Bootstrap Popover Placement
Intro
The versions
Bootstrap is just one of the best practical and free of cost open-source sites to establish internet sites. The current version of the Bootstrap operating system is known as the Bootstrap 4. The system is already in its alpha-testing level and yet is easily accessible to web builders all over the world. You can actually create and propose modifications to the Bootstrap 4 before its final version is released.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you are able to generate your internet site now quicker than ever. It is comparatively very easier to work with Bootstrap to establish your website than various other systems. Together with the integration of HTML, CSS, and JS framework it is one of the absolute most well-known platforms for web site development.
Amazing components plus tips in Bootstrap 4
A number of the best functions of the Bootstrap 4 feature:
• An improvised grid complex that makes it possible for the user to obtain mobile device friendly web sites along with a fair level of easiness.
• Various utility direction sets have been featured in the Bootstrap 4 to promote easy studying for starters in the field of online development.
Items to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been completely renounced. The web developers have guaranteed that the Bootstrap 3 does get periodic updates and fault fixes along with enhancements. It will be done even after the end launch of the Bootstrap 4.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The help for a variety of browsers as well as operating systems has been incorporated in the Bootstrap 4
• The total size of the font style is improved for pleasant observing and web site advancement experience
• The renaming of numerous components has been completed to guarantee a quicker and much more reliable web development activity
• Together with new modifications, it is attainable to establish a more active internet site along with minimal efforts
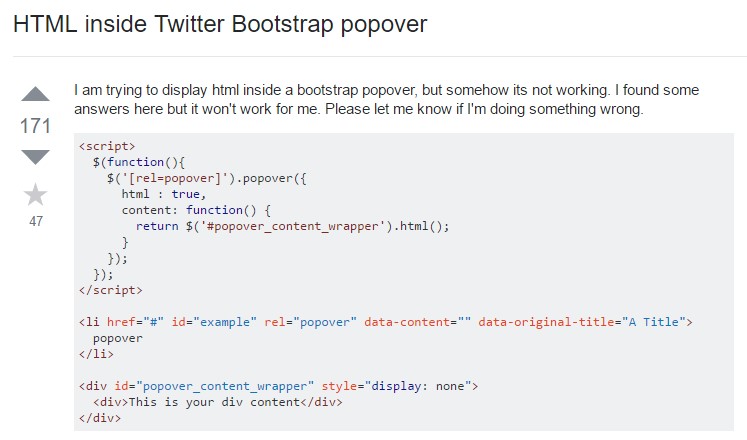
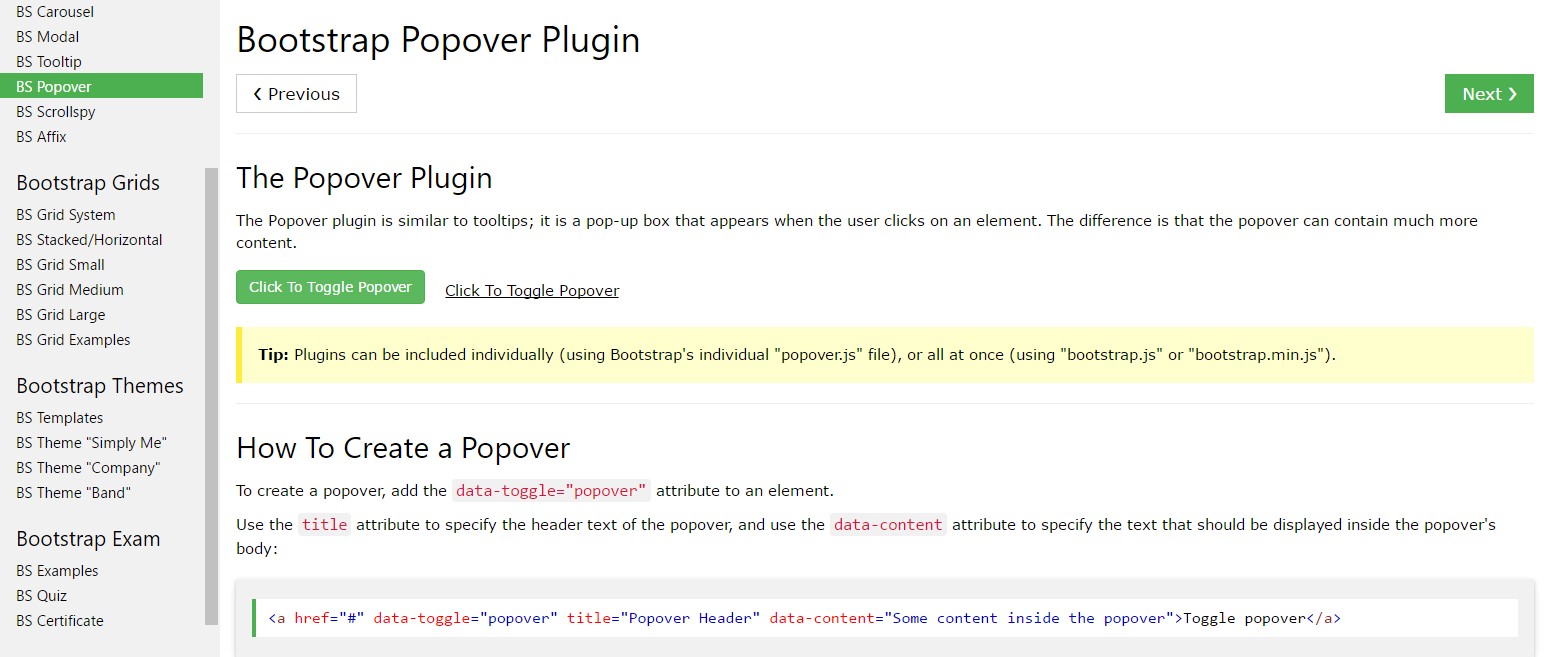
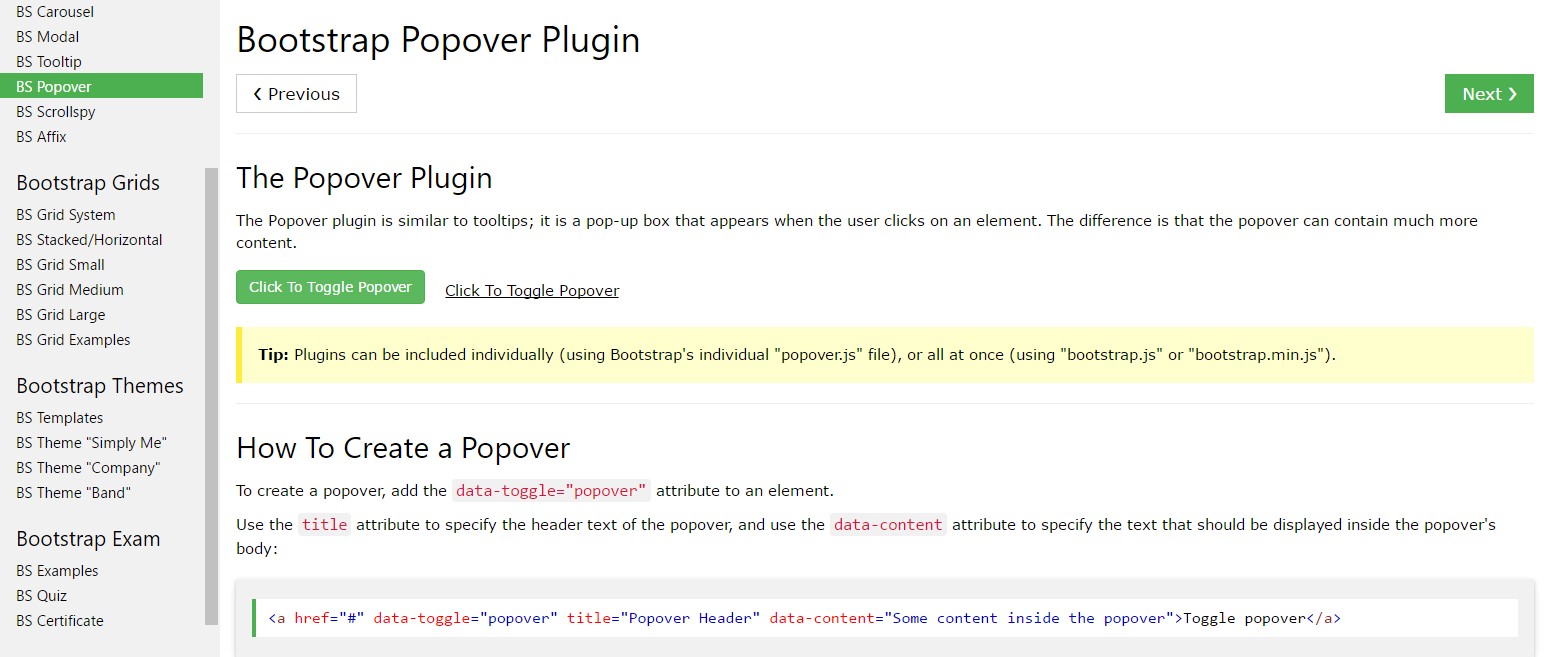
Bootstrap Popover HTML
And right away let all of us touch the essential topic.
