Bootstrap Grid HTML
Intro
Bootstrap features a highly effective mobile-first flexbox grid solution for constructing designs of any shapes and scales . It is actually built on a 12 column structure and provides plenty of tiers, one for each media query variation. You are able to use it using Sass mixins or else of the predefined classes.
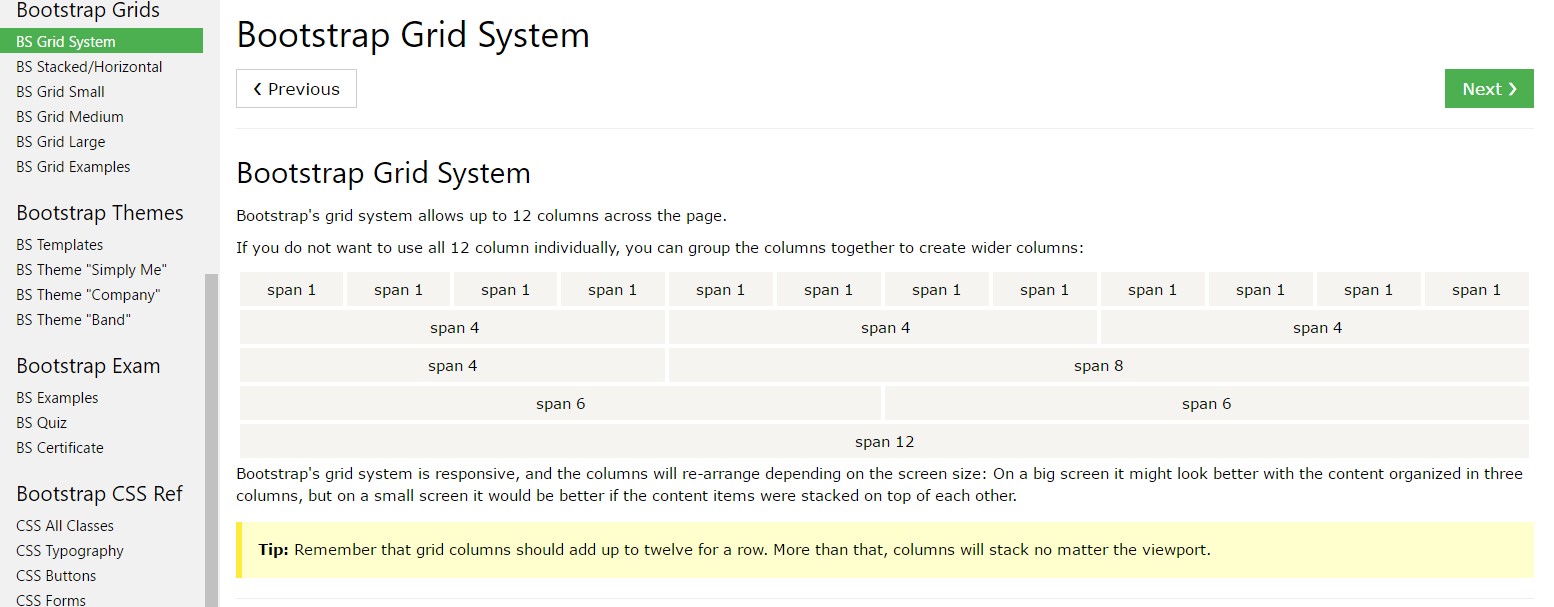
The most essential part of the Bootstrap platform allowing us to establish responsive website page interactively enhancing in order to always provide the width of the display they get presented on still looking perfectly is the so called grid system. The things it generally handles is giving us the ability of designing complicated layouts integrating row and also a specific number of column elements kept inside it. Think of that the visible width of the screen is parted in twelve same parts vertically.
The best way to work with the Bootstrap grid:
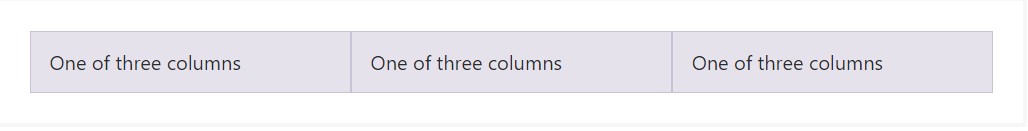
Bootstrap Grid Panel uses a series of containers, rows, and columns to layout and also line up material. It's created utilizing flexbox and is entirely responsive. Shown below is an illustration and an in-depth review ways the grid interacts.

