Bootstrap Tabs Styles
Introduction
Sometimes it's pretty useful if we are able to just put a few segments of information providing the very same place on web page so the visitor simply could browse throughout them with no actually leaving the display screen. This gets simply obtained in the brand new fourth edition of the Bootstrap framework through the .nav and .tab- * classes. With them you have the ability to simply build a tabbed panel with a different forms of the material stored in each and every tab allowing the user to simply check out the tab and get to watch the desired web content. Let's have a better look and observe exactly how it is actually carried out.
Ways to use the Bootstrap Tabs Events:
First of all for our tabbed section we'll need to have some tabs. In order to get one develop an <ul> component, appoint it the .nav and .nav-tabs classes and insert certain <li> elements inside possessing the .nav-item class. Within these kinds of list the actual link elements should really take place with the .nav-link class assigned to them. One of the links-- usually the very first must likewise have the class .active due to the fact that it will definitely work with the tab being presently exposed as soon as the web page becomes stuffed. The links in addition need to be appointed the data-toggle = “tab” attribute and each one should certainly focus on the proper tab panel you would certainly want to have shown with its own ID-- as an example href = “#MyPanel-ID”
What is certainly new inside the Bootstrap 4 system are the .nav-item and .nav-link classes. Additionally in the previous version the .active class was appointed to the <li> component while right now it get specified to the web link itself.
Right now once the Bootstrap Tabs Styles structure has been actually created it is simply opportunity for designing the sections keeping the certain material to be displayed. First off we need to have a master wrapper <div> component with the .tab-content class appointed to it. Inside this specific component a few components holding the .tab-pane class must be. It likewise is a great idea to add the class .fade just to assure fluent transition when swapping around the Bootstrap Tabs Plugin. The feature which will be shown by on a web page load must also possess the .active class and in the event that you go for the fading transition - .in together with the .fade class. Every .tab-panel need to provide a special ID attribute that will be employed for relating the tab links to it-- just like id = ”#MyPanel-ID” to connect the example link coming from above.
You have the ability to likewise generate tabbed control panels working with a button-- just like visual appeal for the tabs themselves. These are in addition indicated like pills. To work on it simply just ensure that instead of .nav-tabs you delegate the .nav-pills class to the .nav feature and the .nav-link links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs methods
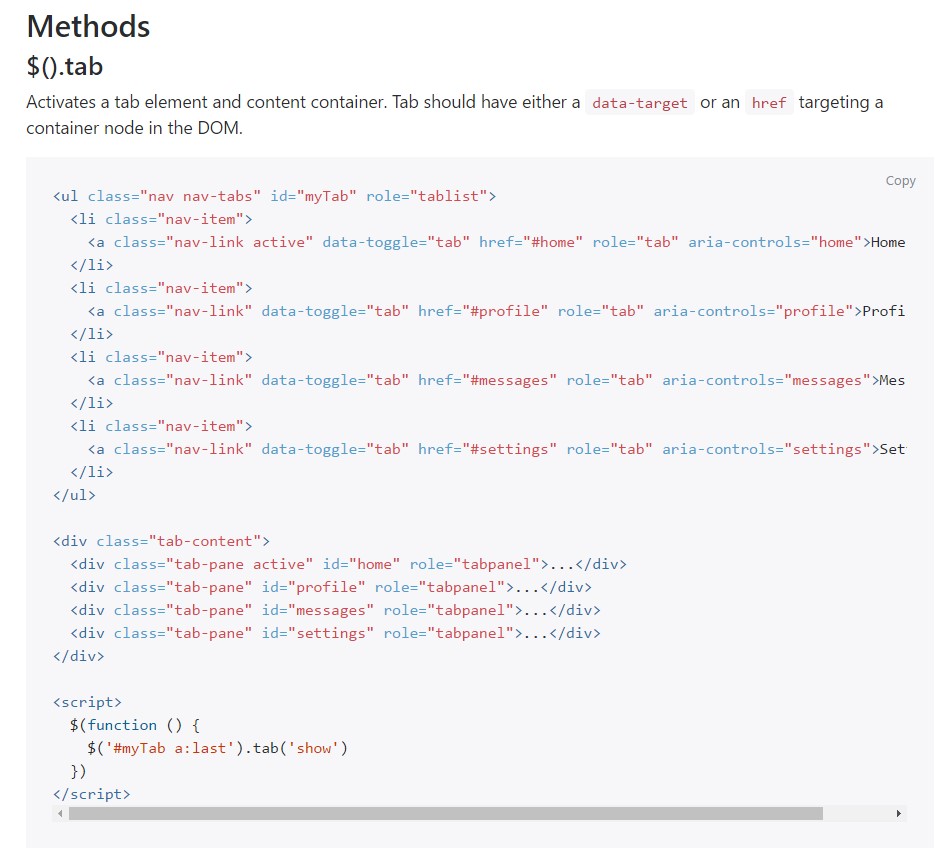
$().tab
Activates a tab component and web content container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the delivered tab and shows its attached pane. Some other tab which was recently selected becomes unselected and its connected pane is hidden. Turns to the caller prior to the tab pane has actually been presented (i.e. right before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Events
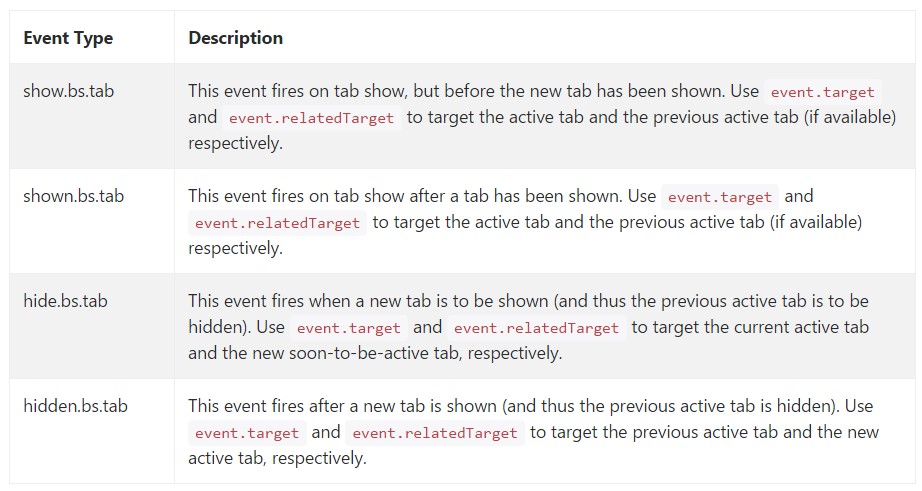
When displaying a brand new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the exact same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the very same one when it comes to the show.bs.tab event).
