Bootstrap Collapse Responsive
Overview
As you wihtout a doubt know, Bootstrap by default helps to make your site responsive, working with its components as a reference for setting, proportions, and so forth.
Finding out this, in the event that we are to create a menu making use of Bootstrap for front-end, we will need to use a couple of the standards and standards established by Bootstrap to get it quickly building the components of the webpage to keep responsive correctly.
One of the most exciting options of using this framework is the setting up of menus exposed on demand, according to the acts of the site visitors .
{ A great solution to get using menus on tiny screens is to join the options in a variety of dropdown which only launches any time it is turned on. That is , set up a switch to activate the menu as needed. It's quite not difficult to do this along with Bootstrap, the capability is all at the ready.
Bootstrap Collapse Example plugin makes it possible for you to button information within your webpages using a number of classes with the help of certain valuable JavaScript.
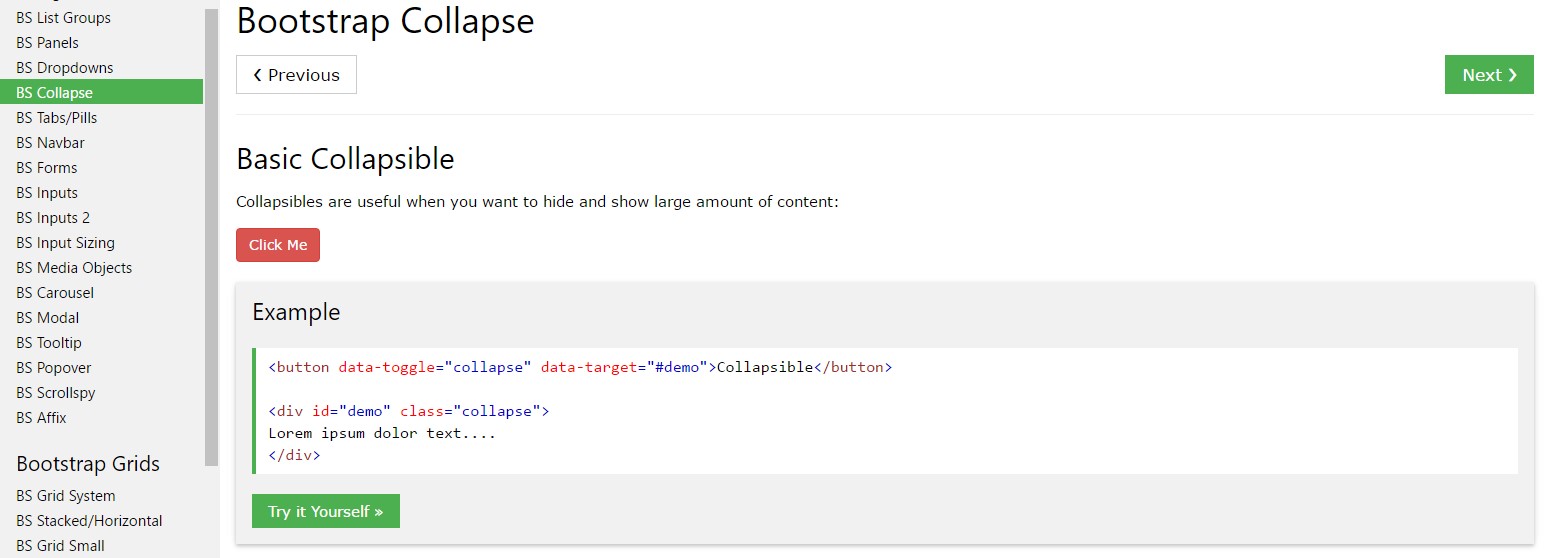
How to use the Bootstrap Collapse Toggle:
To make the Bootstrap Collapse Group right into small-scale display screens, just simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can get the menu fade away on the smaller sized displays.
Within the navbar-header, exactly under <a>, generate an activation switch. The button is simply just the text "menu" though it possesses the navbar-toggle class. Besides, a pair of some other parameters manage their function with the collapse, as can be checked out below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this element are going to be rendered within the context of the menu. Via cutting down the personal computer display, it compacts the inner features and cover up, showing only by clicking the
<button class = "navbar-toggle"> button to expand the menu.
This way the menu will appear though will not do the job if moused click. It's by cause of this features in Bootstrap is employed with JavaScript. The very good info is that we do not really should prepare a JS code line at all, but also for all things to run we should add Bootstrap JavaScript.
