Bootstrap Textarea Line
Overview
Within the webpages we develop we apply the form elements to get certain relevant information coming from the website visitors and send it back to the site founder fulfilling various purposes. To accomplish it properly-- suggesting obtaining the right responses, the correct questions needs to be questioned so we architect out forms construction cautiously, thinking about all the achievable instances and forms of information really needed and possibly supplied.
However, no matter how correct we have this, there constantly are some circumstances when the relevant information we want from the user is relatively blurry before it gets really supplied and needs to disperse over much more than simply just the standard a single or else a couple of words generally completed the input fields. That's where the # element shows up-- it is actually the irreplaceable and only component in which the website visitors can easily write back a few sentences providing a comments, sharing a purpose for their actions or simply just a number of notions to ideally assist us making the product or service the webpage is about even better.
The best way to use the Bootstrap textarea:
Inside of current edition of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is fully maintained instantly readjusting to the size of the display webpage becomes presented on.
Generating it is very straightforward - everything you need is a parent wrapper <div> feature carrying the .form-group class employed. Inside it we should install a label for the <textarea> element possessing the for = “ - the textarea ID - " and suitable inscription to make it easy for the user to understand precisely what sort of info you would certainly require filled in.
Next we require to set up the <textarea> element in itself-- allocate it the .form-control class as well as an appropriate ID. Do note the ID you have designated into the for = "" attribute supposing that the past <label> should fit the one to the <textarea> element. You should also provide a rows=" ~ number ~ " attribute to specify the lines the <textarea> will initially spread out when it gets displayed when the webpage actually loads-- 3 to 5 is a nice value for this one due to the fact that if the message gets way too much the site visitor has the ability to regularly resize this control with pulling or just utilize the internal scrollbar showing once text message gets excessive.
Given that this is a responsive element by default it expands the whole width of its parent element.
A bit more ideas
On the other side of coin-- there are certainly several scenarios you would definitely wish to control the feedback offered within a <textbox> to a specific length in characters-- if this is your problem you should in addition include a maxlenght = " ~ some number here ~ " attribute setting the characters control you desire-- do keep in mind thoroughly even though if the limit you specify will sufficient for the info you ought to be developed correctly and detailed enough-- keep in mind just how frustrated you were when you were actually requested anything and at the center of the solution were not able to write further-- this is actually important considering that it it possible reaching the limit might potentially irritate the site visitors and push them from publishing the form and even from the web page itself.
As an examples
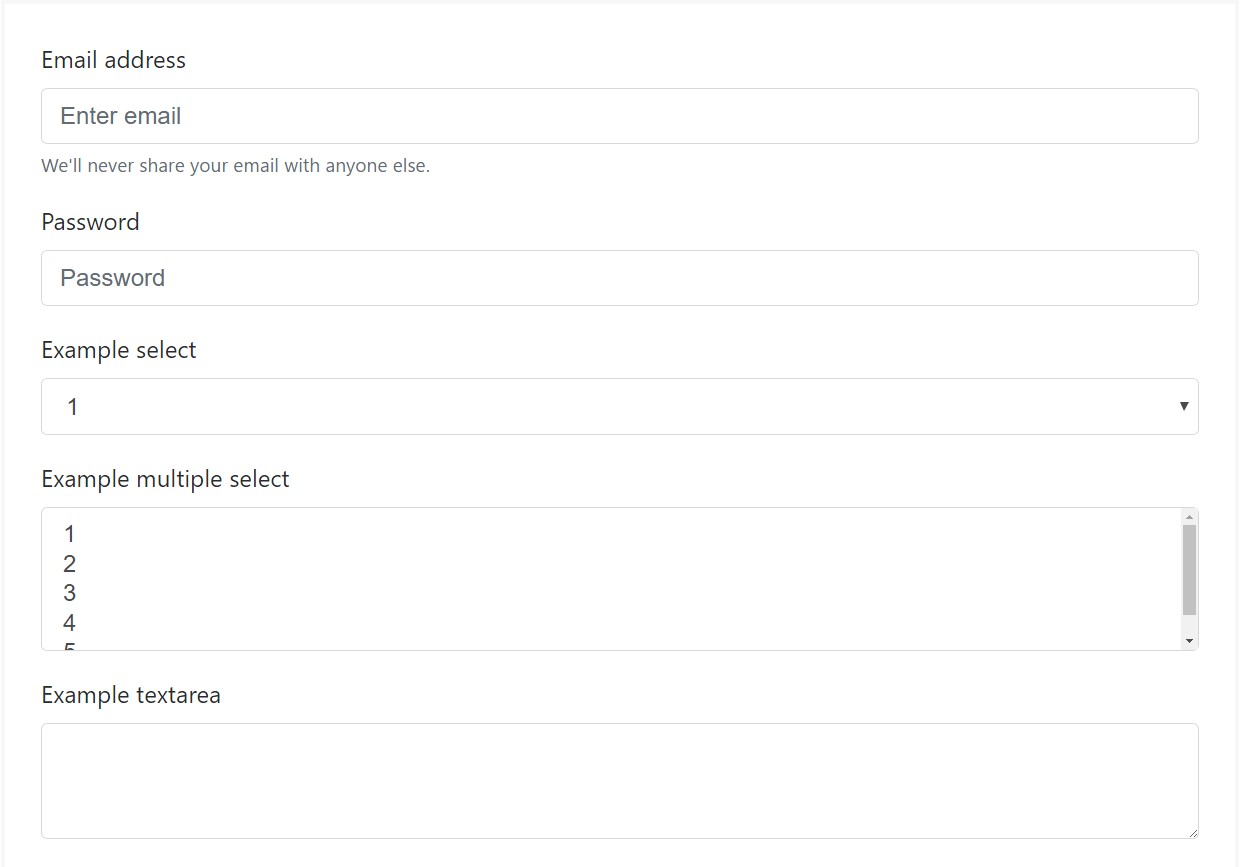
Bootstrap's form manages increase on Rebooted form styles with classes. Work with these particular classes to opt into their customized displays for a more consistent rendering across web browsers and devices . The example form listed here indicates common HTML form elements which gain improved styles from Bootstrap with extra classes.
Remember, since Bootstrap employs the HTML5 doctype, all of the inputs need to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
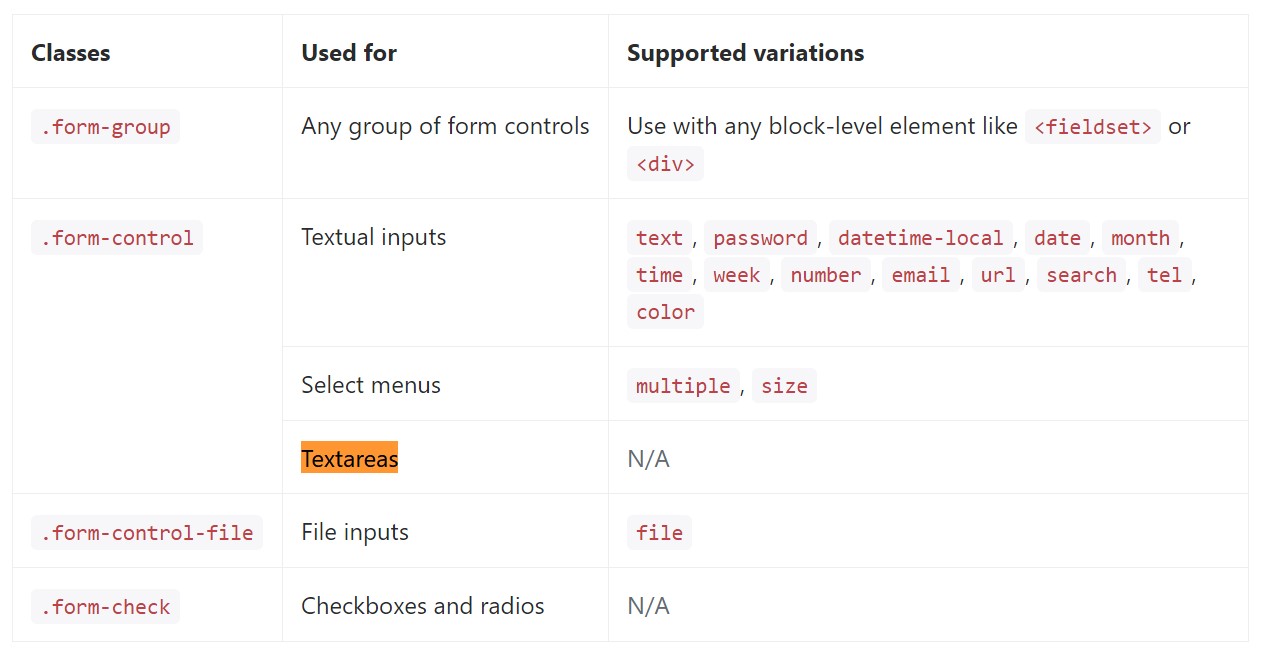
</form>Here is generally a full listing of the particular form regulations assisted by Bootstrap plus the classes that customise them. Extra documentation is easily available for each group.