The above sample makes three equal-width columns on little, normal, big, and also extra large devices applying our predefined grid classes. Those columns are concentered in the web page together with the parent .container.
Here is likely the particular way it does the trick:
- Containers provide a means to center your internet site's items. Utilize .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns which provide your columns are definitely organized effectively. We use the negative margin method upon .row to guarantee all of your web content is aligned properly down the left side.
- Content has to be positioned inside of columns, and just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without having a determined width will promptly design with same widths. As an example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes indicate the amount of columns you want to work with from the possible 12 per row. { In such manner, in the case that you would like three equal-width columns, you have the ability to apply .col-sm-4.
- Column widths are set up in percents, in such manner they're constantly fluid and also sized about their parent component.
- Columns possess horizontal padding to make the gutters between individual columns, still, you can surely take out the margin out of rows and also padding from columns with .no-gutters on the .row.
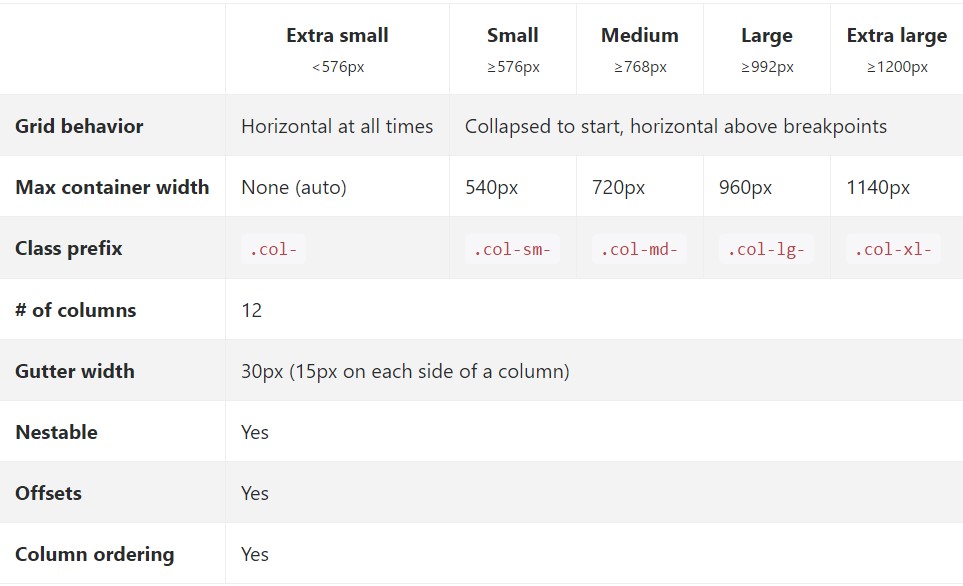
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large size, and extra big.
- Grid tiers are built upon minimum widths, implying they apply to that tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You can apply predefined grid classes or else Sass mixins for additional semantic markup.
Understand the issues and also failures about flexbox, like the lack of ability to employ some HTML elements as flex containers.
Appears to be fantastic? Great, let us proceed to observing everything during an instance.
Bootstrap Grid Template solutions
Generally the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues the same.
Whenever it approaches the Bootstrap Grid HTML sizes-- all of the actually possible widths of the viewport ( or else the viewable part on the display) have been separated to five variations just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything bigger than it .col-xl-*>
While Bootstrap uses em-s or else rem-s for explaining most sizes, px-s are applied for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not transform using the font size.
Watch how aspects of the Bootstrap grid system do a job across multiple devices having a useful table.

The updated and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually appointed to the xs size changing all the widths one range down. In this way the sizes of 75em and over get with no a defined size so in Bootstrap 4 the Extra Big size becomes introduced to deal with it.
All of the components designated having a certain viewport width and columns take care of its overall size in width with regard to this viewport plus all above it. The moment the width of the screen goes under the defined viewport size the elements pile over one another stuffing the entire width of the view .
