Bootstrap Input Text
Introduction
The majority of the elements we use in documents to capture user information are offered by the <input> tag.
You may efficiently extend form dominions simply by incorporating text message, switches, or else button groups on each part of textual <input>-s.
The various kinds of Bootstrap Input Group are determined by the value of their option attribute.
Next, we'll reveal the taken varieties to this specific tag.
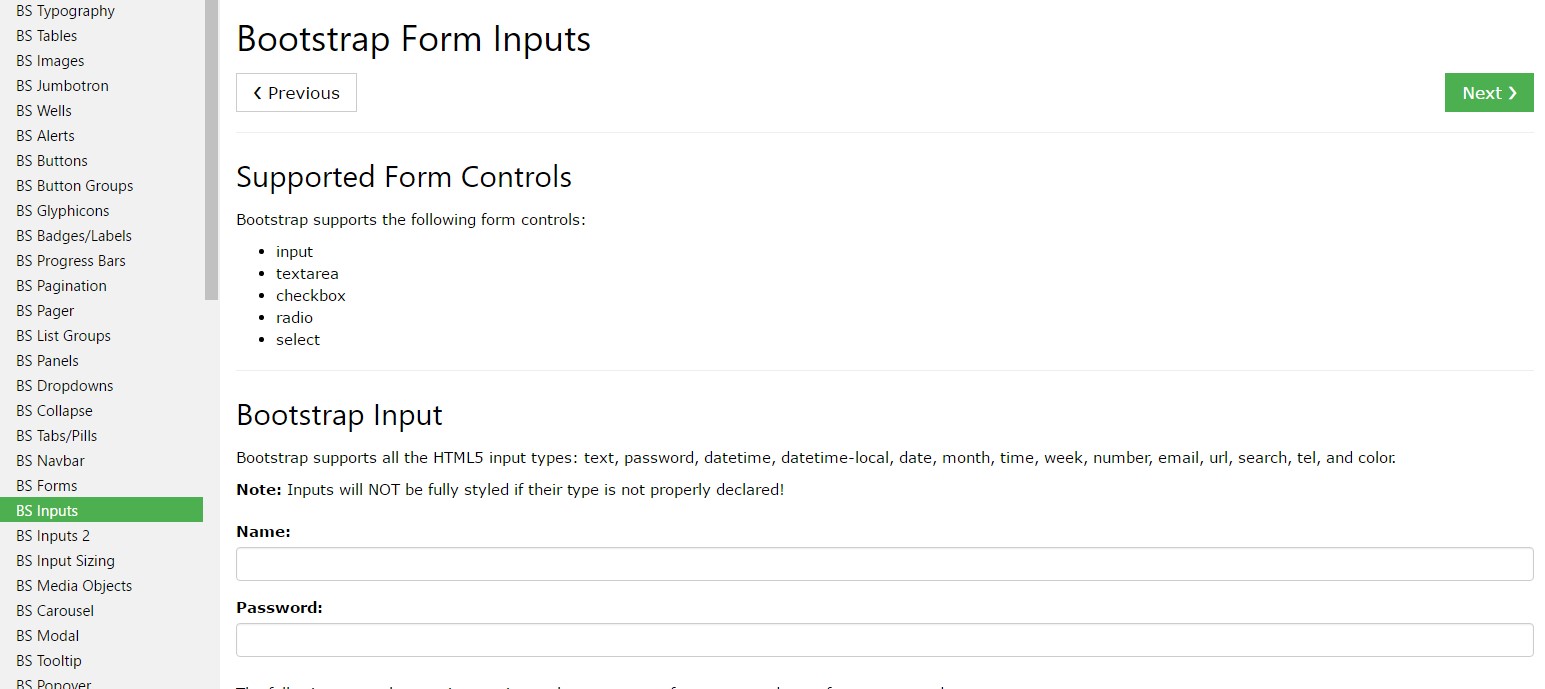
Text
<Input type ="text" name ="username">
Most probably some of the most usual style of input, which owns the attribute type ="text", is employed each time we desire the user to write a elementary textual data, because this particular component does not support the access of line breaks.
Any time you are providing the form, the information entered by the user is accessible on the server side throughout the "name" attribute, applied to recognize each and every relevant information included in the request specifications.
To have access to the info entered if we handle the form with some type of script, to approve the content as an example, it is required to receive the materials of the value property of the object in the DOM.
Password
<Input type="password" name="pswd">
Bootstrap Input Class that gets the type="password" attribute is much the same to the text type, except that it does not show truly the text inputed at the hand of the user, on the other hand instead a group of signs "*" otherwise some other being dependent on the internet browser and operational system .
