Bootstrap Header Code
Overview
As in published documentations the header is just one of the more necessary parts of the webpages we create and get to utilize every day. It safely keeps some of the most crucial information regarding the identification of the organisation as well as individual behind the webpage in itself and the importance of the entire web site-- its own navigating building which in turn in addition to the Bootstrap Header Example itself must be thought and create in such means that a visitor in a rush or definitely not actually understanding in which way to go to merely take a quick look at and identify the needed information. This is the most suitable instance-- in the real life making as near as attainable to this visual aspect and disruptive behavior in addition goes on given that we practically every time have some project particular limits to think about. Furthermore in contrast to the written files all over the world of web we should really always remember the assortment of possible gadgets on which our web pages could potentially get exhibited-- we should assure their responsive behavior or in other words-- ensure they will demonstrate most effective at any screen size attainable.
In this way let us take a look and see just how a navbar gets developed in Bootstrap 4.
Steps to apply the Bootstrap Header Content:
First of all for you to make a page header or else considering that it gets regarded in the framework-- a navbar-- we require to wrap the whole thing in a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would certainly want it to collapse in a mobile style where the screen dimension is one of the predefined Bootstrap 4 screen sizes at the reach of which the actual collapse will take place. In addition this is the location to add some of the brand new for this version background colour .bg-* and color arrangement classes-- like .navbar-light and also .navbar-light
Within this parent element we have to begin by putting a button element that will be applied to reveal the collapsed material on a smaller sized screen scales-- to perform that create a <button> with the class .navbar-toggler as well as additionally - .navbar-toggler-left or else .navbar-toggler-right classes which in turn will adapt the toggle button's placement in the collapsed Bootstrap Header Content. This element should really in addition carry some attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall define in just a several procedures further .
What is actually bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should really in addition wrap a <span> element along with the .navbar-toggler-icon which is introduced for increasing the flexibility in editing the visual aspect of the toggler switch in itself generating it blend much better to the total page's look. Beside the toggle button we have to now install the features introducing our product -- to accomplish this produce an <a> element with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand name inside it or else if you desire-- place just the logo or even leave out the element entirely-- it is certainly not a necessity still just in case you wish it showcase before the site navigation-- this is easily the most usual location it have to take.
Now-- the important component-- designing the collapsible container for the major web site navigating-- to do it create an element through the .collapse and .navbar-collapse classes used to wrap the entire site navigation construction up. It is essential for you to additionally assign an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is the most typical solution-- in this .collapse component create an <ul> with the .navbar-nav class assigned for it. Inside of this <ul> allocate some <li> components with the .nav-item class specified and inside them-- the definite navigating links - <a> components holding the .nav-link class. This whole classes structure is fresh for Bootstrap 4 given that the prior edition did not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
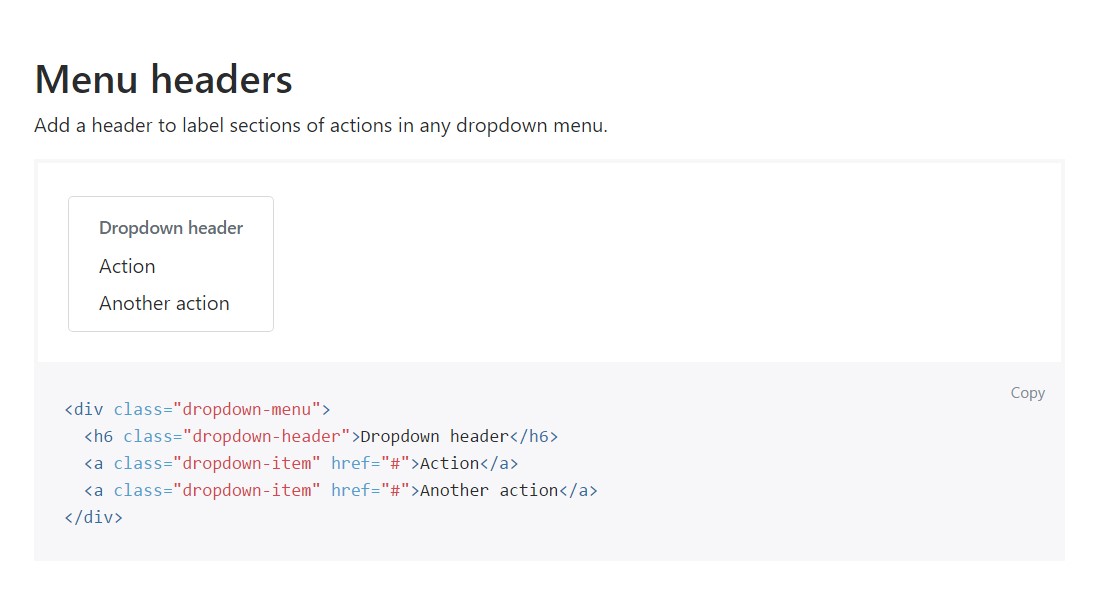
An example of menu headers
Incorporate a header to label sections of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
Another brand new factor for this version is the option to insert an inline forms in your .navbar working with the .form-inline class or some message applying a <span> plus the .navbar-text designated to it.
Conclusions
Whenever it goes to the header parts in the latest Bootstrap 4 version this is being actually cared for with the constructed in Collapse plugin and several navigation special web content classes-- a couple of them developed especially for preventing your label's identity and various other-- to get certain the real webpage navigating system will display best collapsing in a mobile phone design menu when a specificed viewport width is accomplished.
Inspect some online video guide regarding Bootstrap Header
Related topics:
Bootstrap Header: authoritative documentation

Bootstrap Header tutorial

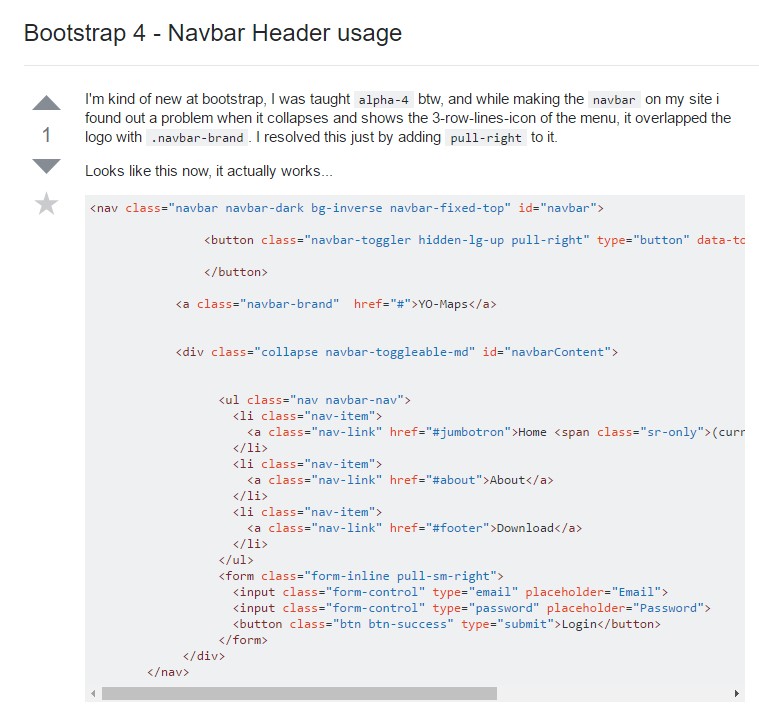
Bootstrap 4 - Navbar Header usage