Bootstrap Modal Popup Form
Overview
Quite often, when we produce our web pages there is this kind of content we do not like to occur on them until it is actually really wanted by the guests and when that moment occurs they should have the capacity to simply take a uncomplicated and natural action and receive the desired data in a matter of minutes-- quickly, practical and on any display dimension. Whenever this is the case the HTML5 has simply just the best feature-- the Popup login form in HTML.
Critical details to keep in mind:
Just before starting using Bootstrap's modal element, make sure to read the following as Bootstrap menu options have currently reformed.
- Modals are created with HTML, CSS, and JavaScript. They're set up above anything else inside the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only holds one modal window at a time. Embedded modals aren't provided while we think them to be poor user experiences.
- Modals application position:fixed, that have the ability to occasionally be a little bit specific regarding to its rendering. When it is achievable, set your Bootstrap Modal Popup Position HTML in a high-up position to keep away from potential disturbance from other types of components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of the position: fixed, there are several warnings with putting into action modals on mobile products.
- And finally, the autofocus HTML attribute provides absolutely no impact within modals. Here is actually how you can possibly reach the exact same effect together with custom made JavaScript.
Continue checking out for demos and usage guides.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Form. To reach the very same result, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to make use of the Bootstrap Modal Popup Content:
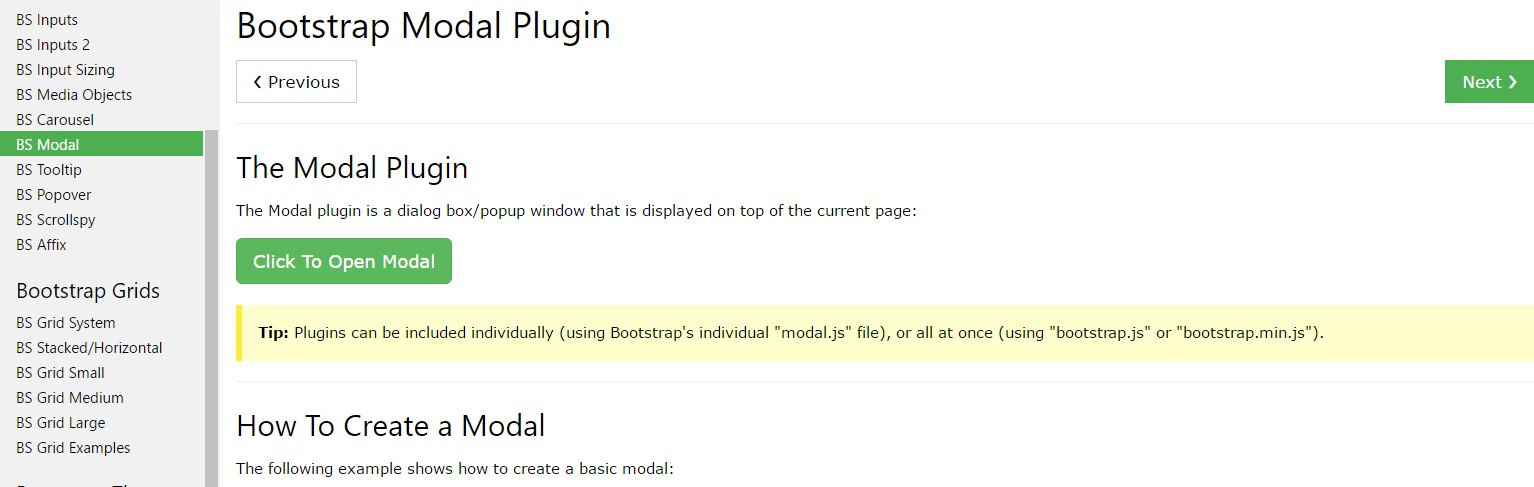
Modals are completely supported in the most recent 4th version of easily the most prominent responsive framework-- Bootstrap and is able to likewise be styled to display in a variety of dimensions according to professional's demands and visual sense but we'll come to this in just a minute. First let's observe how to set up one-- bit by bit.
