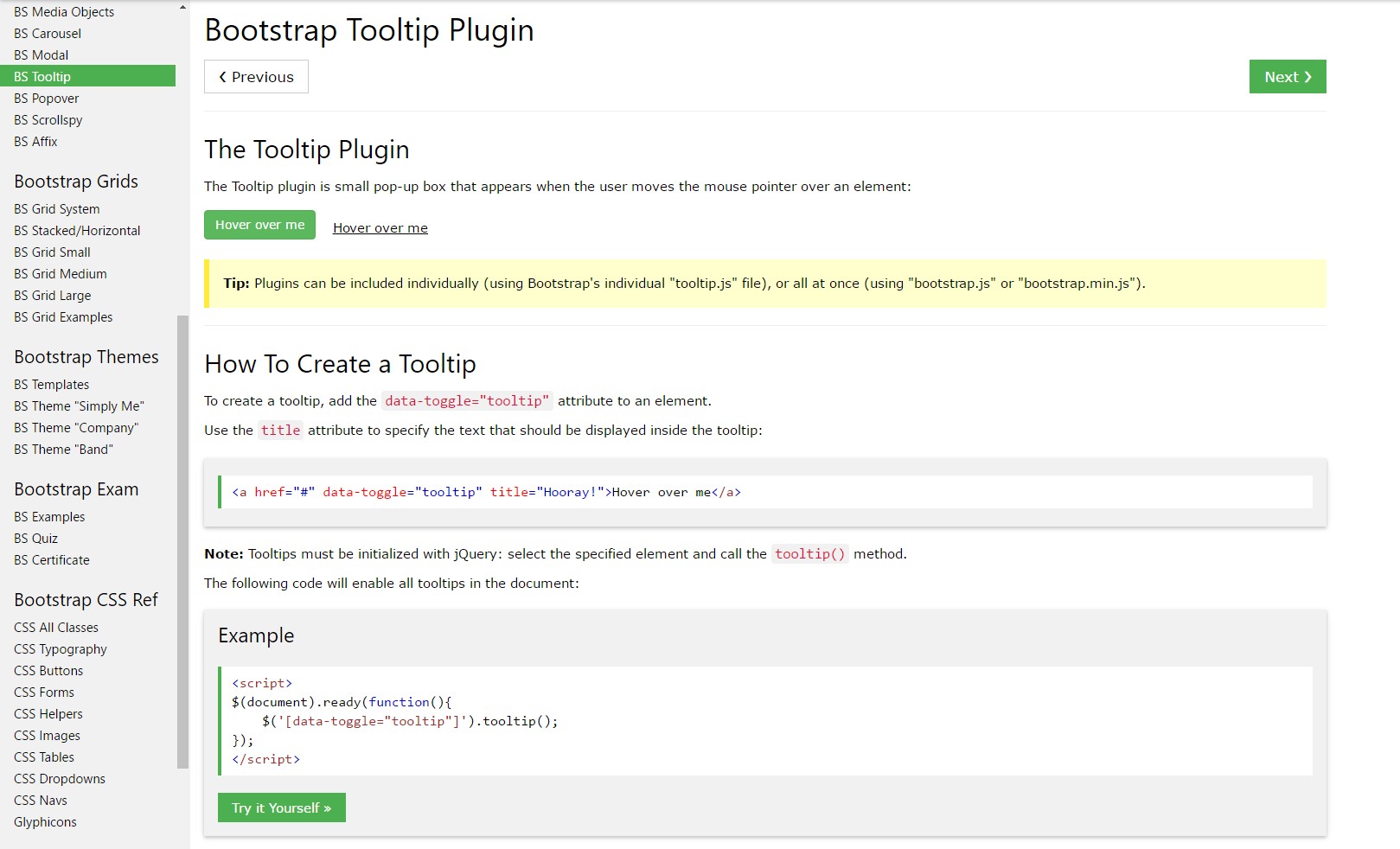
First off to get use the tooltips performance we need to allow it due to the fact that in Bootstrap these components are not enabled by default and need an initialization. To execute this provide a practical <script> feature somewhere at the end of the <body> tag making certain it has been placed after the the call to JQuery library due to the fact that it uses it for the tooltip initialization. The <script> element should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will trigger the tooltips capability.
What the tooltips truly handle is receiving what is generally within an component's title = ”” attribute and presenting it inside a stylizes pop-up component. Tooltips can easily be utilized for various components though are ordinarily more ideal for <a> and <button> components due to the fact that these are actually employed for the visitor's interaction with the web page and are far more likely to be requiring certain information relating to what they really perform whenever hovered using the computer mouse-- right before the possible clicking them.
