Bootstrap Select Value
Introduction
Bootstrap is one of the most well-known system for producing totally responsive websites for the numerous couple of years currently and it gets increasingly more powerful, simple to use and well thought with each brand-new edition attempting to stay on top of the website design courses and web designer's concerns. The new Bootstrap 4 edition is even faster and more convenient to utilize than its predecessor which in turn developed into the complete favorite in cases where it comes down to mobile friendly. It is although still simply a wonderful thought set of designating standards and classes and not a magic stick efficient in offering almost anything a web site designer might really visualize or else a user might actually need to have-- no framework could ever perform that.
That is certainly the key reasons why in time different plugins get set up in order to fill the little gaps completing the goal of special look and activity with this uncommon instances when the primary system just cannot get the job done. This truly is a great approach considering that normally we just involve the key framework documents for ideal visual appeal and capability and the plugins arrive and become loaded via web browser only when needed delivering the optimal web server load and speed for our webpages.
Over here we're intending to have a peek at some of those plugins-- the Bootstrap Select Inline. It provides a considerable growth to the default <select> component covering practically any way you might think about applying it. It likewise comes with a fantastic information, illustrations and even a CDN web link so setting up and using it is truly a breeze.
Ways to make use of the Bootstrap Select Placeholder Plugin:
The webpage you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it only a bot you can easily identify the CDN web links in the event you decide not to self-host. Right after you have certainly linked it inside of your web page you are able to quickly have usage of it selecting the class .selectpicker to a <select> element that gives the component a good and smooth Bootstrap 4 appearace. The possible functionality is quite large and so we'll try out covering several of the main features just like:
You have the ability to segregate the possible options within the dropdown menu to a couple of groups-- just wrap the <option> features you need to have in a <optgroup> and assign an appropriate label= “ “ attribute which in turn will show up like a title of the group;
A couple of solutions might be chosen additionally-- a thick pops in beside the ones you need to have in the page-- in the event that you need to have this type of activity simply just include the multiple property to the .selectpicker component; To limit the number of attainable varieties also add data-max-options = “ ~ number of selections ~ ” property as well as multiple so whenever the site visitor goes over the allowed range of selected alternatives a message prompt will come out on each and every brand-new choose effort.
Yet another awesome function is providing a helpful search box on the top of the dropdown-- by doing this in cases of a definitely huge selection of solutions the site visitor can conveniently narrow the list down by simply typing a couple of letters of the name of the required one-- the listing instantly becomes filtered. To obtain his functionality you have to designate the feature data-live-search=”true” to the .selectpicker. Or maybe you might actually really want to control the search to a predefined listing of keywords for every choice-- to complete that make certain you have certainly in addition incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you ought to.
Conclusions
These are just a couple of basic instances to give you the overall impact exactly how you can easily get the things completed-- normally, by just including a couple of words for custom attributes to the .selectpicker element and making the heavy lifting for the plugin itself. The perfect information is it's absolutely effectively documented involving a more detailed selection of the most usual usages and markup instances so it is definitely really uncomplicated and prompt in order to get around.
Take a look at some on-line video short training about Bootstrap Select Placeholder plugin:
Related topics:
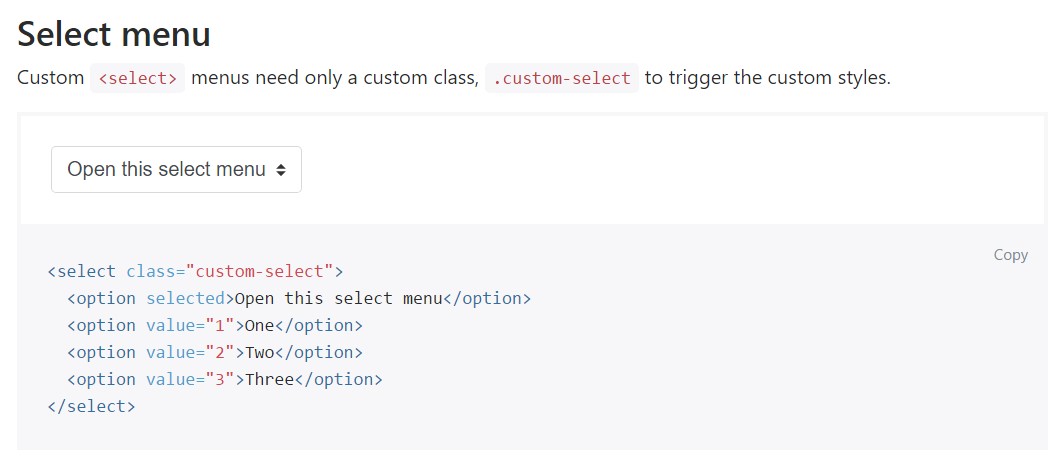
Example of the select menu

Select plugin difficulty

Common usage of the select plugin