You have the ability to likewise specify an offset to an element by a determined amount of columns in a specified display scale and in excess of this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of identifying the offsets is brand new for Bootstrap 4-- the previous version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A several details to think of when constructing the markup-- the grids consisting of rows and columns should be inserted within a .container elements. There are actually two types of containers readily available -- the fixed .container element which size continues to be unscathed until the upcoming viewport size breakpoint is reached and .container-fluid which spans all width of the viewport.
Primary kins of the containers are the .row features which subsequently become filled in with columns. In case that you occur to install features with more than 12 columns in width inside a single row the last items which width exceeds the 12 columns limit will wrap to a new line. Multiple classes can possibly be employed for a single element to design its appearance in various viewports additionally.
Auto format columns
Employ breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for every breakpoint you require and each and every column is going to be the equal width.
Equal size
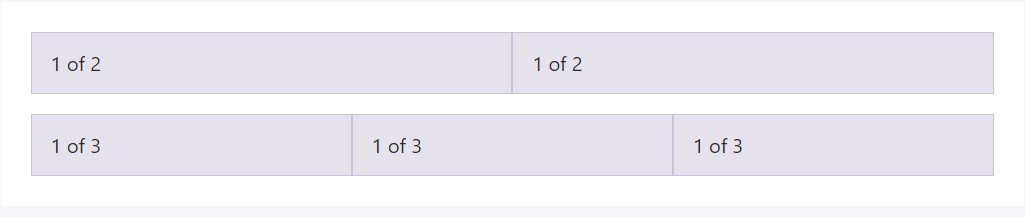
As an example, below are two grid styles that used on each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
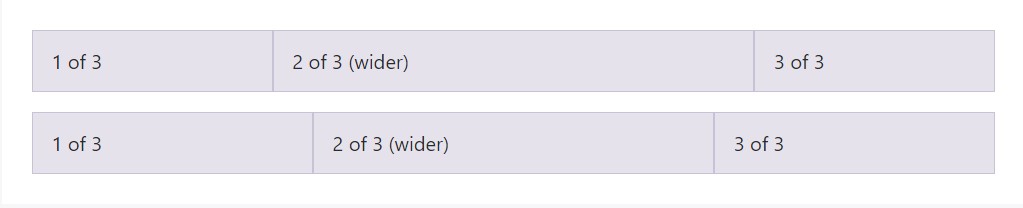
Auto-layout for the flexbox grid columns as well signifies you can easily set the width of one column and the others will quickly resize about it. You can utilize predefined grid classes (as demonstrated here), grid mixins, or possibly inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
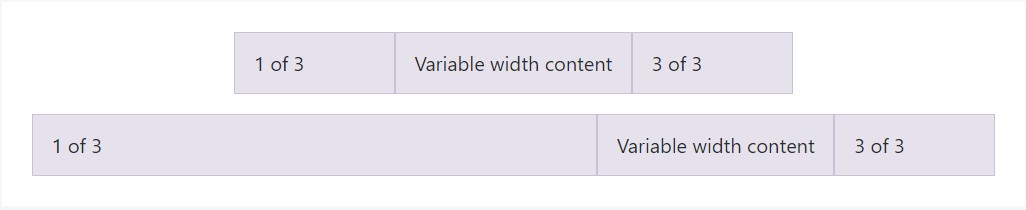
Employing the col- breakpoint -auto classes, columns can surely size itself based on the normal size of its material. This is extremely practical for one line material like inputs, numbers, and the like. This specific, with a horizontal alignment classes, is extremely useful for centering configurations together with irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
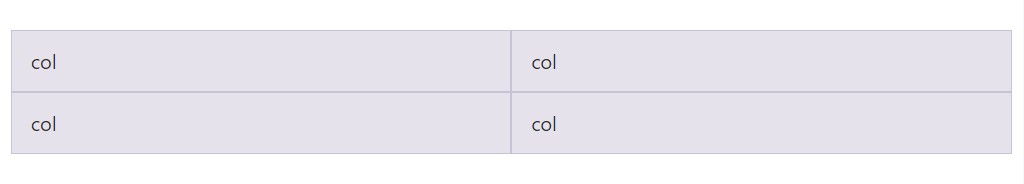
Develop equal-width columns which extend multiple rows with placing a .w-100 specifically where you want the columns to break to a new line. Produce the splits responsive via mixing the .w-100 along with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive styles. Customize the size of your columns on extra small, small, medium, large, or perhaps extra large devices however you want.