As soon as you have activated the tooltips capability just to select a tooltip to an element you must add in two essential and just one optionally available attributes to it. A "tool-tipped" elements must have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly pretty enough for the tooltip to work out coming out over the intended feature. Supposing that however you need to define the positioning of the hint text message concerning the component it concerns-- you can also do that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values as rather obvious. The data-placement default value is top and supposing that this attribute is omitted the tooltips show up over the specified component.
The tooltips appeal and activity has stayed practically the very same in both the Bootstrap 3 and 4 versions considering that these actually perform function quite efficiently-- nothing much more to get wanted from them.
Situations
One technique to activate all of tooltips on a web page would most likely be to pick out them by means of their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
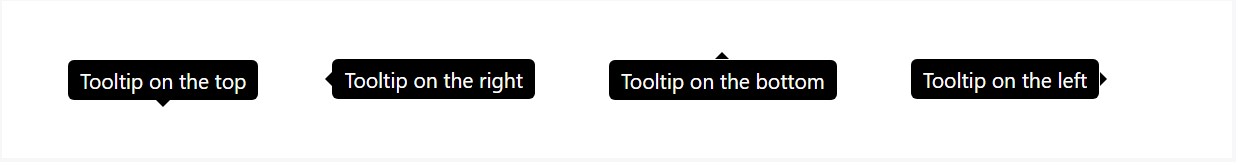
Four options are offered: top, right, bottom, and left adjusted.

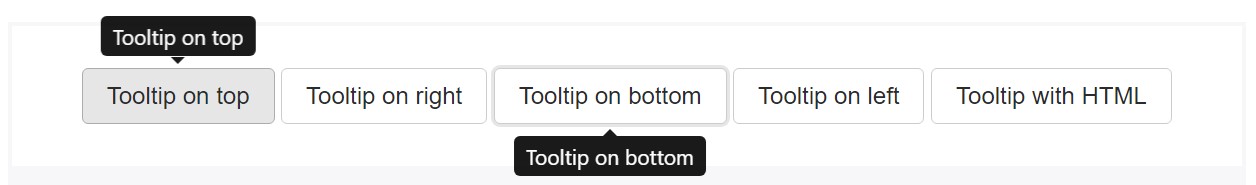
Interactive
Hover above the tabs beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a data attribute and title on the HTML feature you want to have a tooltip. The created markup of a tooltip is somewhat simple, although it does need a location (by default, established to top by means of the plugin).