At the end of the webpage, just before shutting down </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the tabs listed below to demonstrate and cover up another component through class improvements:
- .collapse disguise information
- .collapsing is added while changes
- .collapse.show displays material
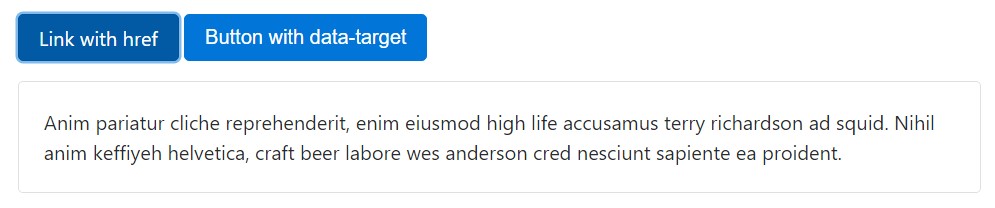
You may utilize a link by using the href attribute, or a button together with the data-target attribute. In both of these cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion an example
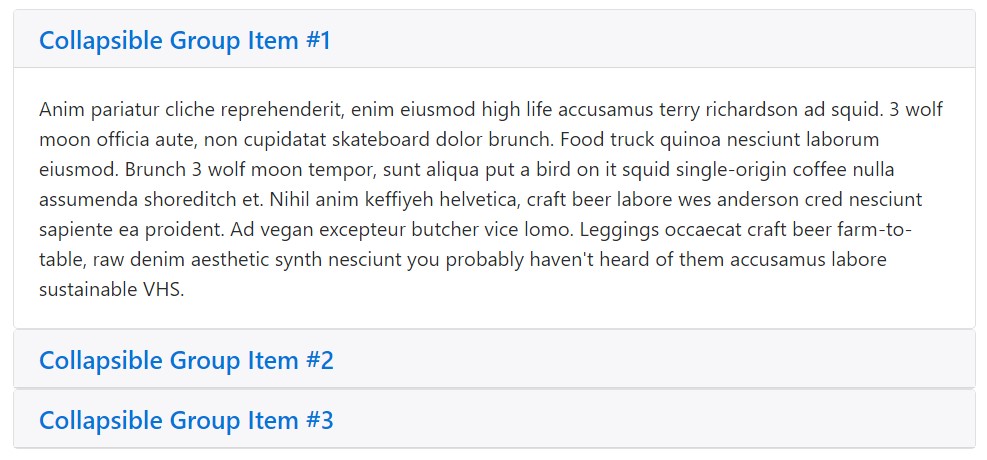
Extend the default collapse behavior to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to include aria-expanded to the control part. This kind of attribute clearly defines the existing status of the collapsible feature to screen readers along with similar assistive systems . In the event that the collapsible component is turned off by default, it must have a value of aria-expanded="false". In the event that you have certainly fixed the collapsible component to be open simply by default employing the show class, put aria-expanded="true" on the control as an alternative. The plugin is going to promptly toggle this attribute founded on whether or not the collapsible feature has been started or shut.
And also, in case your control component is aim for a single collapsible feature-- such as the data-target attribute is leading to an id selector-- you may include an additional
aria-controls attribute into the control element, having the id of the collapsible element . Present-day screen readers and comparable assistive innovations make use of this specific attribute to present users with extra faster ways to move directly to the collapsible component itself.
Treatment
The collapse plugin utilizes a few classes to deal with the excessive lifting:
- .collapse disguise information
- .collapse.show displays information
- .collapsing is added in whenever the transition launches , and wiped out as soon as it ends up
These types of classes are able to be discovered in _transitions.scss.
By means of information attributes
Simply just put in data-toggle="collapse" and a data-target to the component to promptly delegate control of a collapsible feature. The data-target attribute receives a CSS selector to employ the collapse to. Don't forget to add the class collapse to the collapsible element. If you 'd desire it to default open, put in the additional class show.
To provide accordion-like group management to a collapsible control, incorporate the data attribute data-parent="#selector". Check out the demonstration to see this at work.
By means of JavaScript
Enable by hand with:
$('.collapse').collapse()Possibilities
Features may be pass on using data attributes as well as JavaScript. For data attributes, add the feature title to data-, as in data-parent="".
Approaches
.collapse(options)
Turns on your material as a collapsible feature. Accepts an extra features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to shown as well as hidden.
.collapse('show')
Presents a collapsible element.
.collapse('hide')
Covers a collapsible component.
Events
Bootstrap's collapse class exposes a number of activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a practical and fast effect, without any excellent programming attempt we will definitely have a great end result.
However, it is not actually only handy for producing menus, but additionally some other components for showing or hiding on-screen elements, depending on the decisions and needs of users.
Usually these types of elements are additionally helpful for covering or else displaying huge quantities of details, equipping even more dynamism to the internet site as well as leaving behind the layout cleaner.
Check out a number of online video information relating to Bootstrap collapse
Connected topics:
Bootstrap collapse official documents

Bootstrap collapse information

Bootstrap collapse question