Bootstrap Login forms Code
Introduction
Sometimes we desire to protect our valuable material in order to provide access to only specific people to it or else dynamically personalize a part of our internet sites according to the specific customer that has been actually watching it. However how could we possibly know each certain visitor's personality since there are really so many of them-- we must discover an trusted and straightforward solution learning more about who is who.
This is where the site visitor access control comes along primary engaging with the website visitor with the so knowledgeable login form component. Inside the latest 4th version of one of the most famous mobile friendly web page production framework-- the Bootstrap 4 we have a lots of elements for creating such forms and so what we are definitely heading to do here is taking a look at a specific example exactly how can a simple login form be made using the useful tools the most recent edition goes along with.
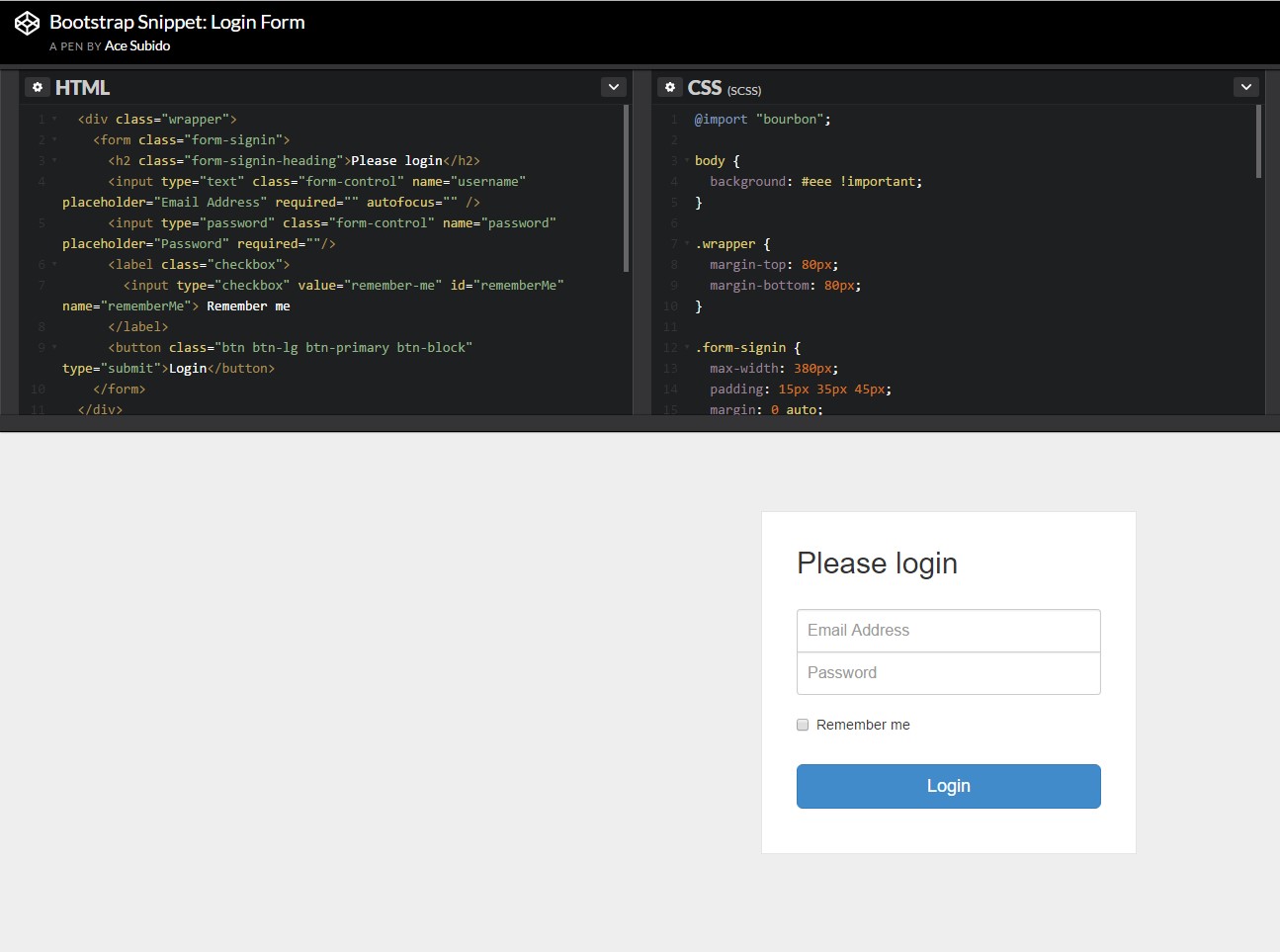
Tips on how to make use of the Bootstrap Login forms Popup:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements ought to be featured -- at least two of them actually-- one for the username or mail and one-- for the particular visitor's password.