To begin we demand a container to easily wrap our hidden material-- to get one develop a <div> component and appoint the .modal and .fade classes to it. The 2nd one is in fact not required yet recommended due to the fact that it will provide a subtle shift impact to the modal when it { enters and leaves behind the scene.
You need to add certain attributes as well-- like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " to get the modal element out of the changing focused elements striking the Tab major game. Within a .modal-dialog feature should come about and here is simply the area to select assuming that you would definitely want the modal to become quite huge in size likewise assigning the .modal-lg class or you like it smaller with the .modal-sm class added. This is actually purely alternative and you can easily keep the modal's default scale-- somewhere between.
Next we demand a wrapper for the actual modal web content having the .modal-content class-- it's pretty much structured like the card component coming with a header with the .modal-header class and optionally-- a close <button> along with the class .close and data-dismiss="modal" property designated to it. You should also wrap in a <span> in this button a × element which will be meaning the real X of the close button however will look a little nicer. As soon as the close tab has certainly all been developed alongside it you might additionally provide a heading for your pop-up content wrapped inside a <h1>-<h6> tag with the .modal-title class applied.
After adjusting the header it's moment for developing a wrapper for the modal material -- it ought to happen together with the header element and carry the .modal-body class. Within it you might simply put some text or give your creative imagination some freedom together with a little more difficult markup-- as long as you are actually employing the Bootstrap framework classes and constructions any material you apply inside of it is going to systematically correct to fit in modal's width. On top of that you can certainly create a .modal-footer element and insert some much more tabs in it-- like calls to action or an added close button-- it needs to have the data-dismiss="modal" property as the one from the header.
Now after the modal has been built it's moment for creating the element or elements which we are willing to use to launch it up or in shorts-- make the modal come out ahead of the visitors whenever they decide that they require the info carried inside it. This usually gets accomplished having a <button> element carrying these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is crucial the intended attribute to fit the ID assuming that the modal we've just developed or else it will certainly not launch upon clicking the tab.
Strategies
.modal(options)
Switches on your web content as a modal. Approves an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the user just before the modal has actually been presented (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Come back to the user before the modal has really been concealed (i.e. before the hidden.bs.modal event takes place).
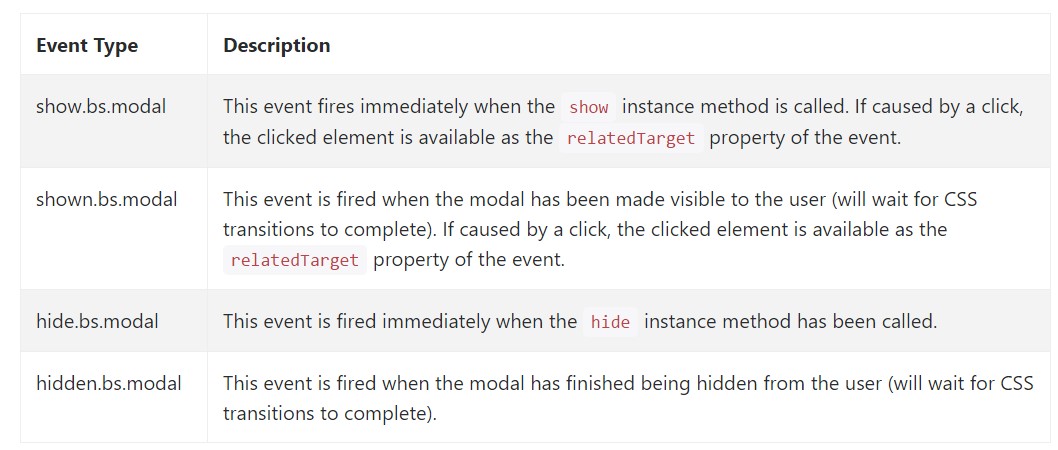
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is really all the necessary points you need to take care about whenever forming your pop-up modal element with current fourth edition of the Bootstrap responsive framework-- now go get an item to conceal in it.
Review a number of on-line video short training relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: guide article

Another helpful post relating to Bootstrap Modal Popup