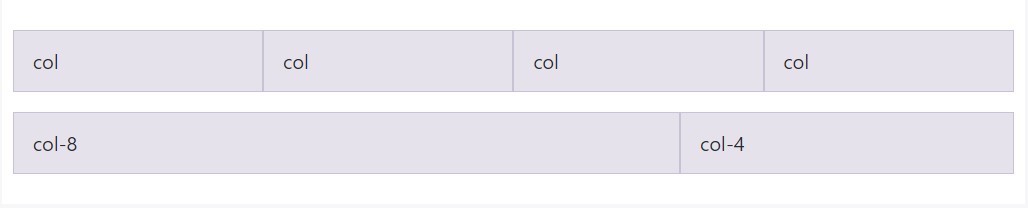
All breakpoints
When it comes to grids that are the exact same from the smallest of devices to the biggest, make use of the .col and .col-* classes. Specify a numbered class once you require a specifically sized column; on the other hand, feel free to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
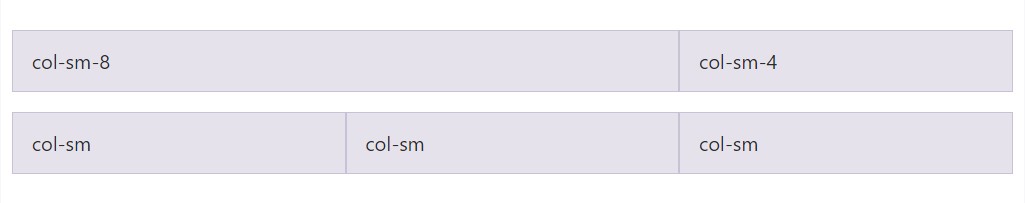
Using a singular set of .col-sm-* classes, you can easily produce a basic grid procedure that begins piled on extra tiny equipments just before coming to be horizontal on computer ( ordinary) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
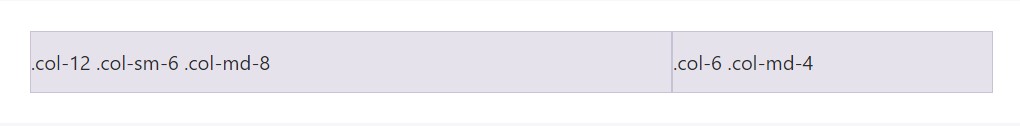
</div>Combine and fit
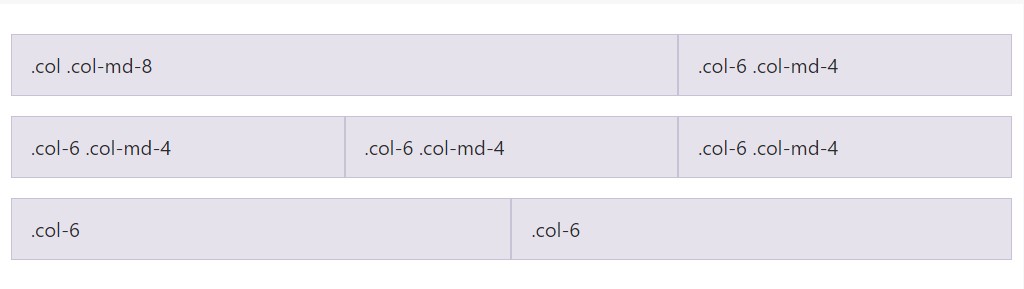
Do not want to have your columns to only stack in some grid tiers? Utilize a combination of various classes for each tier as needed. Discover the illustration listed below for a more suitable concept of ways in which it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox arrangement utilities to vertically and horizontally coordinate columns.