Classic Bootstrap Input Validation scenario
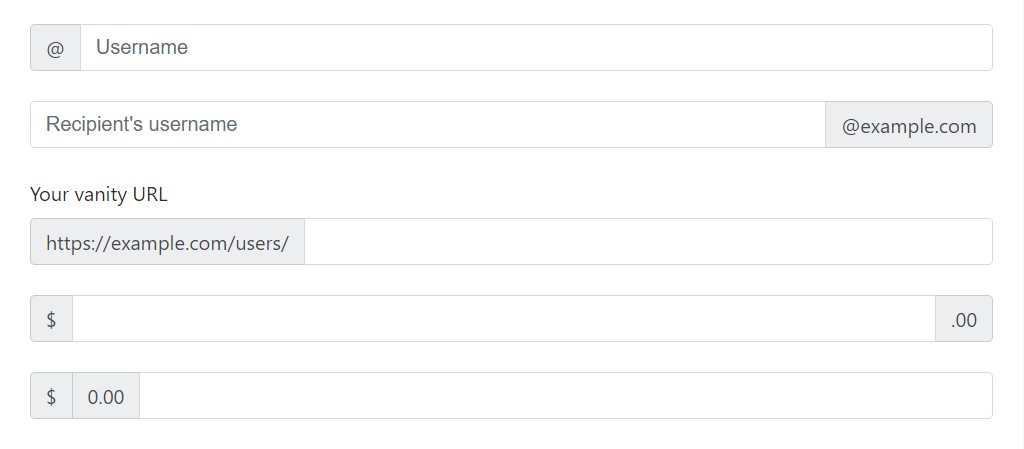
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizing
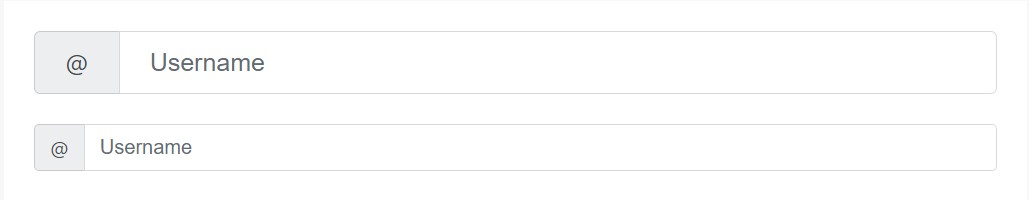
Add in the related form proportions classes to the .input-group in itself and components inside will instantly resize-- no urgency for restarting the form command scale classes on every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
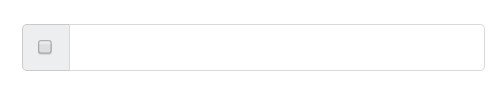
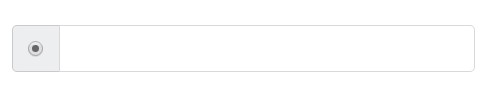
</div>Place any kind of checkbox or radio possibility within an input group’s addon instead of of text.
Checkbox button possibility
The input aspect of the checkbox selection is quite usually utilized each time we have an possibility that can possibly be marked as yes or no, such as "I accept the terms of the customer agreement", alternatively "Keep the active program" in applications Login.
Widely used with the value true, you can absolutely establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
While we would like the user to pick out just one of a series of selections, we may apply input features of the radio form.
Just one can surely be picked out whenever there is higher than just one element of this option with the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
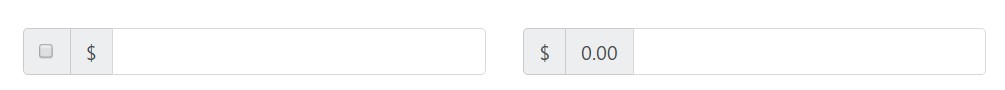
</div>Numerous addons
Multiple attachments are maintained and might be incorporated along with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons variations
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element along with the type="button" attribute makes a tab within the form, yet this particular switch has no direct function within it and is commonly utilized to trigger activities when it comes to script execution.
The switch text is determined by the value of the "value" attribute.
