Bootstrap Multiselect List
Introduction
Forms are a significant part of the web pages we generate-- a priceless method we can get the visitors involved inside of whatever we are display and give them an simple and handy method providing back some words, data as well as install an order just in case we are actually using the page as an online shop. Properly crafting the form's concept we are simply trying to imagine exactly how the website visitor would discover it more straightforward and enjoyable getting an activity on it due to the fact that if it's too easy it might be tough to summarize the submissions and yet if it's too complicated the site visitor can be really get exhausted and moved away-- in this way the harmony actually matters. Let's imagine for instance a basic product that may be on top of that equipped with multiple extras and the visitors gets inquired to pick out which ones should occur. Wouldn't it be really awesome if this could be finisheded in a single component not making them endlessly scroll down and checking out checkboxes or Yes/No dropdowns?
The so beloved and most popular Bootstrap framework in its own recent 4th edition ( presently up to alpha 6) has you covered sustaining all of the original HTML5 form elements giving cool designing and layout solutions for a real design flexibility but considering that it is actually not a magic wand solution there are certainly a number of small-sized and very certain item like the <select> element with the ability of maintaining a few practical selections are not a part of the package however there is actually quite simple to use and helpful third party plugin to complete the job-- it's called Bootstrap Multiselect Set and you are able to incorporate it to your projects in numerous uncomplicated measures. The usage is very clear additionally and you can constantly look for instances and some inspiration on its own webpage due to the fact that Bootstrap Multiselect Value is in addition fairly well detailed.
Ways to use the Bootstrap Multiselect Set:
Let us get a quick glance precisely how it functions:
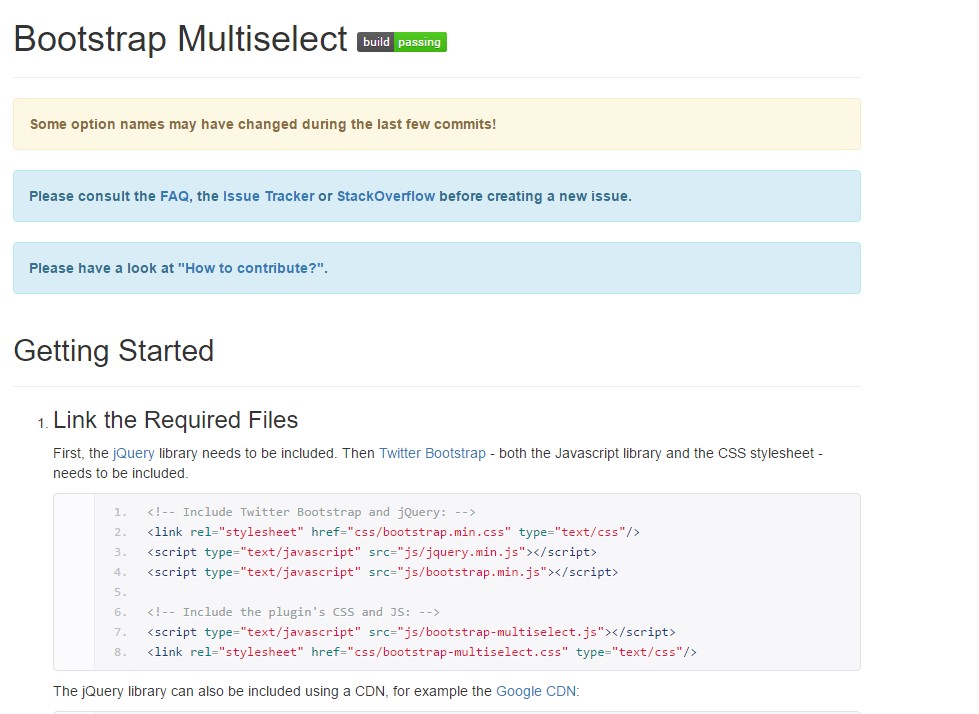
Incorporating it: In order the plugin to perform you need to incorporate the jQuery Javascript library and do it right before providing the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your <head> you can certainly also install them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or apply them via a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's information can possibly be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have a number of hyperlinks to it also.
Making use of it: As been said-- pretty simple-- build a <select> element making certain you have designated and unique id="my-multiselect-1" attribute to it. You need to likewise specify the attribute multiple="multiple". value="some-value". Certainly due to the fact that it's a list of options we are simply speaking of you should wrap inside this element some <option> elements adding them the necessary value="some-value" attributes and placing special brief special message to be shown in the select within.