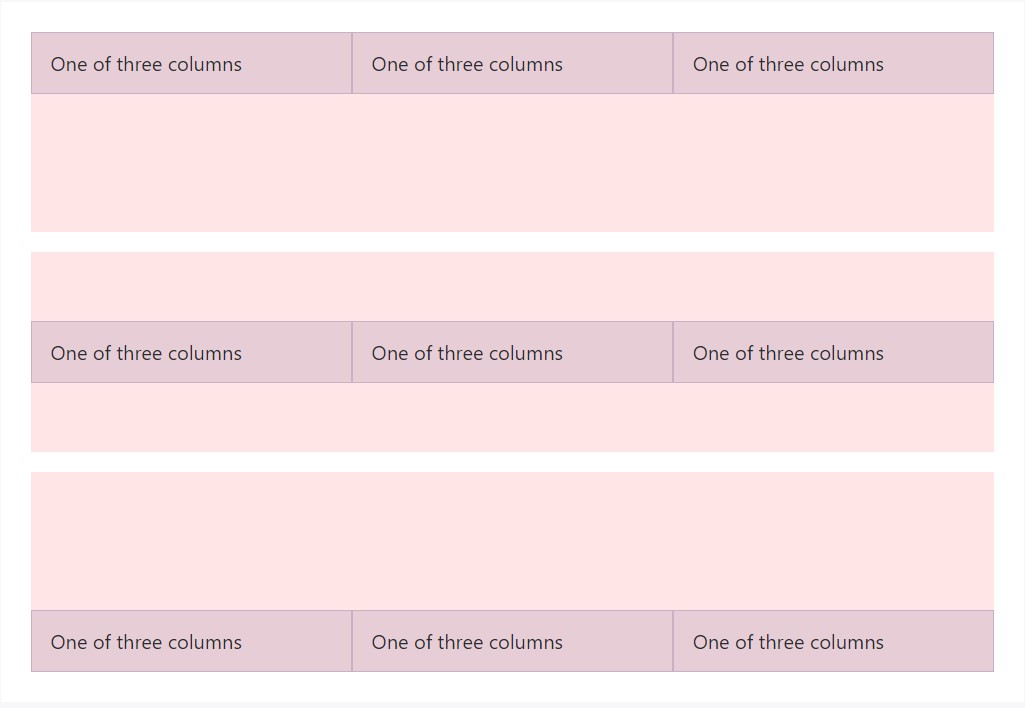
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
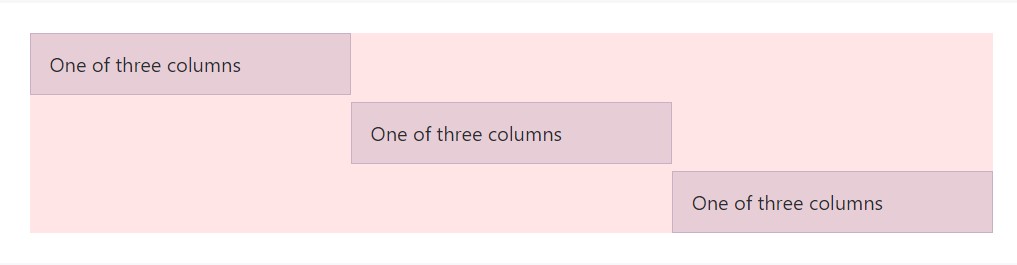
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
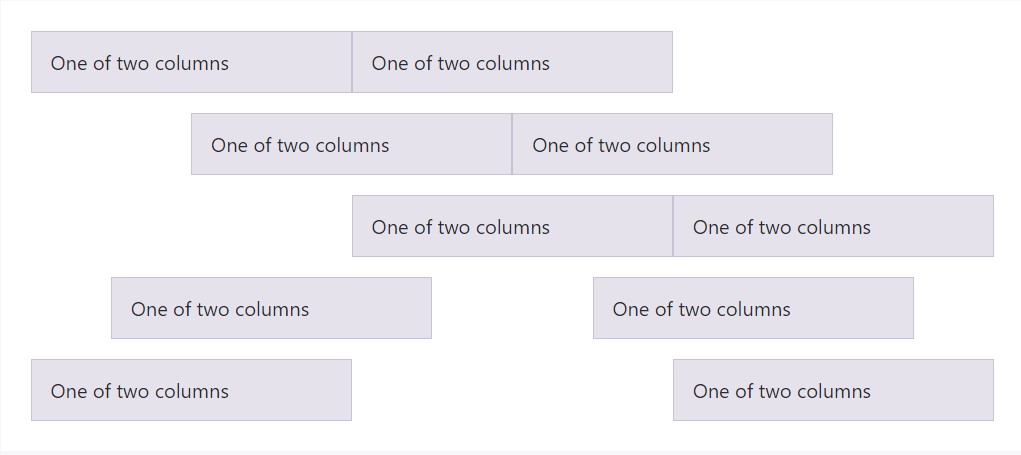
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters amongst columns within our predefined grid classes can be taken out with .no-gutters. This removes the negative margin-s from .row together with the horizontal padding from every one of nearby children columns.
