Bootstrap Glyphicons Css
Overview
In the past handful of years the icons gained a great portion of the websites we got used to both viewing and generating. Using the symbolic and clean user-friendly interpretations they nearly immediately communicate it became much less complicated to specify a concentration position, feature, support or else explain a full thing without needing loading wasting tons of time explore or forming most suitable pictures together with providing them to the load the browser must have each time the web page gets revealed on website visitor's screen. That is certainly the reason why in time the so beloved and handily incorporated in some of the most prominent mobile friendly framework Bootstrap Glyphicons Font got a long term position in our method of thinking when even developing up the really next web page we're about to develop.
Brand-new options
Yet the many things do move on and not return and using existing Bootstrap 4 the Glyphicons got left considering that up until now there are certainly plenty of presentable substitutions for them delivering a much higher variety in styles and patterns and the exact same convenience of utilization. In such wise why narrow your creativity to simply 250 symbols while you can surely have many thousands? In such wise the pioneer stepped back to have fun with the growing of a great assortments of free iconic fonts it has evoked.
In this degree to get use a couple of good looking icons along by using Bootstrap 4 everything you require is picking up the catalogue suitable best to you plus incorporate it inside your webpages as well with the assistance of its own CDN link or possibly with getting and having it locally. The most recent Bootstrap version has being actually thought completely work with them.
Tips on how to utilize
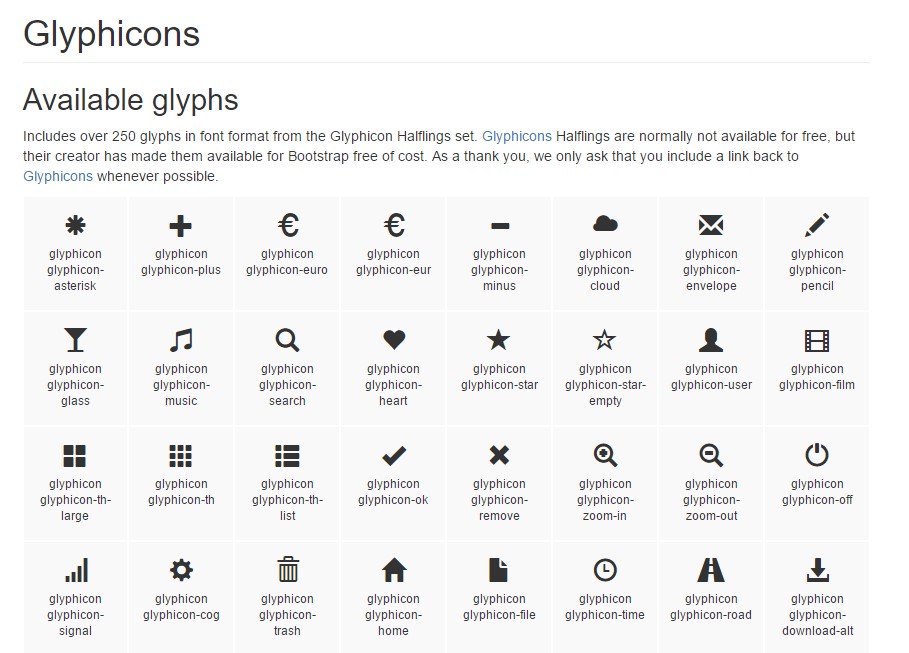
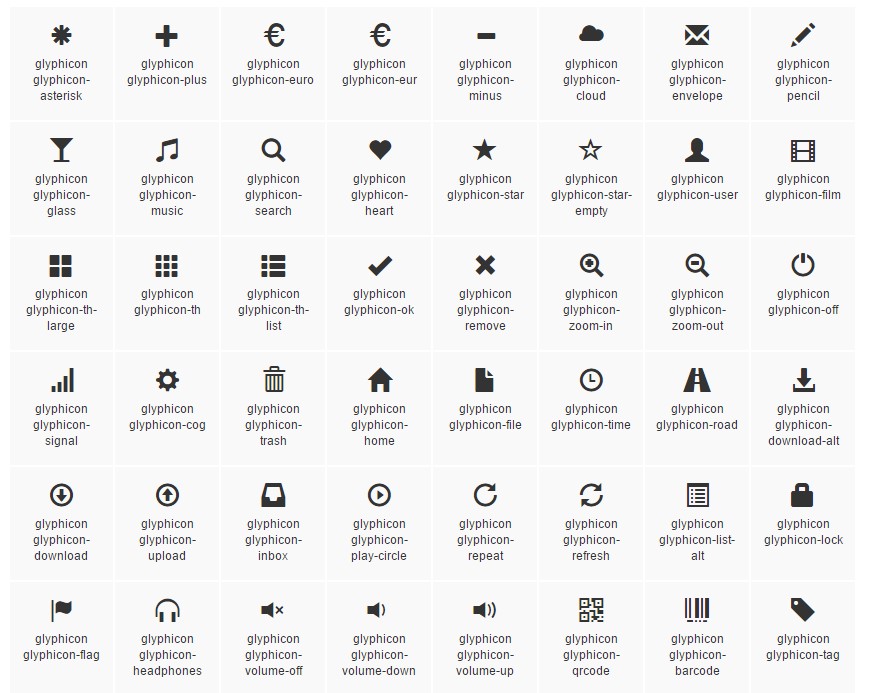
For functionality explanations, all icons need a base class and separate icon class. To employ, place the following code almost any place. Ensure to leave a living space within the icon together with text for correct padding.
