Bootstrap Modal Transparent
Intro
In some instances we really need to establish the target on a special details keeping every thing rest turned down behind to get sure we have really obtained the client's consideration or have lots of data required to be readily available directly from the page however so massive it definitely might bore and dismiss the people viewing the webpage.
For these sorts of situations the modal feature is absolutely priceless. The things it performs is featuring a dialog box working a vast zone of the screen diming out anything other things.
The Bootstrap 4 framework has everything needed to have for making this type of component along with minimum efforts and a basic direct structure.
Bootstrap Modal Transparent is streamlined, still, variable dialog prompts powered with JavaScript. They maintain a lot of use samples beginning at user alert ending with totally custom made material and offer a variety of practical subcomponents, scales, and far more.
In what way Bootstrap Modal Content performs
Just before starting by using Bootstrap's modal component, don't forget to read through the following as Bootstrap menu decisions have recently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned over anything else inside the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap simply just provides a single modal pane at a time. Embedded modals usually aren't supported as we consider them to remain poor user experiences.
- Modals use position:fixed, which can probably sometimes be a bit specific regarding to its rendering. Each time it is feasible, place your modal HTML in a high-up setting to keep away from possible intervention out of some other features. You'll probably encounter troubles while nesting a.modal just within one other fixed element.
- One once again , due to position: fixed, of course, there are a few cautions with putting into action modals on mobile products.
- Lastly, the autofocus HTML attribute has absolutely no affect in modals. Here is actually the way you are able to reach the equal result with custom made JavaScript.
Continue reviewing for demos and usage suggestions.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To achieve the same effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a trigger-- an anchor or tab to get clicked in order the modal to become revealed. To do so simply assign data-toggle=" modal" attribute followed by specifying the modal ID like
data-target="#myModal-ID"
Instruction
And now let us produce the Bootstrap Modal Button in itself-- first we need a wrapper element containing the whole aspect-- assign it .modal class to it.
A great idea would most likely be also providing the .fade class just to obtain great appearing transition upon the display of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might probably wish to include a close tab within the header assigning it the class .close as well as data-dismiss="modal" attribute however this is not really a must since in case the user clicks on away in the greyed out part of the display screen the modal becomes deposed in any event.
Essentially this id the design the modal parts have inside the Bootstrap framework and it pretty much has continued to be the identical in both Bootstrap version 3 and 4. The brand new version has a lot of new solutions although it seems that the dev crew assumed the modals do work well enough the manner they are so they made their consideration off them so far.
And now, lets have a look at the different sorts of modals and their code.
Modal components
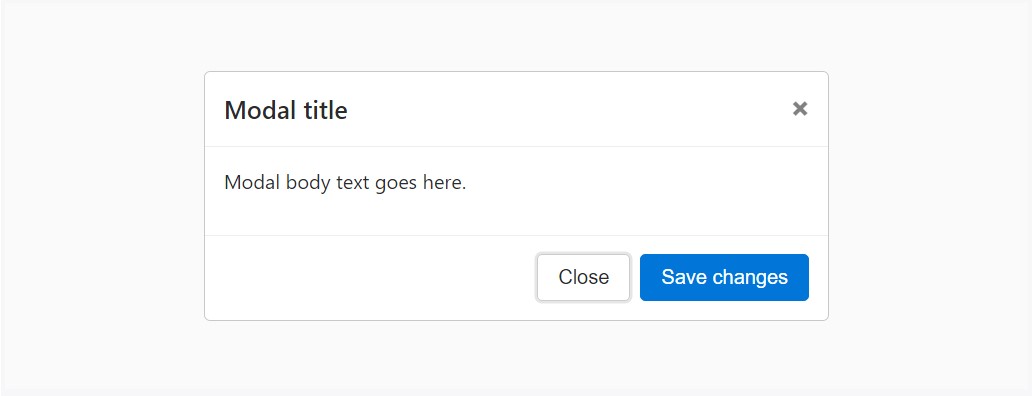
Below is a static modal illustration ( representing the position and display have been overridden). Provided are the modal header, modal body ( requested for extra padding), and modal footer ( an option). We seek that you include modal headers together with dismiss actions every time possible, or perhaps deliver yet another obvious dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
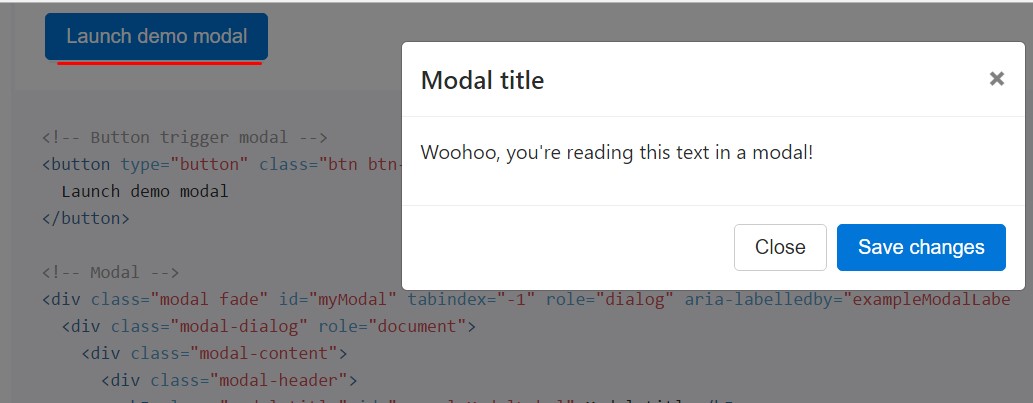
If you will apply a code below - a working modal demo will be generated as showned on the image. It will definitely go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
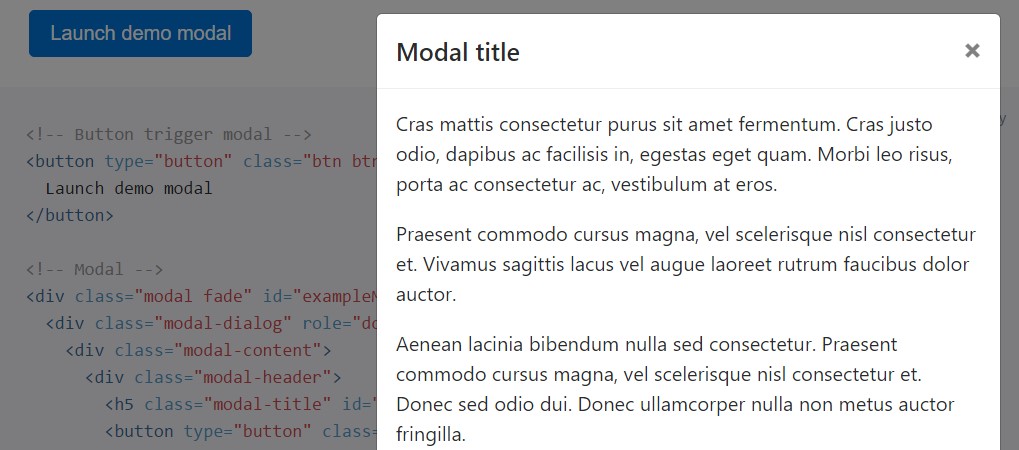
</div>Scrolling extensive content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration below to find exactly what we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
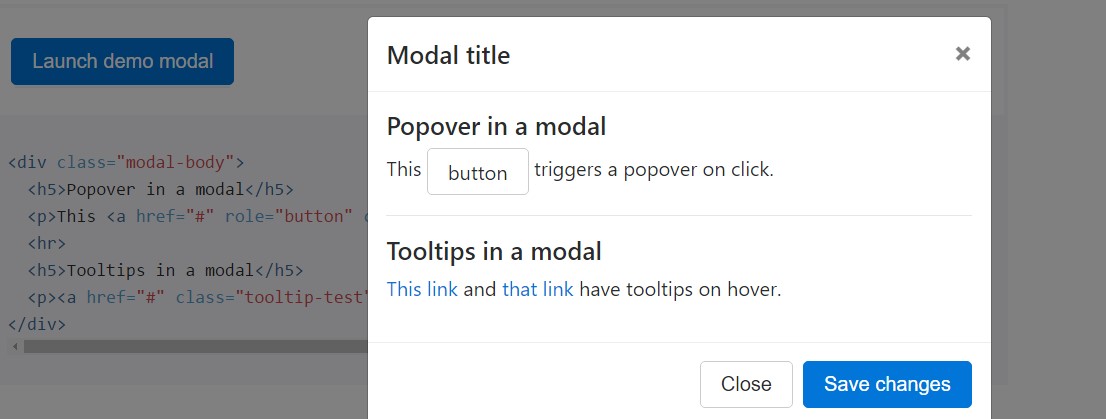
</div>Tooltips along with popovers
Tooltips along with popovers can surely be localised inside of modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Making use of the grid
Apply the Bootstrap grid system inside a modal by nesting .container-fluid in the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal content
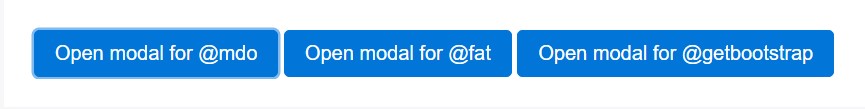
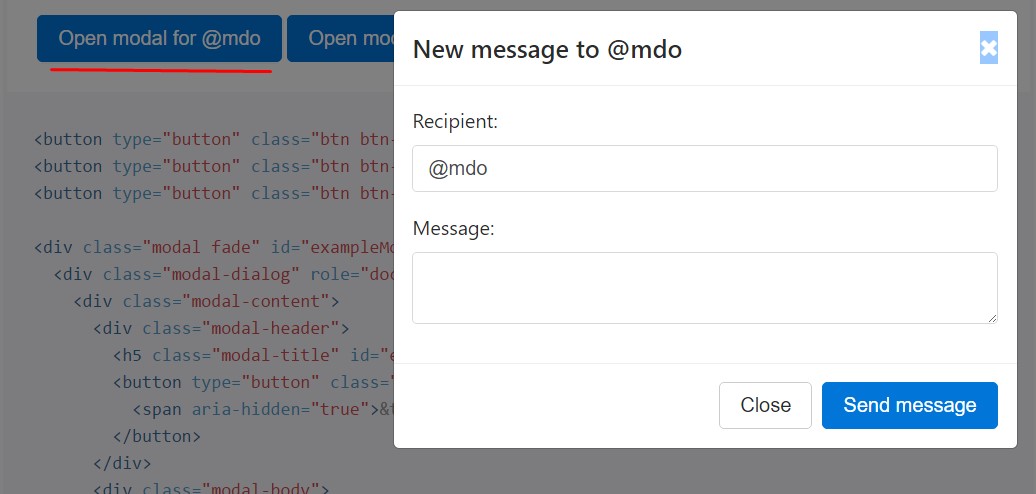
Own a number of tabs that all activate the very same modal together with slightly separate contents? Work with event.relatedTarget and HTML data-* attributes (possibly via jQuery) to alter the components of the modal basing on which button was selected.
Below is a live test nexted by example HTML and JavaScript. To learn more, read through the modal events docs for information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just simply pop up rather than fade in to view, take away the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Whenever the height of a modal changes though it is exposed, you need to summon $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's location incase a scrollbar shows up.
Availableness
Be sure to include role="dialog" as well as aria-labelledby="...", referencing the modal title, to .modal, along with role="document" to the .modal-dialog in itself. In addition, you may give a detail of your modal dialog utilizing aria-describedby on .modal.
Embedding YouTube video clips
Setting YouTube videos in modals demands extra JavaScript not in Bootstrap to instantly stop playback and more.
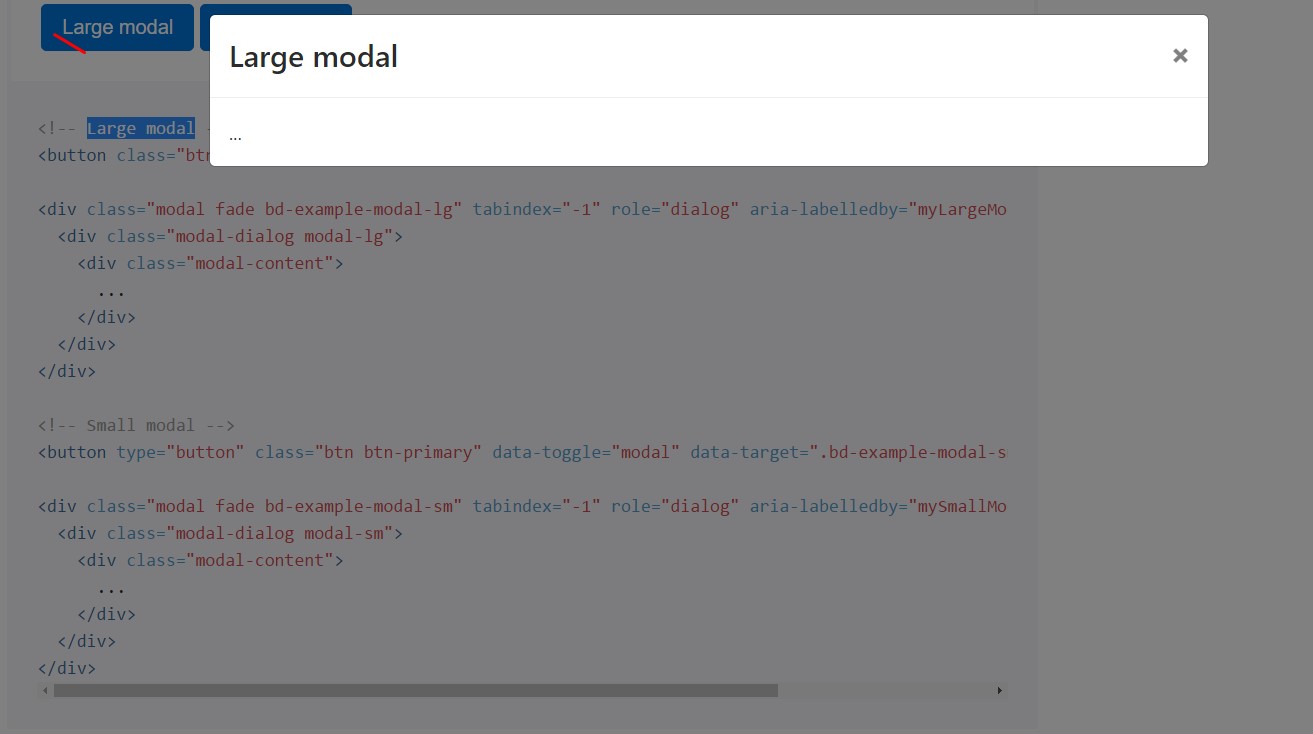
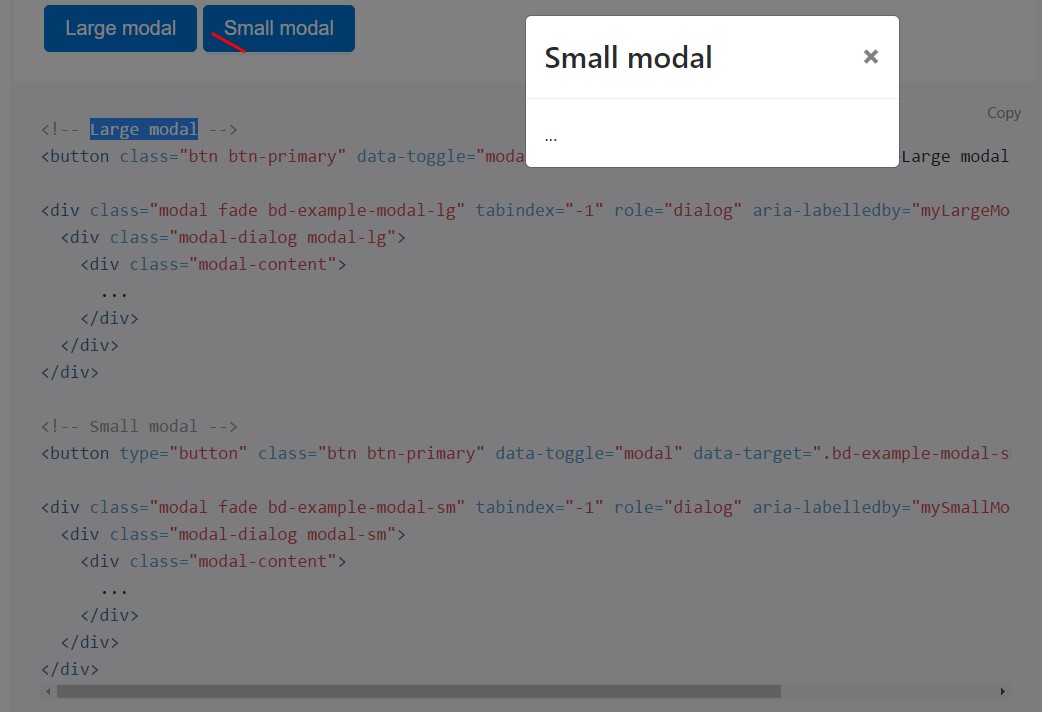
Optional proportions
Modals own two extra scales, accessible through modifier classes to be put on a .modal-dialog. These scales begin at specific breakpoints to keep away from straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Turn on a modal free from preparing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal using a one line of JavaScript:
$('#myModal'). modal( options).Options
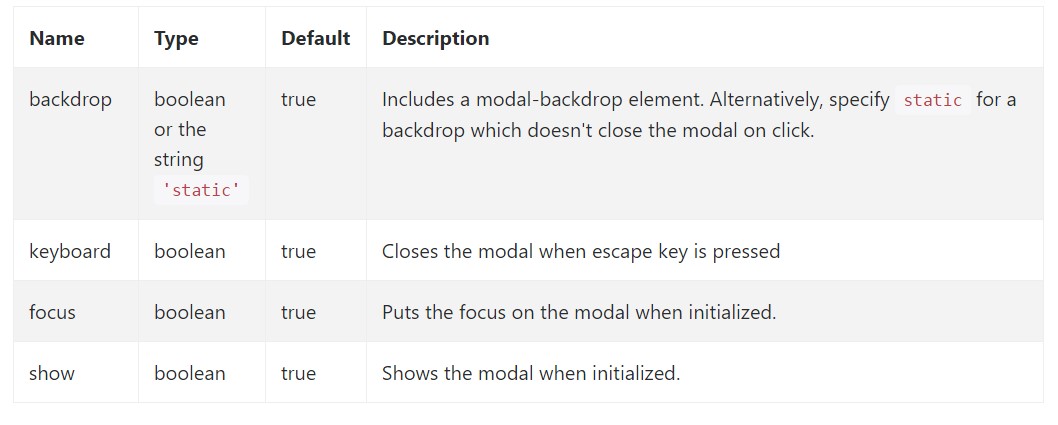
Opportunities can be passed via information attributes or JavaScript. For data attributes, attach the option name to data-, as in data-backdrop="".
Look at also the image below:

.modal(options)
Switches on your material as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the caller before the modal has literally been presented (i.e. before the shown.bs.modal function develops).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Returns to the caller before the modal has truly been hidden (i.e. right before the hidden.bs.modal event takes place).
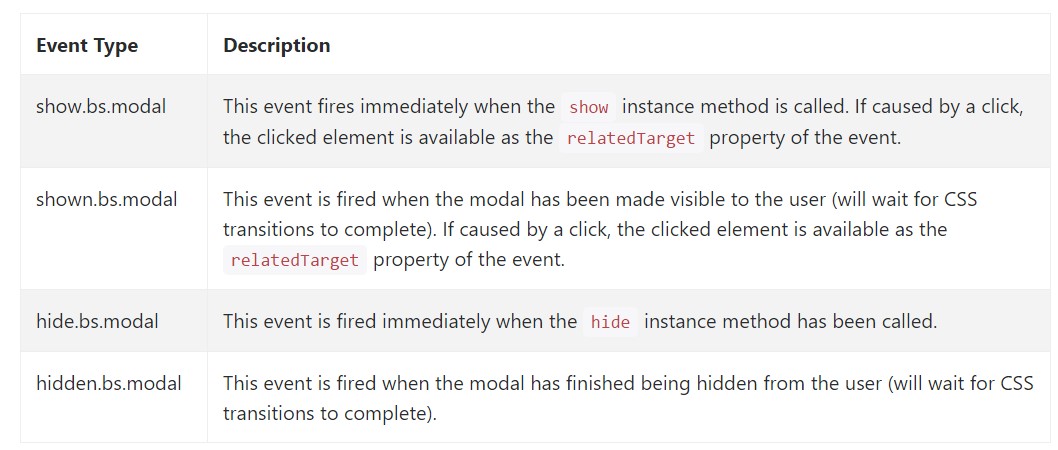
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for trapping in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out ways in which the modal is made however just what might potentially be inside it?
The response is-- pretty much everything-- from a long terms and conditions plain paragraph with a few headings to the most complex construction that with the flexible design methods of the Bootstrap framework could literally be a page in the page-- it is technically achievable and the possibility of incorporating it is up to you.
Do have in thoughts however if ever at a specific point the content to be soaked the modal gets far excessive it's possible the better strategy would be putting the entire subject in a individual webpage if you want to get fairly greater appearance and usage of the whole screen width attainable-- modals a meant for smaller sized blocks of material prompting for the viewer's attention .
Take a look at a number of video clip training relating to Bootstrap modals:
Related topics:
Bootstrap modals: main records

W3schools:Bootstrap modal information

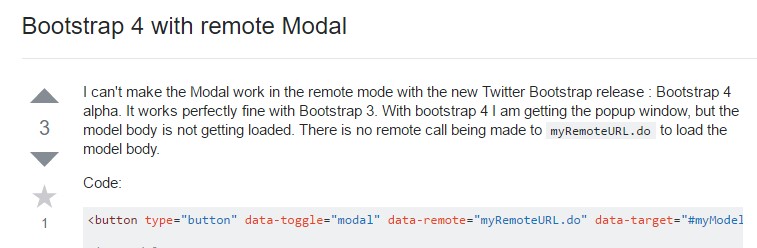
Bootstrap 4 with remote modal