Assuming that you desire to put in some supporting data on your internet site you have the ability to work with popovers - just incorporate small overlay content.
The best ways to employ the popover plugin:
- Bootstrap Popover Content lean at the Third side library Tether for placing. You must provide tether.min.js prior to bootstrap.js straight for popovers to perform!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for performance reasons, and so you have to activate them yourself.
- Zero-length title and content values will never show a Bootstrap Popover Placement.
- Specify container:'body' in order to evade rendering issues in more challenging factors (like Bootstrap input groups, button groups, etc).
- Generating popovers on hidden components will definitely never run.
- If caused from weblinks that span multiple lines, popovers will certainly be centered. Employ white-space: nowrap; on your <a>-s to avoid this kind of activity.
Did you understood? Good, let us discover specifically how they operate using some illustrations.
You have to feature tether.min.js before bootstrap.js in turn for popovers to work!
As an example: Set up popovers all over
One solution to initialize whole popovers on a webpage would definitely be to pick out all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container opportunity
Whenever you obtain some designs on a parent feature which interfere with a popover, you'll like to point out a custom made container so that the popover's HTML appears within that element as a substitute.
$(function ()
$('.example-popover').popover(
container: 'body'
)
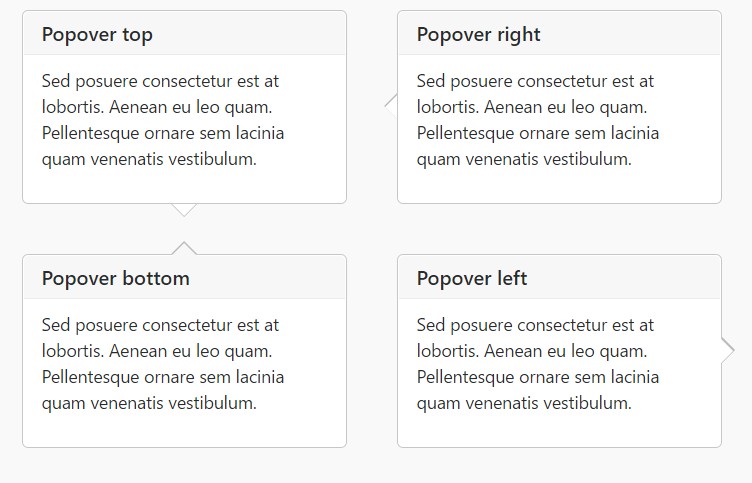
)Static popover
Four possibilities are accessible: high point, right-handed, lowest part, and left lined up.

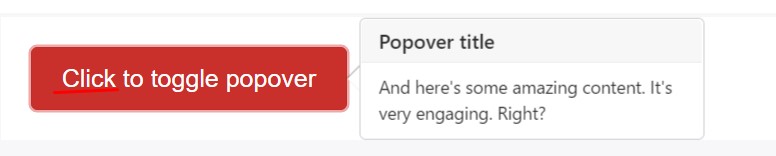
Live demonstration

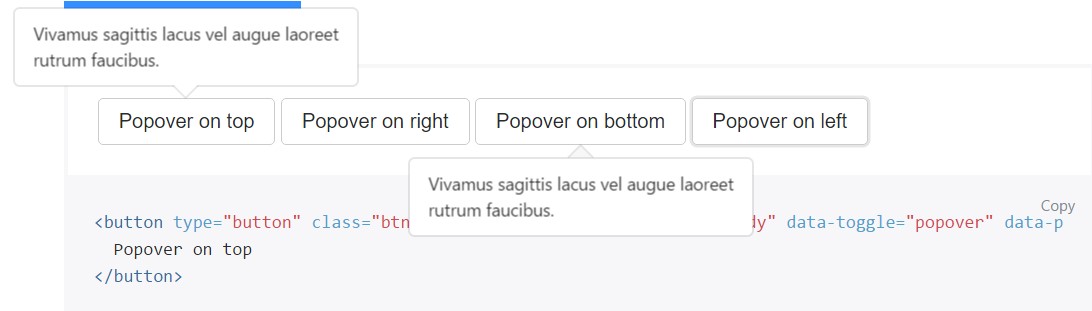
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
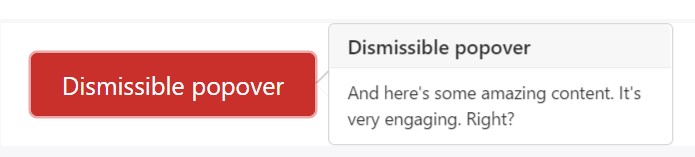
</button>Dismiss on following click
Utilize the focus trigger to turn out popovers on the following hit that the site visitor does.
Specialised markup needed for dismiss-on-next-click
For correct cross-browser plus cross-platform activity, you have to make use of the <a> tag, not the <button> tag, and you additionally