Bootstrap Button groups responsive
Overview
Throughout the webpages we develop we often have a several possible opportunities to exhibit or else a couple of actions that may possibly be eventually required concerning a particular product or a topic so it would definitely be pretty valuable supposing that they had an easy and convenient method styling the controls behind the visitor having one route or a different during a small group with wide-spread appeal and designing.
To deal with this kind of cases the current edition of the Bootstrap framework-- Bootstrap 4 has full support to the so knowned as Bootstrap Button groups dropdown which commonly are clearly what the name states-- bunches of buttons wrapped as a individual element together with all of the elements inside appearing almost the similar so it is actually convenient for the site visitor to pick the right one and it's much less worrieding for the sight because there is definitely no free area in between the specific features in the group-- it looks like a particular button bar using several opportunities.
The ways to employ the Bootstrap Button groups toogle:
Developing a button group is definitely really simple-- all you really need is an element having the class .btn-group to wrap in your buttons. This particular creates a horizontally fixed group of buttons-- just in case you want a vertically loaded group work with the .btn-group-vertical class instead.
The scale of the buttons inside of a group may possibly be widely controlled so with specifying a single class to the entire group you have the ability to get both large or small buttons in it-- simply provide .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all the buttons within will take the determined sizing. As opposed to the former version you aren't able to tell the buttons in the group to expose extra small because the .btn-group-xs class in no more maintained by Bootstrap 4 framework. You are able to ultimately merge a number of button groups into a toolbar just wrapping them inside a .btn-toolbar element or nest a group inside another just to place a dropdown element into the child button group.
Simple instance
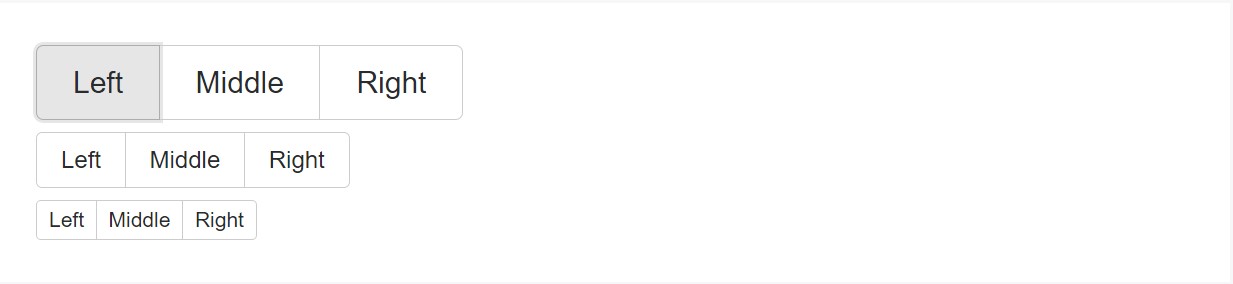
Cover a group of buttons using .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
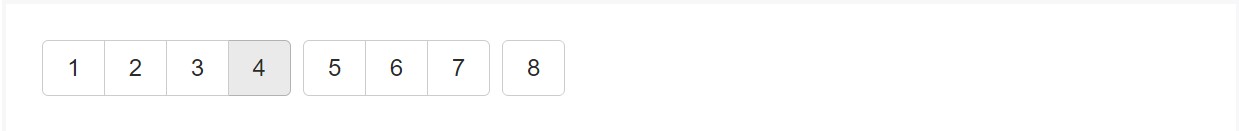
Incorporate bunches of Bootstrap Button groups form in to button toolbars for more complex components. Apply utility classes like needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
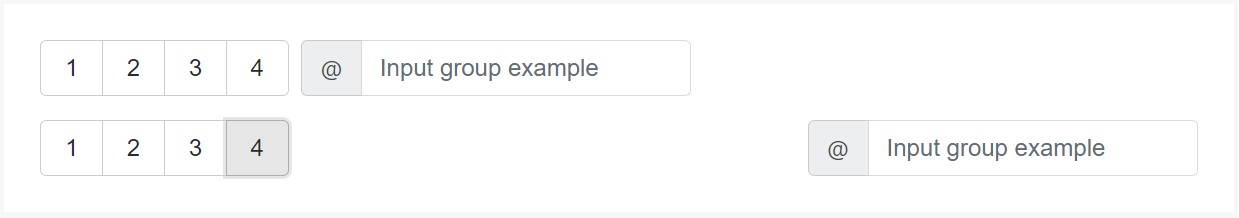