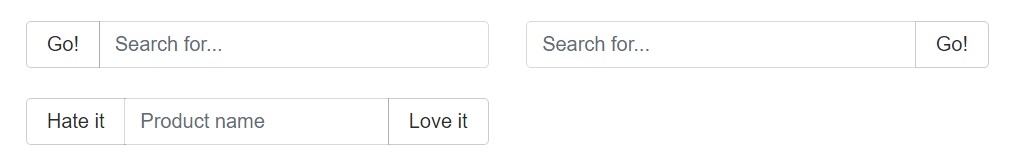
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct positioning and also sizing. This is demanded because default web browser styles that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
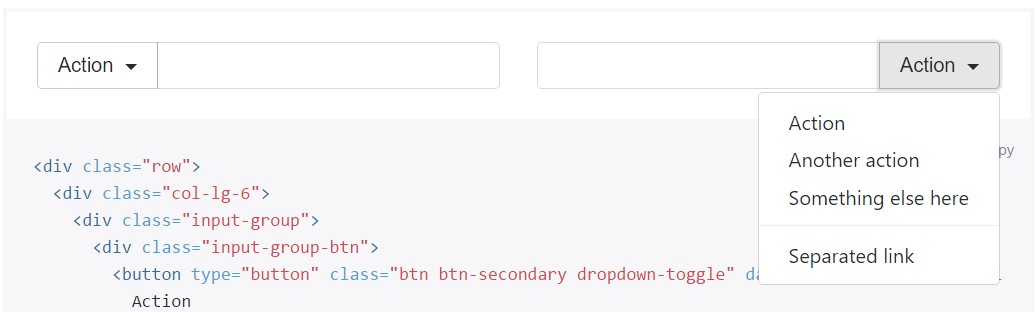
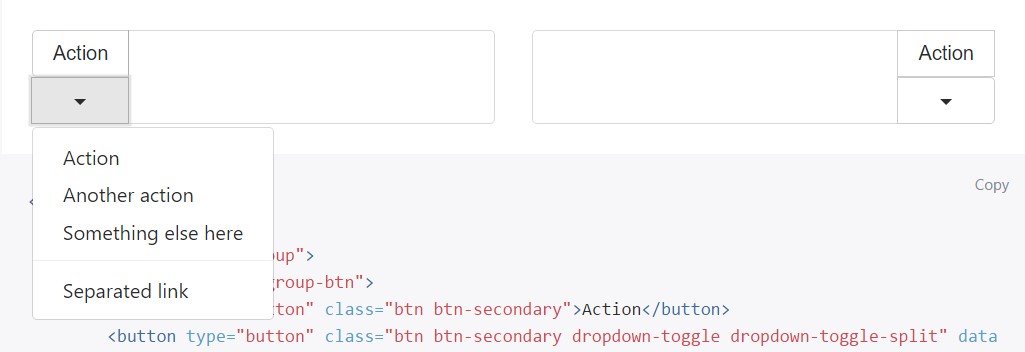
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature along with the option "submit" attribute is very close to the button, still, once activated this element begins the call that sends the form information to the place of business indicated in the action attribute of <form>.
Image
You have the ability to substitute the submit form tab using an picture, making things possible to create a even more eye-catching design to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" gets rid of the values recorded before in the components of a form, making it possible for the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories can be removed and replaced with <button> tag.
In this scenario, the content of the button is currently specified as the content of the tag.
It is still required to define the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
It is required to apply the file type input once it is crucial for the site visitor to provide a file to the application on the server side.
For the correct directing of the files, it is regularly also important to incorporate the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Commonly we want to send and receive details that is of no absolute utilization to the user and therefore really should not be shown on the form.
For this purpose, there is the input of the hidden type, which just brings a value.
Convenience
If you fail to include a label for every input, display readers will certainly have trouble with your forms. For these input groups, make sure that every additional label or function is sent to assistive technologies.
The exact practice to get chosen (<label> elements hidden using the . sr-only class, or use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what added details will certainly must be conveyed will range depending upon the particular type of interface widget you're utilizing. The examples within this area present a couple of advised, case-specific methods.
Review a number of youtube video short training regarding Bootstrap Input
Related topics:
Bootstrap input: formal information

Bootstrap input short training

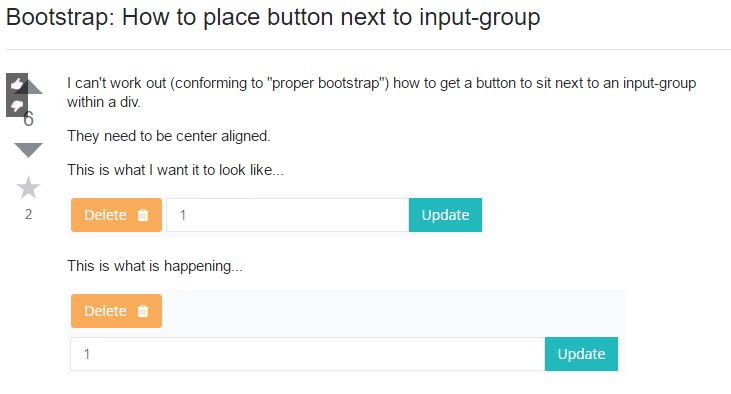
Bootstrap: The way to put button next to input-group