will need to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Enable popovers using JavaScript
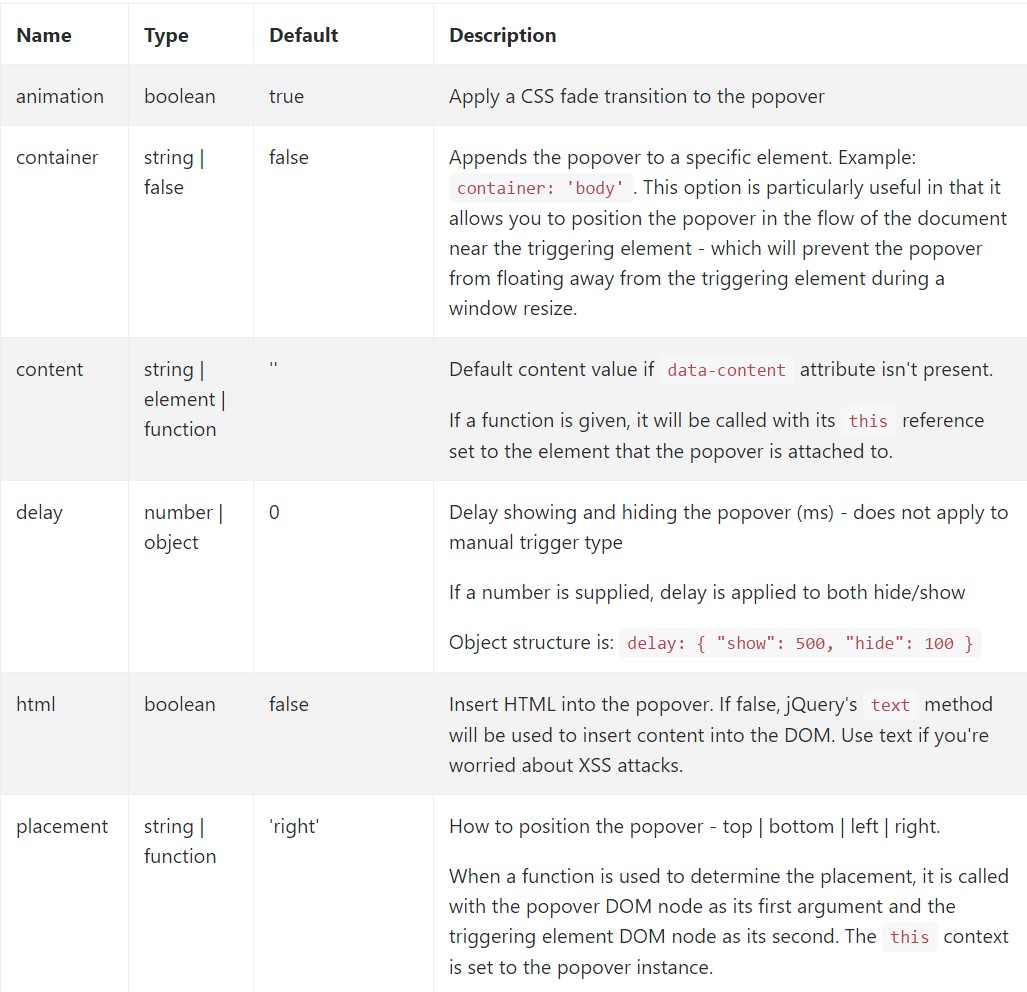
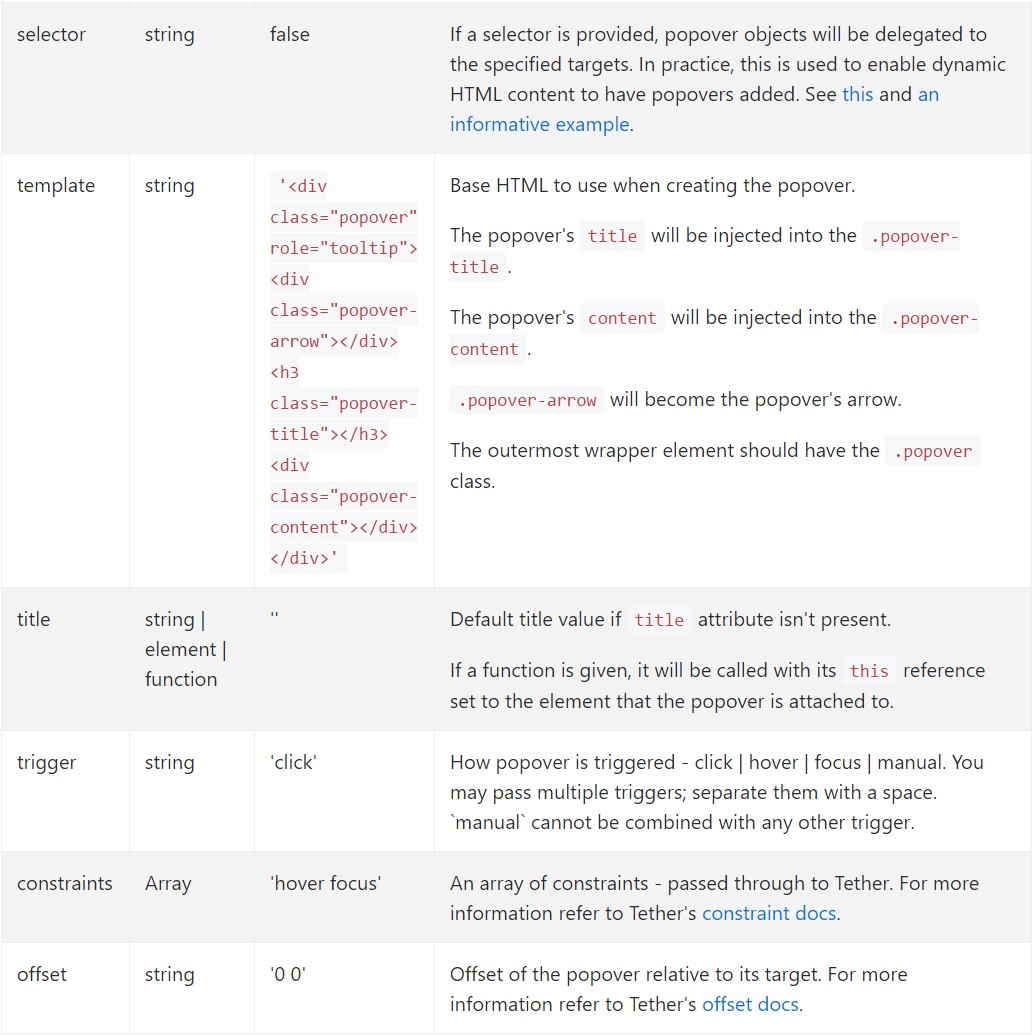
$('#example').popover(options)Solutions
Options may be pass on with data attributes or else JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Information attributes for separate popovers
Selections for individual popovers are able to alternatively be pointed out throughout the application of data attributes, being described above.