Assuming that no tab was readily active, then the hide.bs.tab and hidden.bs.tab activities will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the manner the tabbed sections get designed with the most current Bootstrap 4 version. A thing to pay attention for when producing them is that the different materials wrapped inside each tab section should be basically the exact size. This will really help you stay away from certain "jumpy" activity of your page once it has been actually scrolled to a certain placement, the website visitor has begun browsing through the tabs and at a particular place gets to launch a tab along with significantly extra material then the one being actually noticed right before it.
Check out some youtube video information regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative documents

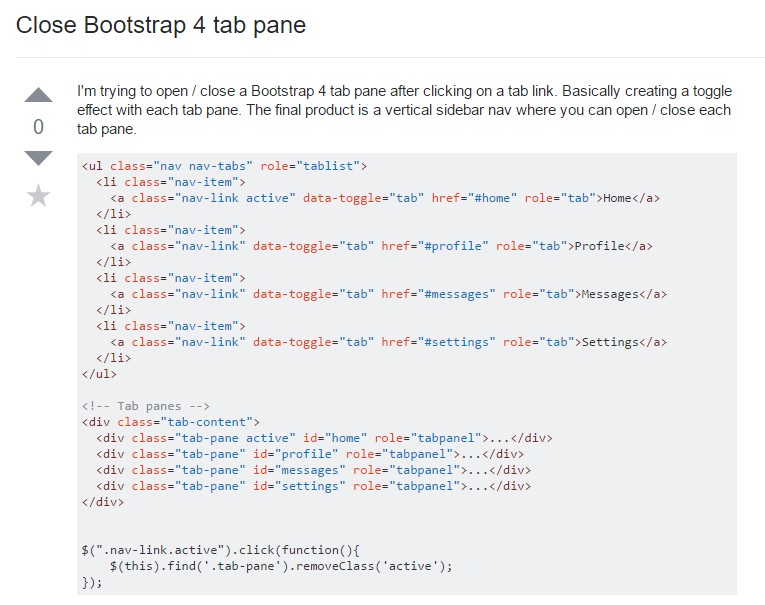
The best way to shut Bootstrap 4 tab pane

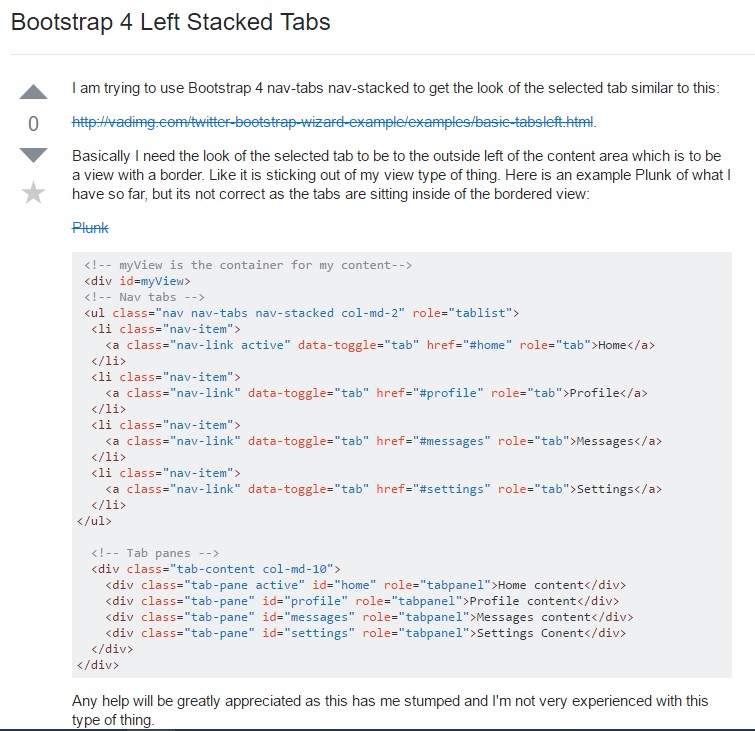
Bootstrap 4 Left Stacked Tabs