</div>Don't hesitate to merge input groups along with button groups in your toolbars. The same as the example aforementioned, you'll most likely need special utilities though to place features successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to employing button measurements classes to every button within a group, simply just add in .btn-group-* to each .btn-group, including every one when nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
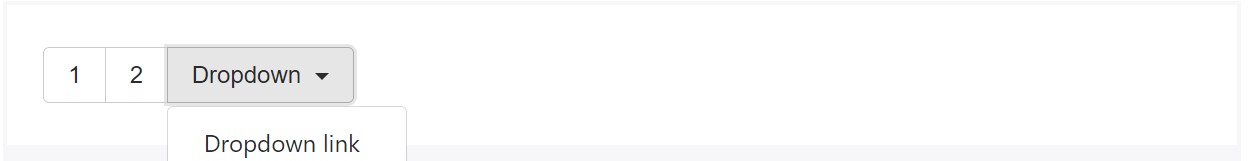
Set a .btn-group inside one more .btn-group when you desire dropdown menus merged with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
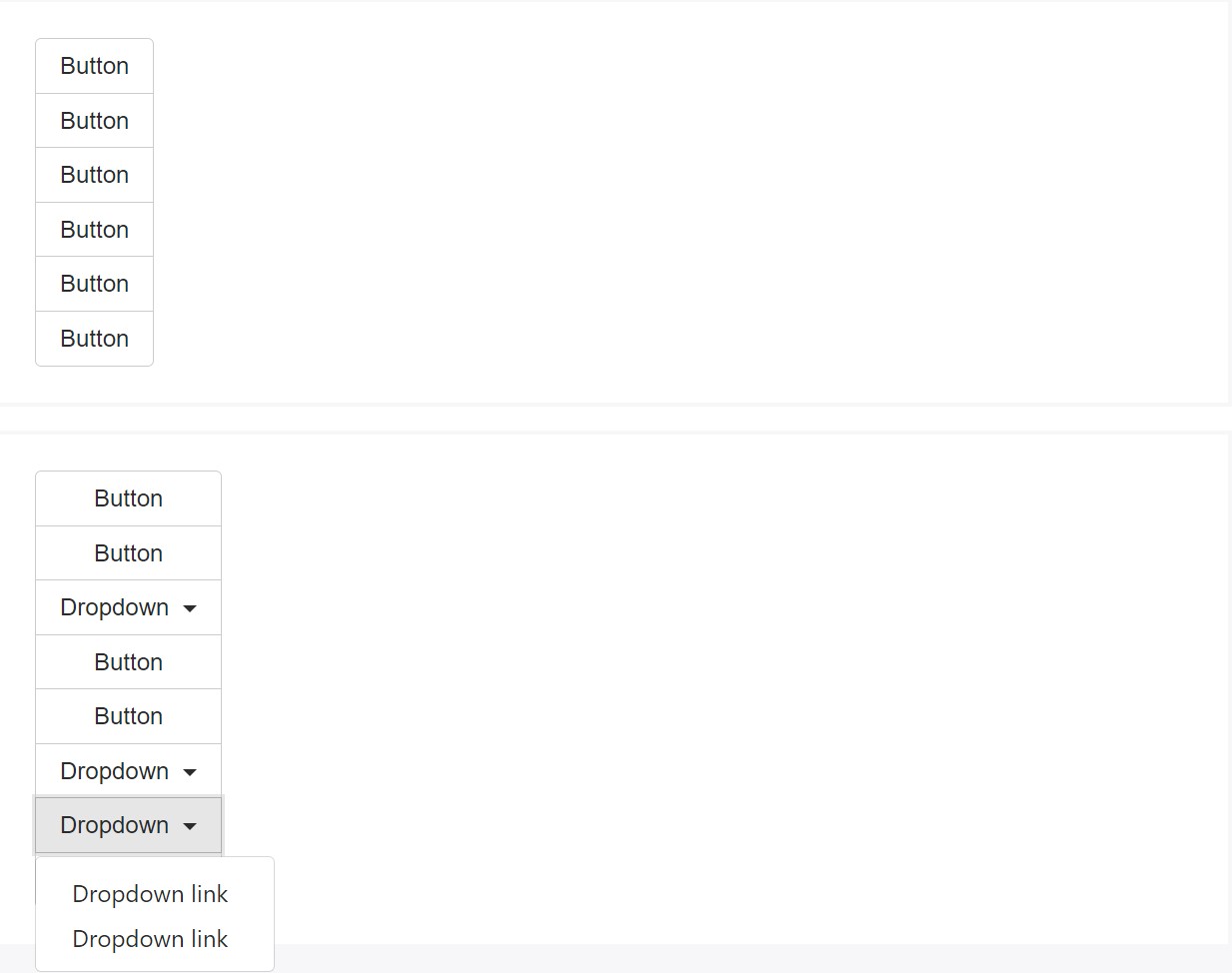
</div>Vertical variation
Build a package of buttons appear up and down stacked as opposed to horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the particular execution (and additional components), a bit of significant casing is required for tooltips and popovers within button groups. You'll must point out the option container: 'body' to stay clear of undesirable lesser results (such as the element expanding larger and/or giving up its own round corners once the tooltip or popover is activated).
Yet another point to consider
To get a dropdown button within a .btn-group produce an additional component carrying the similar class within it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next in addition to this <button> put a <div> with the class .dropdown-menu and establish the links of your dropdown inside it making certain you have certainly assigned the .dropdown-item class to every one of them. That is actually the fast and very easy method generating a dropdown within a button group. Optionally you are able to establish a split dropdown following the identical routine just positioning extra ordinary button before the .dropdown-toggle element and removing the text message in it with the purpose that only the small triangle pointer remains.
Conclusions
Basically that's the manner in which the buttons groups get generated with the aid of one of the most popular mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be fairly practical not just presenting a couple of feasible selections or a courses to take but also just as a additional navigation items happening at specific places of your page having constant appearance and easing up the navigating and entire user appearance.
Review a number of online video information relating to Bootstrap button groups:
Related topics:
Bootstrap button group approved documentation

Bootstrap button group information

Establish buttons using Bootstrap v4