Solutions
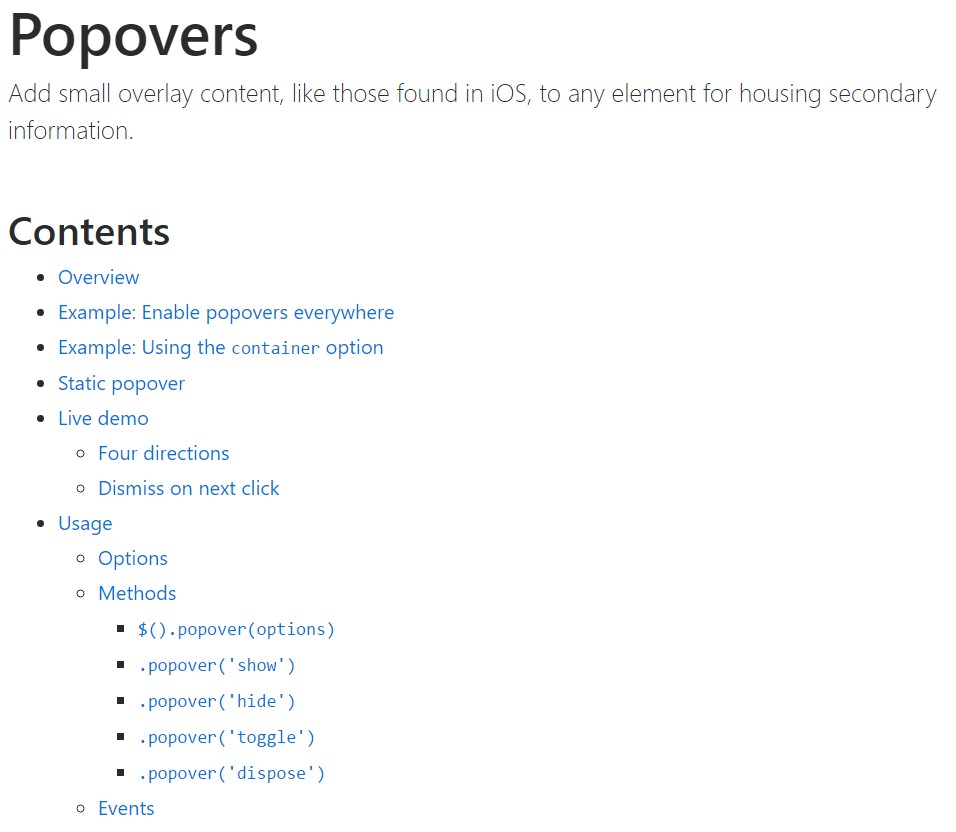
$().popover(options)
Initializes popovers to the element compilation.
.popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has really been displayed (i.e. prior to the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the caller right before the popover has in fact been disguised (i.e. just before the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user before the popover has truly been demonstrated or hidden (i.e. right before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation (which are created working with the selector option) can not actually be individually eliminated on descendant trigger components.