Helping make tooltips operate for computer keyboard plus assistive technology users.
You need to just put in tooltips to HTML features that are definitely usually keyboard-focusable and interactive ( just like hyperlinks or form controls). Though arbitrary HTML components ( just like <span>-s) can be made focusable through incorporating the tabindex="0" attribute, this are going to include often times irritating and complex tab stops on non-interactive components for keyboard visitors. In addition, a lot of assistive technologies currently do not announce the tooltip within this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
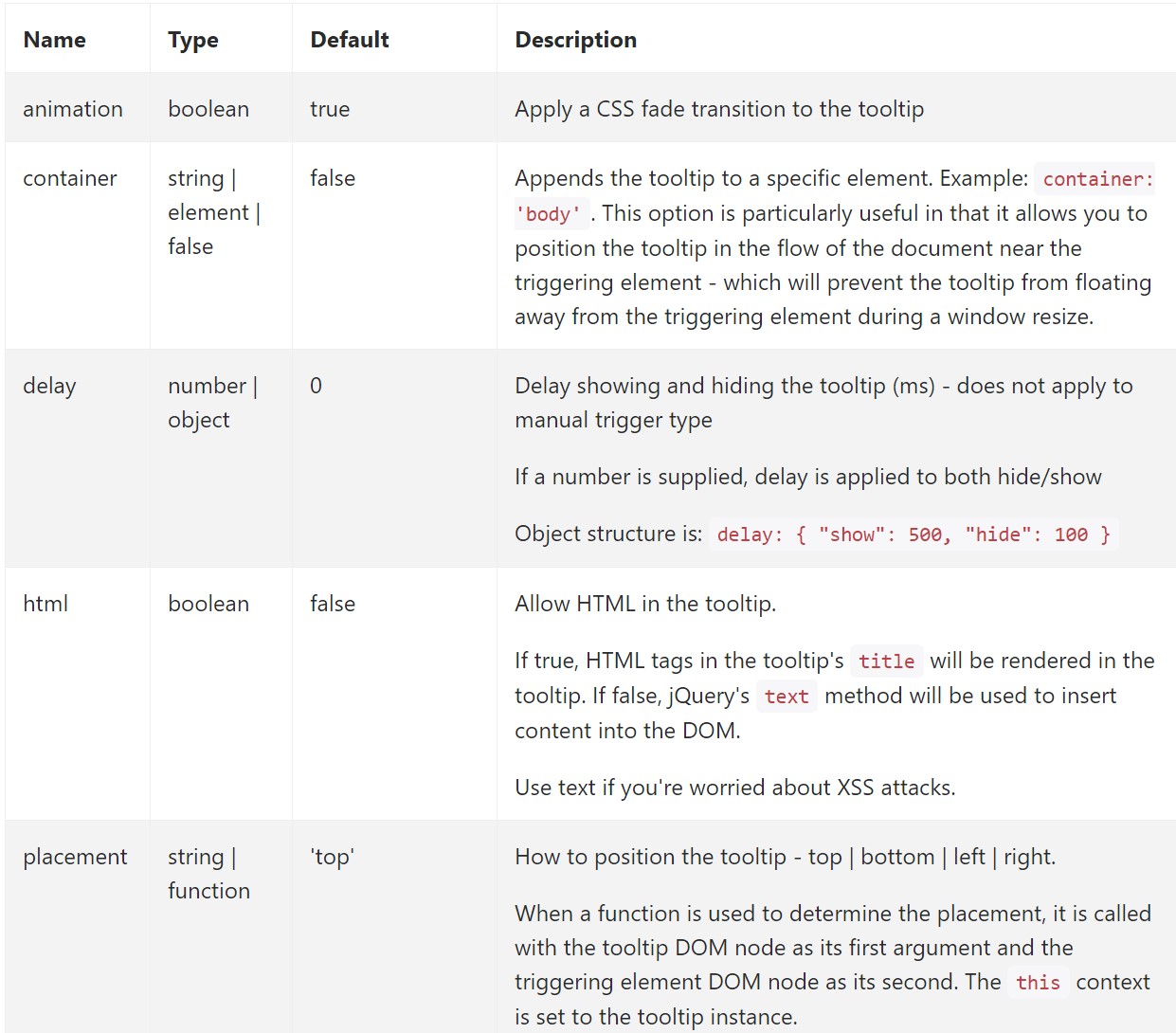
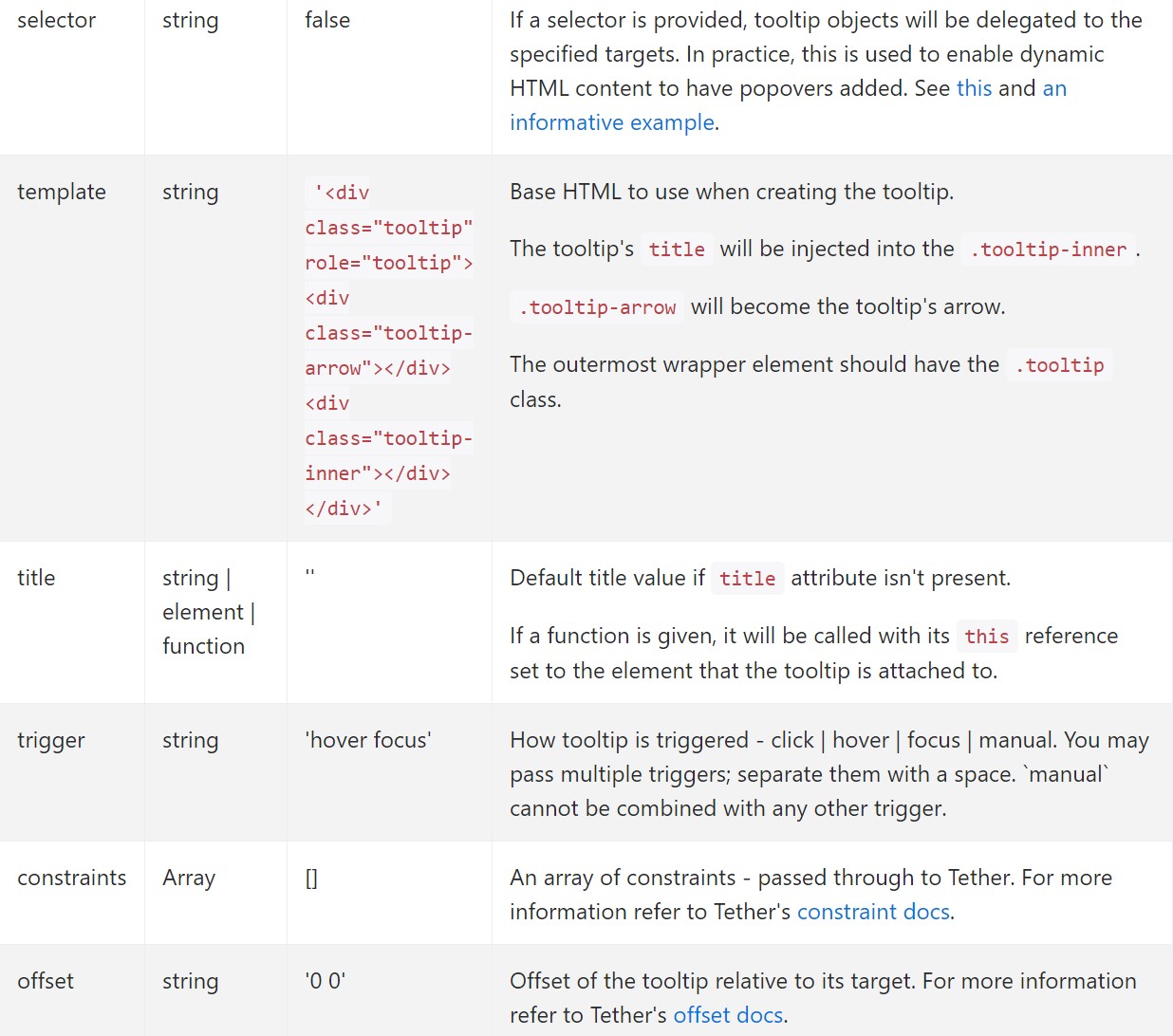
</div>Options
Options can possibly be successfully pass using data attributes as well as JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Data attributes for various tooltips
Possibilities for specific tooltips have the ability to alternatively be indicated through using data attributes, just as described mentioned above.
Tactics
$().tooltip(options)
Links a tooltip handler to an element selection.
.tooltip('show')
Reveals an component's tooltip. Comes back to the caller prior to the tooltip has in fact been revealed ( such as prior to the shown.bs.tooltip activity occurs). This is kept in mind a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never featured.