Here is simply the source code for producing these designs. Bear in mind that column overrides are scoped to just the first children columns and are targeted via attribute selector. Even though this produces a much more specified selector, column padding can still be additional modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Consider you can certainly constantly apply this along with all of additional predefined grid classes (including column widths, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
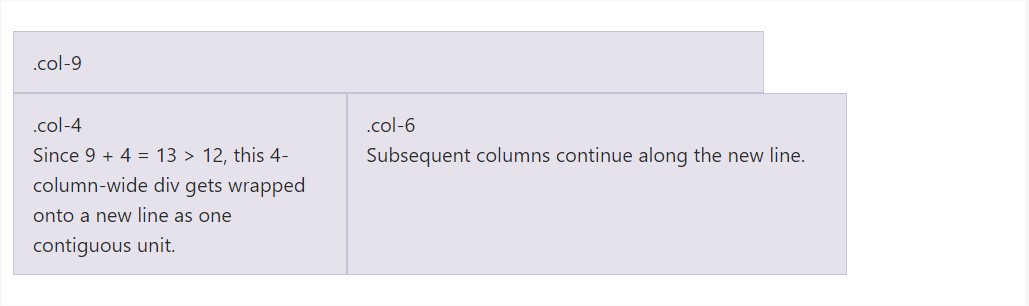
</div>Column covering
Assuming that more than 12 columns are situated inside a single row, each set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
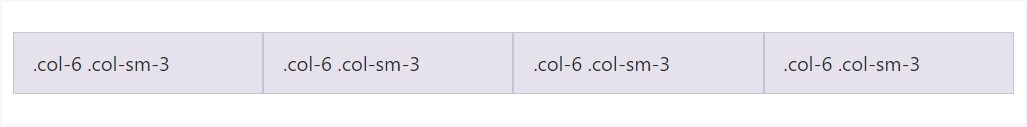
</div>Reseting of the columns
With the fistful of grid tiers readily available, you are certainly expecteded to face challenges where, at particular breakpoints, your columns really don't clear quite suitable as one is taller than the another. To correct that, employ a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
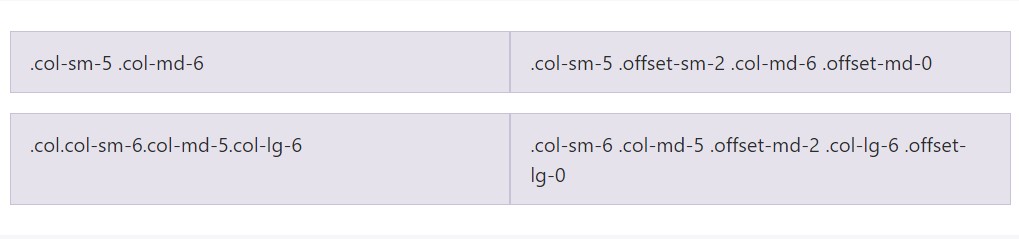
</div>Apart from column clearing up at responsive breakpoints, you may possibly need to reset offsets, pushes, or pulls. Notice this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
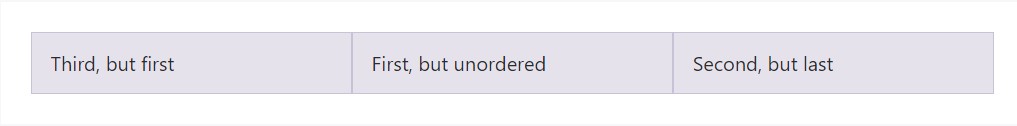
Flex order
Employ flexbox utilities for controlling the vision disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
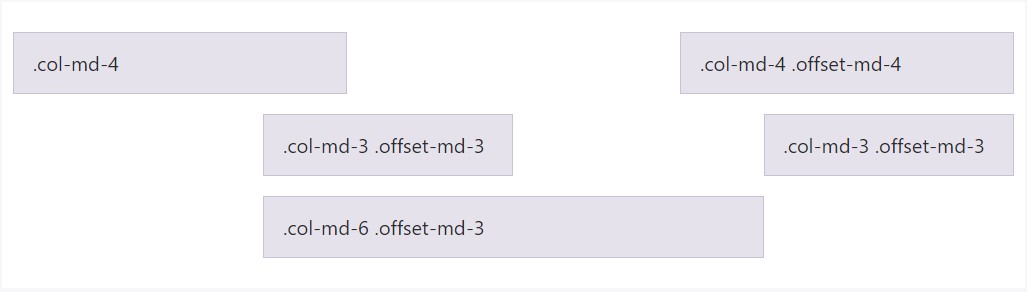
</div>Countering columns
Push columns to the right applying .offset-md-* classes. These classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
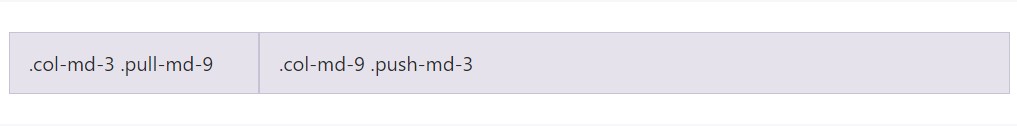
</div>Push and pull
Effectively improve the setup of our built-in grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material posting
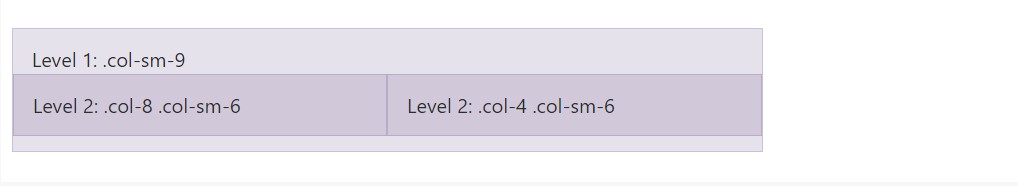
To den your content along with the default grid, put in a brand-new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows need to feature a group of columns that amount to 12 or less (it is not expected that you utilize all 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass files
If applying Bootstrap's source Sass data, you have the alternative of employing Sass mixins and variables to make custom-made, semantic, and responsive page configurations. Our predefined grid classes operate these same variables and mixins to provide a whole package of ready-to-use classes for fast responsive configurations .