Ordinarily it's more practical to employ visitor's mail instead of making them identify a username to authorize to you since generally anybody realises his e-mail and you are able to always question your visitors eventually to especially deliver you the method they would like you to address them. So within the first .form-group we'll initially apply a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and some meaningful tip for the visitors-- just like "Email", "Username" or anything.
Next we require an <input> element together with a type = "email" in case we need the internet mail or else type="text" in the event a username is required, a special id=" ~ some short ID here ~ " attribute along with a .form-control class placeded on the feature. This will create the area where the site visitors will deliver us with their internet mails or usernames and in case it is actually emails we're talking about the web browser will likewise check of it's a appropriate mail entered because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group where the password needs to be given. As usual it must primarily have some sort of <label> prompting what's needed here carrying the .col-form-label class, certain meaningful text like "Please put in your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we must place an <input> with the class .form-control and a type="password" attribute with the purpose that we get the widely known thick dots appearance of the characters typed in this field and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Lastly we really need a <button> element in order the visitors to get allowed sending the references they have simply presented-- ensure you designate the type="submit" property to it.
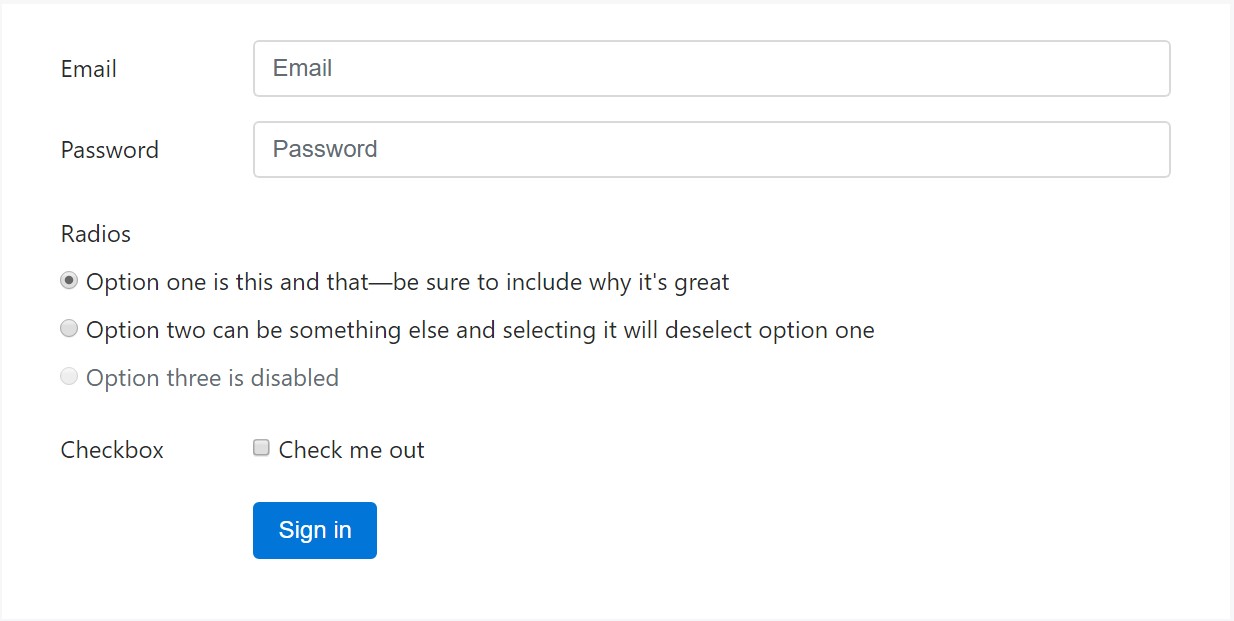
An example of login form
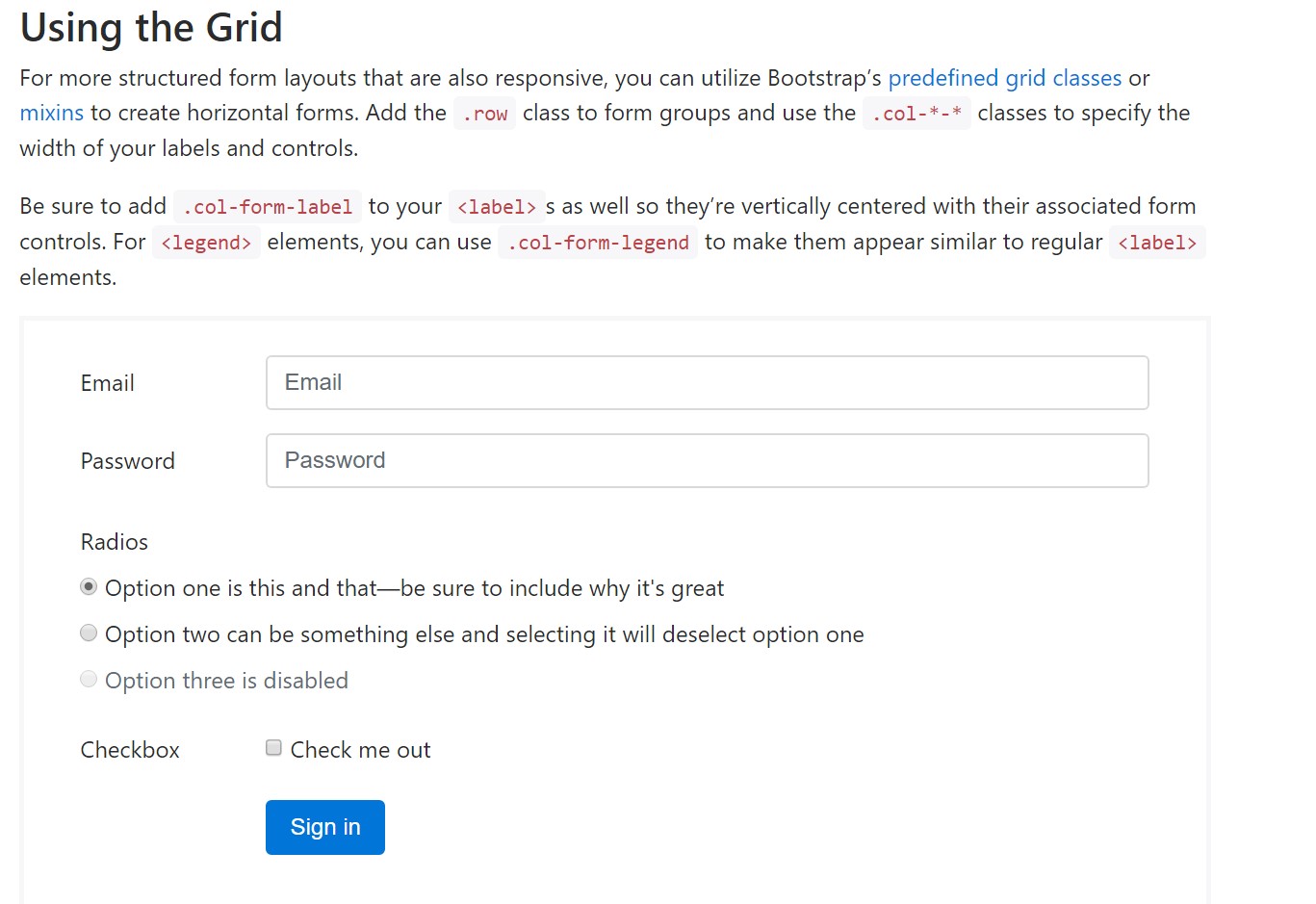
For extra organised form layouts which are as well responsive, you have the ability to implement Bootstrap's predefined grid classes as well as mixins to set up horizontal forms. Bring in the . row class to form groups and apply the .col-*-* classes to define the width of your labels and controls.
Make sure to add .col-form-label to your <label>-s as well and so they are definitely upright centered with their involved form controls. For <legend> elements, you can use .col-form-legend to ensure them show up the same as ordinary <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the main elements you'll require in order to set up a simple Bootstrap Login forms Layout with the Bootstrap 4 system. If you're after some more complicated looks you are actually free to have a full advantage of the framework's grid system arranging the components basically any way you would think they must take place.
Look at a few on-line video short training regarding Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form approved documentation

Tutorial:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form