$('#element').tooltip('show').tooltip('hide')
Hides an element's tooltip. Comes back to the caller just before the tooltip has actually been concealed (i.e. prior to the hidden.bs.tooltip event takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been revealed or else hidden (i.e. right before the shown.bs.tooltip or else hidden.bs.tooltip occasion occurs). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which apply delegation ( which in turn are created employing the selector possibility) can not actually be separately destroyed on descendant trigger components.
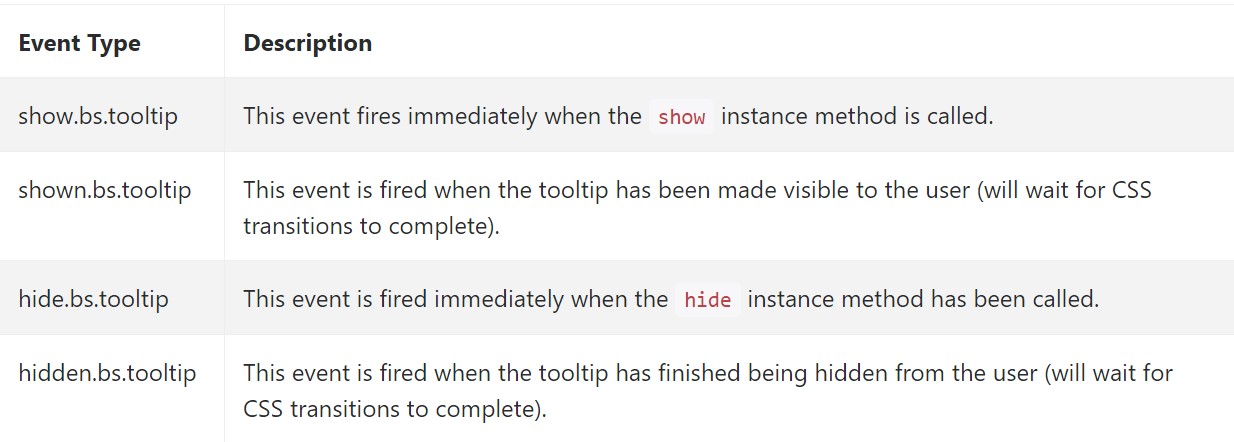
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to consider right here is the quantity of details that goes to be placed in the # attribute and eventually-- the positioning of the tooltip baseding on the position of the major component on a display. The tooltips really should be exactly this-- short useful suggestions-- installing too much details might just even confuse the visitor as opposed to really help navigating.
In addition if the main feature is extremely near an edge of the viewport setting the tooltip beside this very side might probably trigger the pop-up content to flow out of the viewport and the info within it to turn into practically worthless. So when it comes to tooltips the balance in operating them is vital.
Review some video clip tutorials about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh