Bootstrap List Class
Intro
List group is a helpful and flexible element which is located in Bootstrap 4. The component is used for featuring a series or 'list' web content. The list group things have the ability to be altered and enhanced to promote almost any sort of content within just using numerous options accessible for customization inside of the list in itself. These kinds of list groups can as well be applied for navigation together with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that designs the unordered lists in a certain approach since it paves the way for generating customized content inside system lists without having to worry about the presentation complication ( considering that the language takes care of that on its own).
Opportunities of Bootstrap List Group:
Displayed lower are the features which are attainable inside of the list group component with Bootstrap 4:
• Unordered list: Easily the most general kind of list group that you may set up in Bootstrap 4 is an unordered list that has a set of objects using the effective classes. You can certainly built upon it with the various options which are provided in the component.
• Active materials: You can easily highlight the present active pick by simply providing the .active order to a .list-group-item. This is effective for the moment you want to produce a list of objects that is able for clicking.
• Disabled items: You can surely also de-highlight a list stuff to get it show up as though it has been disabled. You just will have to incorporate the .disabled extension to the .list-group-item for doing so.
• Links and Buttons: Using the buttons tag, you can easily create an actionable thing within the Bootstrap List Example which in turn means that you will definitely be able to add hover, active, and disabled states to these types of elements through installing the .list-group-item-action option. { You have the ability to separate these types of pseudo-classes from the remaining classes in order to assure that the non-interactive components in your code like <div>-s or <lis>s are actionable or not clickable additionally. It is advised that you do certainly not work with the standard button classes i.e .btn here.
• Contextual classes: This is another awesome capability that belongs to the list group element that allows you to style each list item with a descriptive color and background. These are particularly useful for highlighting particular items or categorizing all of them according to color-'s code.
• • Badges: You have the ability to even put in badges to a list object to present the unread counts, activity on the object, and make it easy for some other active elements through installing some other utilities.
Lets take a look at several good examples
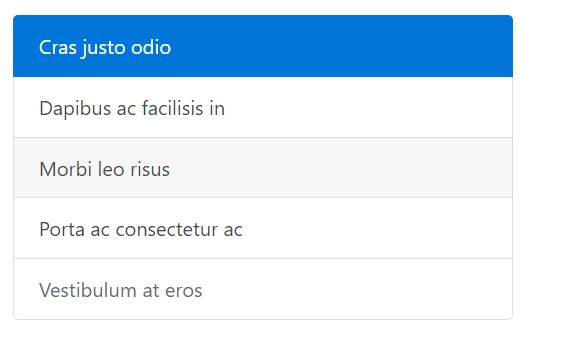
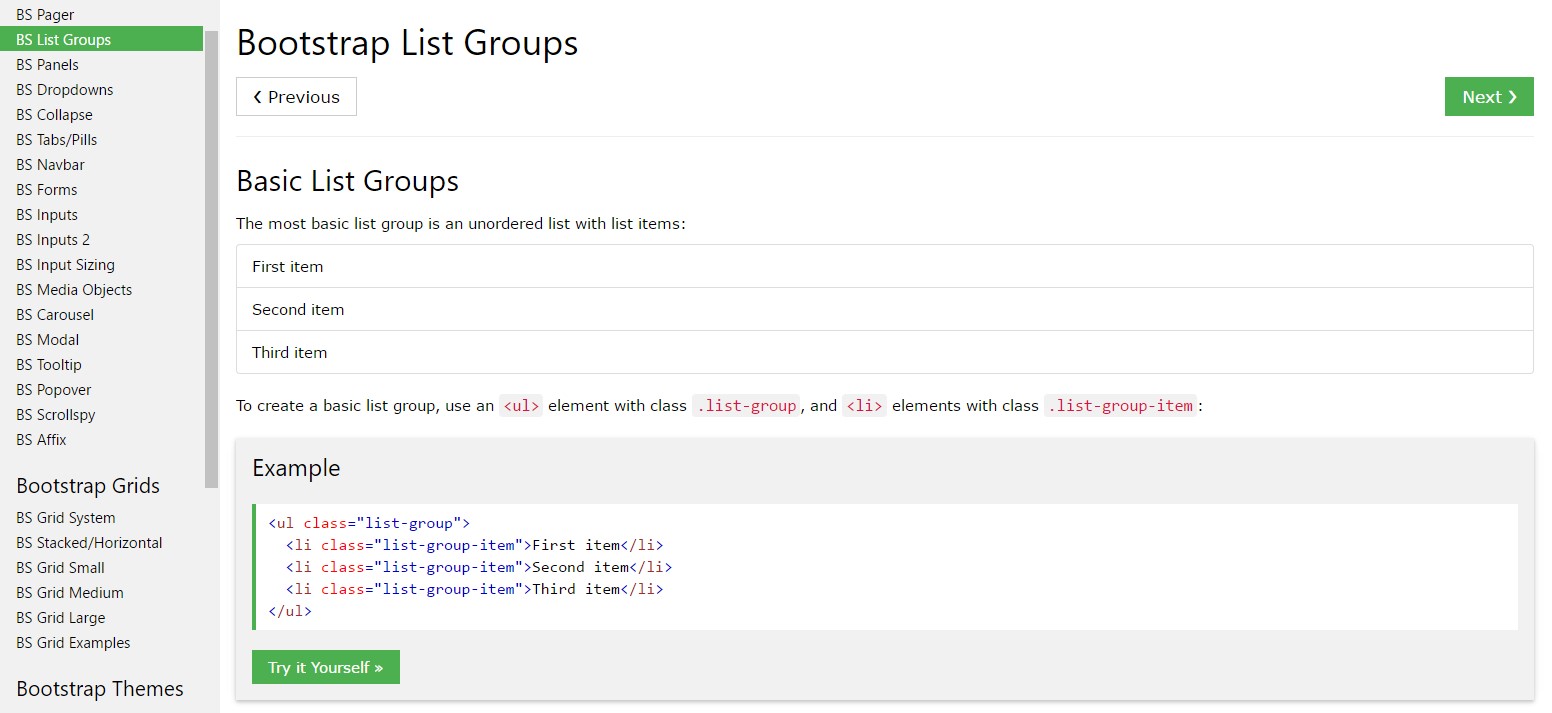
Basic type
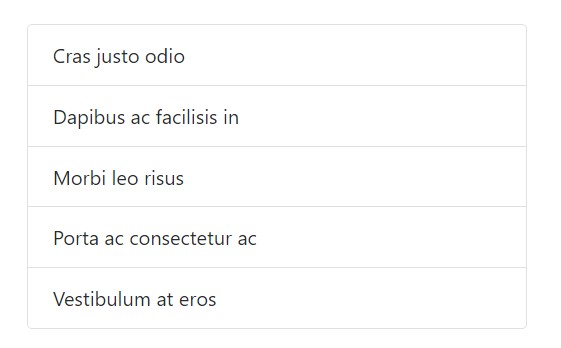
The absolute most fundamental list group is an unordered list together with list pieces and the appropriate classes. Build on it together with the solutions that follow, alternatively using your specific CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
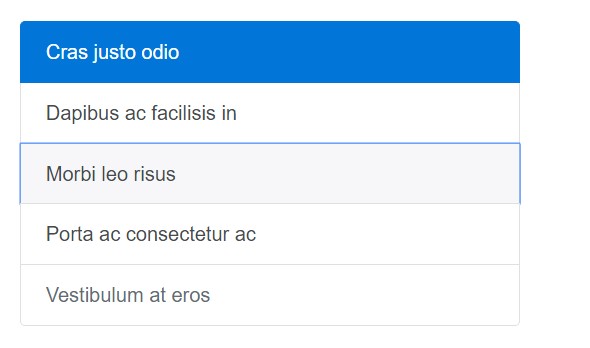
</ul>Active elements
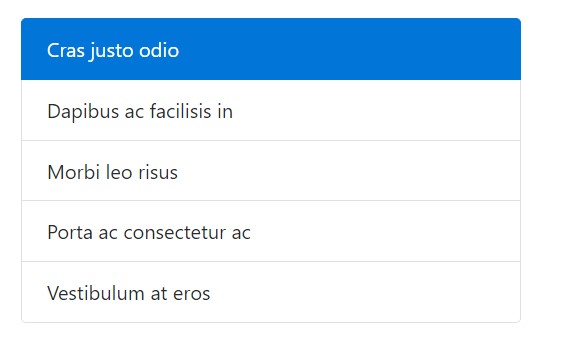
Put in a .active to a .list-group-item to display the accepted active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
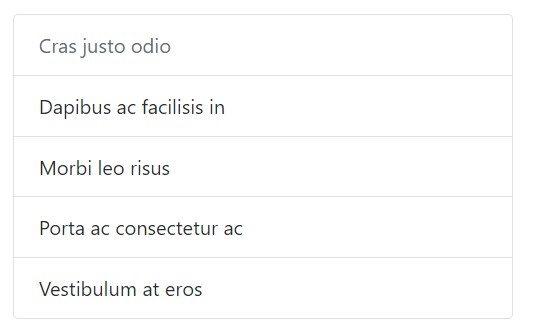
Add in .disabled to a .list-group-item to get it appear disabled. Consider that a number of components with will certainly additionally require custom made JavaScript to entirely eliminate their click on events (e.g., hyperlinks).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Put to use <a>-s or else <button>-s to create actionable list group objects having hover, disabled, and active states simply by adding in .list-group-item-action. We isolated these pseudo-classes to make certain list groups made of non-interactive elements (like <li>-s or else <div>-s) don't deliver a click on as well as touching affordance.