Do not mix with other components
Icon classes can not really be directly incorporated by using additional components. They should not be used alongside other types of classes on the exact same feature. As an alternative, bring in a nested <span> and employ the icon classes to the <span>.
Only for application on clear elements
Icon classes should only be operated with elements that consist of no text message material and feature no child features.
Improving the icon font specific location
Bootstrap suspects icon font information are going to be located in the ./ fonts/ website directory, relative to the collected CSS files. Transferring or even renaming all those font files means improving the CSS in one of three practices :
- Switch the @icon-font-path and/or @icon-font-name variables within the resource Less files.
- Include the connected Links feature provided from Less compiler.
- Shift the url() ways in the compiled CSS.
Put to use just about any selection best fits your certain development system.
Reachable icons
The latest versions of assistive modern technologies will definitely introduce CSS generated material, along with particular Unicode characters. To avoid unexpected and confusing output in display readers ( specifically anytime icons are chosen simply for decoration ), we disguise all of them along with the aria-hidden="true" attribute.
In case you're applying an icon to convey meaning ( instead simply as a decorative feature), make certain that this particular meaning is equally conveyed to assistive technological innovations-- for instance, include supplementary content, visually disguised by using the . sr-only class.
If you're making controls without any other message ( for instance a <button> that only provides an icon ), you should certainly constantly provide alternate material to identify the purpose of the control, so that it will certainly make sense to operators of assistive systems. In this situation, you could easily add in an aria-label attribute on the control in itself.
Most favored icons
Below is a list of the highly famous completely free and magnificent iconic font styles that may possibly be simply operated as Glyphicons substitutions:
Font Awesome-- featuring even more than 675 icons and a lot more are up to come over. All these as well come in 5 added to the default size and the internet-site delivers you with the solutions of purchasing your individual changeable embed hyperlink. The operation is very simple-- simply set an <i> or else <span> component and also employ the suitable classes to it looking from the handy Cheat Sheet these people have supplied over here http://fontawesome.io/icons Additionally you can pick out to either utilize the fonts library just as js file having some accessability solutions or else like a plain stylesheet.
Some other catalogue
Material Design Icons-- a library along with above 900 icons utilizing the Google Fonts CDN. To include it you'll need just the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to also find a finely detailed catalogue of all of the obtainable icons over here https://material.io/icons along with the code needed for inserting each one. The treatment solution is pretty much the exact same aside from that fact only the main . material-icons class becomes appointed to the span element along with its material really defines what icon will get included on your webpage-- pretty much the labels of the icons themselves with the area switched by underline _ character. The method for downloading particular objects as pic or else vector file is easily available too.
A bit smaller sized library
Typicons-- a bit tinier assortment with almost 336 things which major page is likewise the Cheet Sheet http://www.typicons.com/ where you can easily receive the particular icons classes from. The operation is practically the very same-- a <span> with the proper classes elected. They are however a self-hosted asset-- you'll have to get them and hold on your own web server.
Final thoughts:
And so these are several of the selections to the Bootstrap Glyphicons Social from the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Utilizing them is easy, the documents-- often huge and near the bottom line only these three opportunities provide pretty much 2k well-kept attractive iconic pictures which compared with the 250 Glyphicons is almost 10 times more. So now all that is certainly left for us is having a look at each one of them and getting the most suitable ones-- the good news is the internet lists do have a easy search engine component too.

The ways to employ the Bootstrap Glyphicons Download:
Linked topics:
Bootstrap Icons main records