$('#element').popover('dispose')
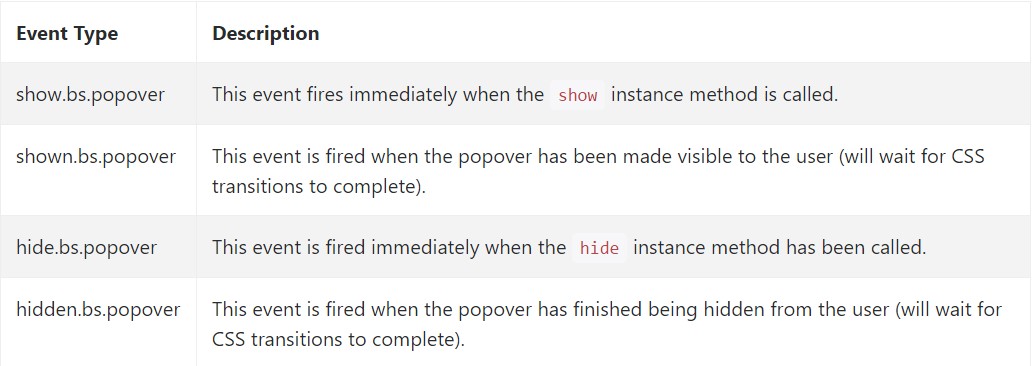
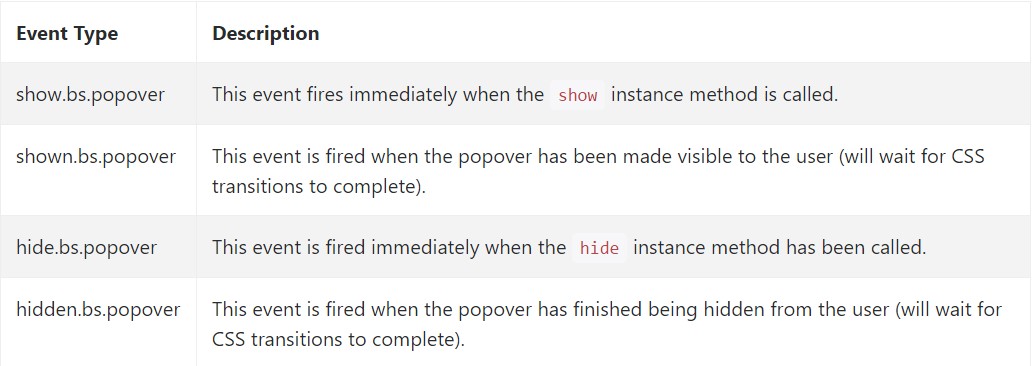
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out some online video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

Bootstrap popovers information

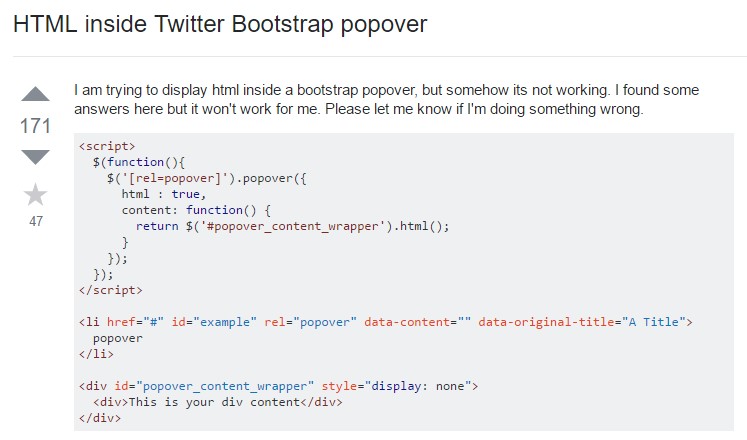
Bootstrap Popover question

$().popover(options)
Initializes popovers to the element compilation.
.popover('show')
Uncovers an element's popover. Come back to the caller just before the popover has really been displayed (i.e. prior to the shown.bs.popover event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never shown.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the caller right before the popover has in fact been disguised (i.e. just before the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user before the popover has truly been demonstrated or hidden (i.e. right before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation (which are created working with the selector option) can not actually be individually eliminated on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out some online video tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

Bootstrap popovers information

Bootstrap Popover question