Then all you ought to execute is calling the plugin inside of a single line <script> tag indicating it to the simply created <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
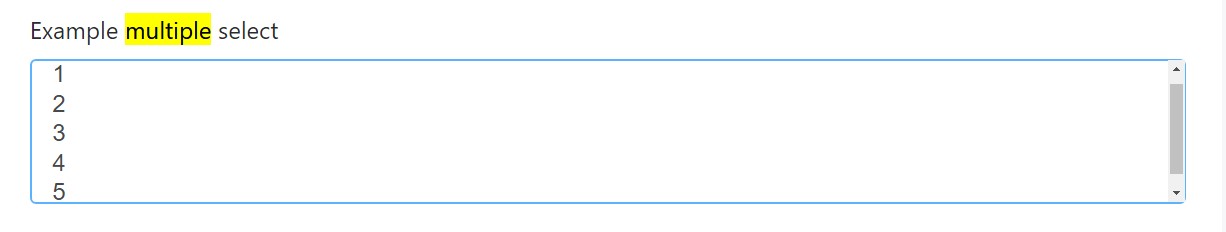
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
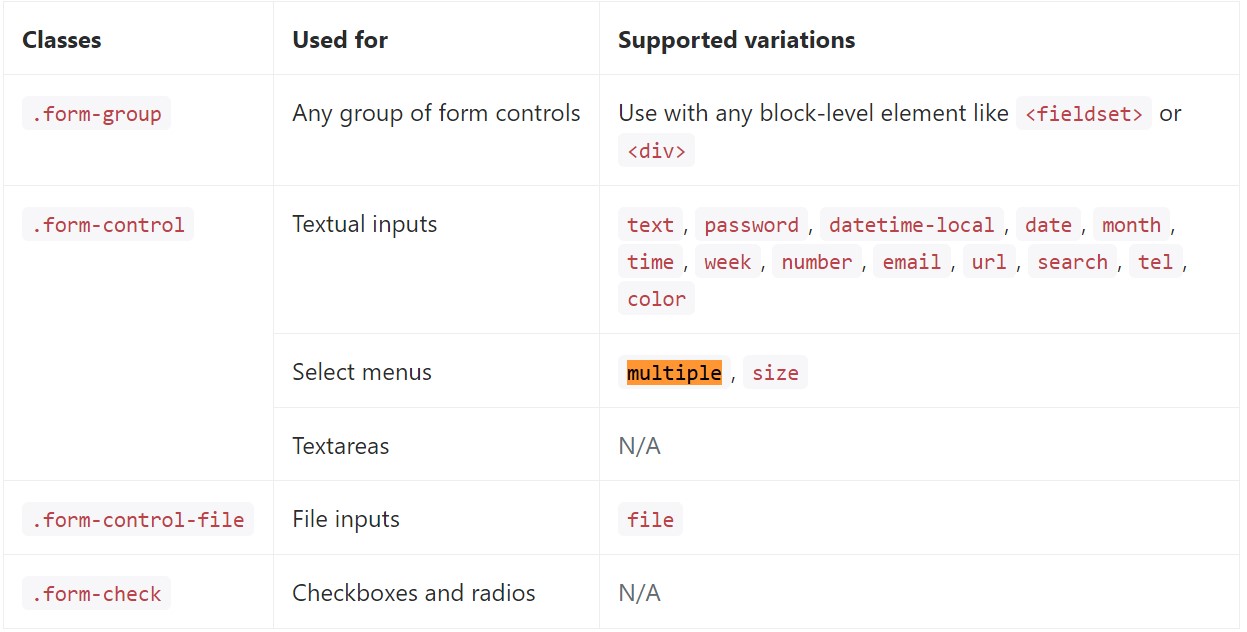
</div>Listed here is a total selection of the special form controls sustained by means of Bootstrap plus the classes that personalize them. Supplemental information is obtainable for every group.

Conclusions
And that's it-- you get a functioning and quite good appearing dropdown with a checkbox in front of each and every opportunity-- all the users have to do now is clicking on the ones they need. If you prefer to produce things a lot more entertaining-- have a look at the plugin's docs to observe how adding some easy specifications can spice the things up even further.
Review a number of video guide relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not do the job with Bootstrap V4 alpha