Possibilities
Maps and variables determine the variety of columns, the gutter width, and the media query aspect. We employ these to bring in the predefined grid classes documented earlier, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can certainly modify the variables to your personal custom made values, or else just work with the mixins having their default values. Here is simply an example of using the default setups to generate a two-column configuration along with a gap in between.
See it in action in this particular provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Using our integrated grid Sass variables and maps , it's possible to totally customise the predefined grid classes. Switch the number of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The number of grid columns and also their horizontal padding (aka, gutters) may possibly be customized via Sass variables. $grid-columns is used to bring in the widths (in percent) of each specific column while $grid-gutter-widths allows breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving aside from the columns themselves, you may additionally customize the number of grid tiers. Assuming that you preferred simply three grid tiers, you would certainly modify the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any kind of changes to the Sass maps or variables , you'll require to save your adjustments and recompile. Doing so will definitely out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be improved to apply the custom breakpoints.
Final thoughts
These are practically the undeveloped column grids in the framework. Operating certain classes we have the ability to tell the individual elements to span a established variety of columns baseding upon the definite width in pixels of the exposed space in which the page becomes revealed. And considering there are certainly a plenty of classes defining the column width of the elements rather than exploring everyone it is definitely better to try to learn ways they certainly become built-- it is undoubtedly truly easy to remember having just a few things in mind.
Check a few youtube video short training about Bootstrap grid
Related topics:
Bootstrap grid official documents

W3schools:Bootstrap grid guide

Bootstrap Grid column