Ensure to not employ the common .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you can also use the disabled feature instead of .disabled the class. Sad to say, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
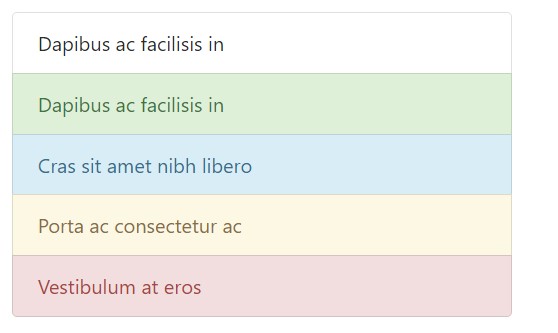
</div>Contextual classes
Use contextual classes to form list things with a stateful background and also color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
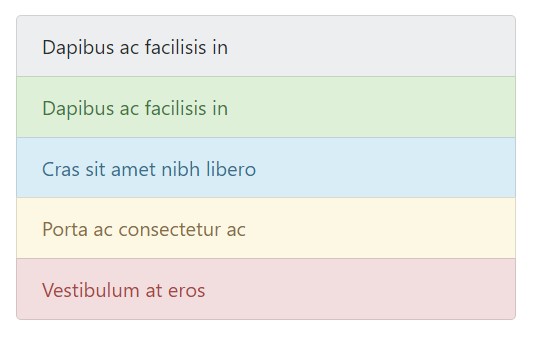
</ul>Contextual classes in addition work with .list-group-item-action. Keep in mind the adding of the hover styles here not present in the last example. In addition supported is the .active; utilize it to identify an active selection on a contextual list group item.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive modern technologies.
Using coloration to include meaning only brings a graphical signal, which in turn will definitely not be revealed to users of assistive modern technologies -- such as display screen readers. Be sure that information denoted via the color tone is either evident from the web content in itself (e.g. the detectable text), or else is provided through other means, such as supplementary text covered using the .sr-only class.
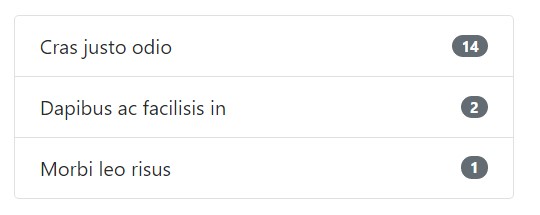
Utilizing badges
Bring in badges to any list group thing to reveal unread results, activity, and more using several utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
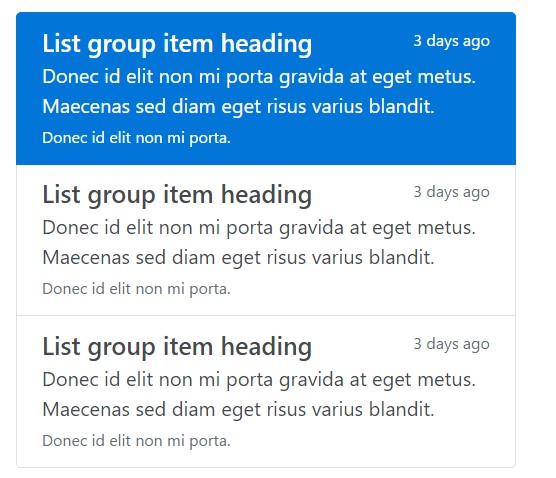
</ul>Customized material
Provide almost any HTML within, and even for linked list groups just like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component within Bootstrap 4 that helps you to get an unordered list extra organized, interactive, and responsive without any giving in on the appearance or else layout of the list items themselves.
Check out a couple of youtube video tutorials relating to Bootstrap list:
Related topics:
Bootstrap list main records

Bootstrap list short training

Bootstrap list issue