Final thoughts
And so now you find out how you can put up a <textarea> feature in your Bootstrap 4 powered website page-- presently all you need to find out are the correct questions to ask.
Inspect several on-line video tutorials about Bootstrap Textarea Button:
Related topics:
Fundamentals of the textarea

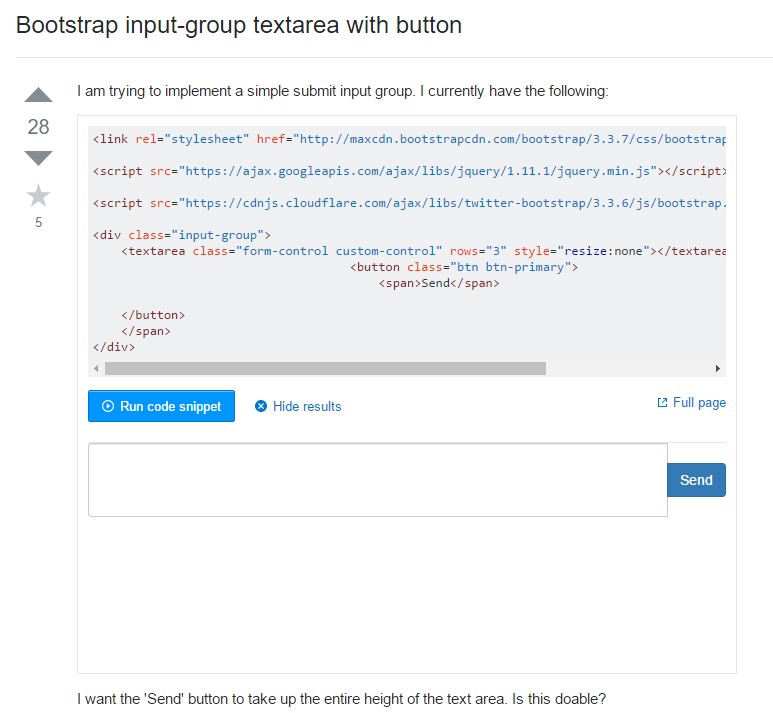
Bootstrap input-group Textarea button together with

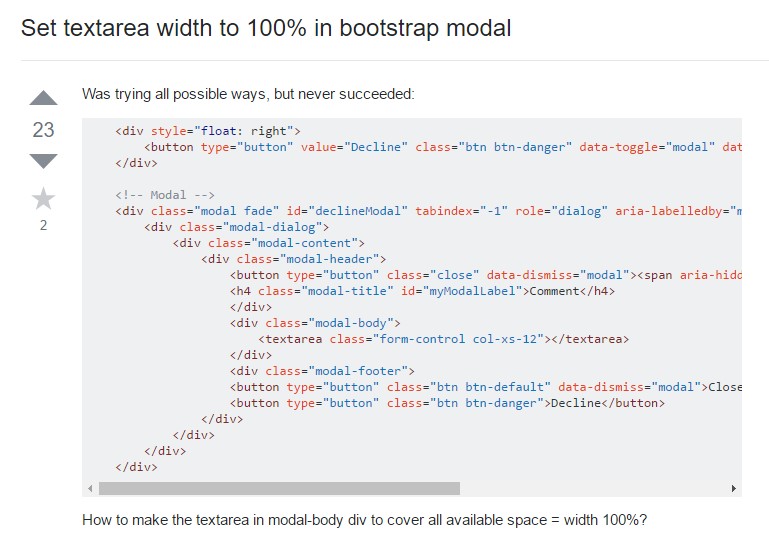
Establish Textarea size to 100% in Bootstrap modal