Bootstrap Pagination Tutorial
Introduction
An upward tendency in the front-end world is the usage of the CSS frameworks having basic designs with regards to our page. As an alternative to starting off each and every project from scratch, setting up each and every style in the hand , currently there are frameworks that already bring a complete created base where we will set up our app. There are many opportunities, but Bootstrap is probably some of the most widely recognized. It was released as open source and the project has produced in perfection and significance in the market.
Bootstrap brings a variety of functions:
● Totally reset CSS
● Basis graphic appearance for a large number of tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name proposes, it is a method to set up the project very soon with a practical style and capabilities without losing design time in the beginning.
Basic pagination conceptions.
Paging becomes necessary Whenever we have a page with many items to display. We realize that in the case of catalogs, like displaying products in online stores or even search results in systems, the wish is not to present each of the products instantly, but alternately to handle them effectively, making them more convenient to get access to, faster and more standard web pages.
Shown below are some effective methods in the use of Bootstrap Pagination Demo, despite the technology chosen:
Pagination: an excessive caption.
When effectively built, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Twitter to use, there is some thing wrong: think about redesigning it!
Great visibility and setting.
Paging is a completing site navigation and should really provide excellent setting and very good visibility. Make use of fonts with proportions and colors that follow the design of webpage usage, offering good exposure and positioning it correctly after the object list ends.
Be simple.
Certain paging tools deliver complicated navigation features like going right to a specific page or even developing a specific number of pages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring sorting options.
A fantastic and advised feature is to bring ordering options to optimize their use.
Do not make use of subscript designs on urls.
In paging tools, these types of features are unnecessary, since the urls are clear and the subscript style will simply keep the visual loaded.
Grant desirable zone for clickable areas.
The larger the clickable space the more available the tabs get and as a result much easier to employ.
Deliver fields around links
Area starting with one button to one other will help to make paging much more user-friendly and comfortable , staying away from undesirable connection.
Determine the present page and deliver the general navigating web links.
The paging job is to improve user navigation, so the instrument needs to keeping it clear where exactly the user is, exactly where he has been and where exactly he is able to go.
Deliver practical navigation links just like "Previous Page" and "Next Page", regularly setting up them at the starting point and finish.
Deliver effective shortcuts and extra information
Links to the "first page" and "last page" are usually valuable, keep in mind them in the event that it is important!
Apply a wrapping <nav> element to identify it as a navigation section to screen readers and some other assistive technologies.
Plus, as web pages most likely have over one such site navigation section, it's suggested to offer a detailed aria-label for the <nav> to reflect its function. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Fundamental Bootstrap Pagination jQuery
Assuming that you possess a website having different pages, you may would like to incorporate some sort of pagination to every single webpage.
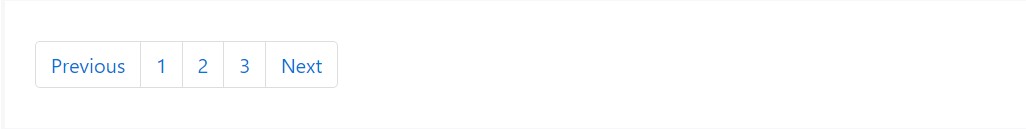
To develop a general pagination, bring in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only needs the .pagination class.
Bootstrap 4, in addition to the .pagination class, additionally demands the .page-item class to get included in each <li> element and .page-link to every <a> element.
Using icons
Aiming to apply an icon or symbol instead of words for certain pagination links? Make sure to provide effective screen reader support with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
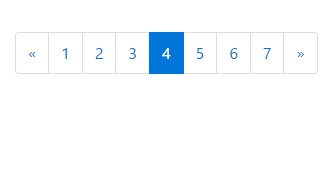
The active state indicates precisely what the existing web page is.
Add .active class to ensure that the user realizes what page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
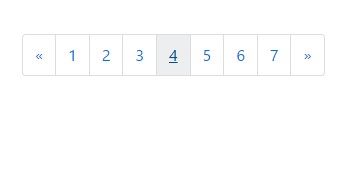
A disabled url can not be clicked on:
If a url for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can as well be proportioned to a bigger or more compact size.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller sized blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Switch the position of pagination elements using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check a couple of video clip information relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination approved documentation

W3schools:Bootstrap pagination tutorial

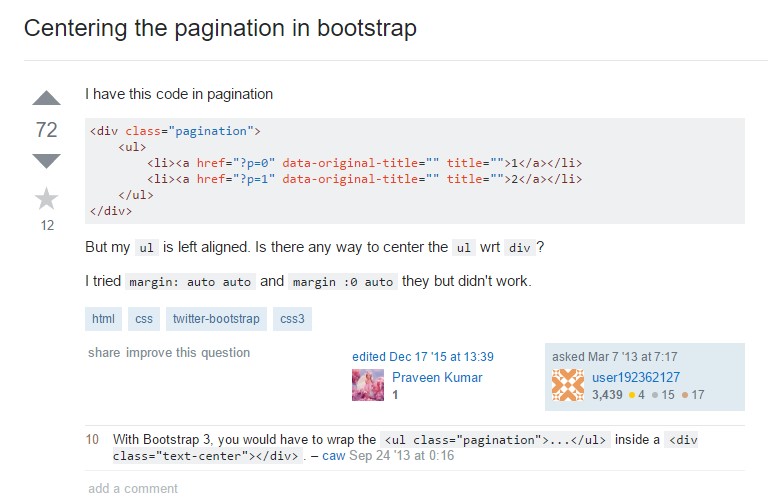
Centering the pagination in Bootstrap