Bootstrap Clearfix Css
Intro
Strength in our look suggests and greater flexibility-- that is really what's certainly never sufficient whenever we're developing the very following design for our brand-new project given that there usually is a strong visual aspect plan or even couple of them we abandon to try out applying next time.But the feeling something isn't very done continue to keeps as far as we look for a method really incorporating this superb thought we had while the project was however being certainly developed on a notepad.That's the way in which several creative workarounds such as the Bootstrap Clearfix Example get to life so as to deliver maybe not the best in all times yet still functioning approaches and really help us implement what we originally were had in mind.
Ways to employ the Bootstrap Clearfix Working:
Ordinarily what Clearfix executes is fighting the zero height container problem whenever it goes to containing floated components-- for instance-- supposing that you have simply two elements in a container one floated left and the other one - right and you want to format the element containing them with a specific background color free from the help of the clearfix plugin the entire workaround will finish with a thin line in the wanted background color taking place over the floated components nonetheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin included so to accomplish the needed end result directly from the mentioned earlier example all you need to have is just applying the class .clearfix to the parent element making it spread behind its floated content as it intuitive seems it should be-- as easy as that-- the Bootstrap Clearfix Example doesn't feature any sort of flexible solutions or else extra classes for various activity-- it completes a single thing however accomplishes it efficiently each time.
Good examples
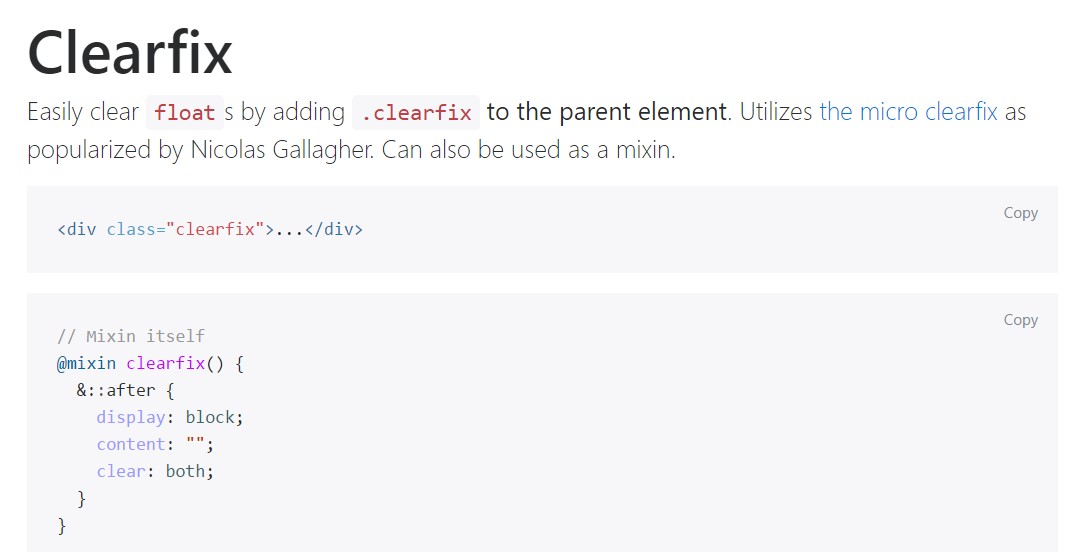
Efficiently clear float- s by incorporating .clearfix to the parent feature. Applies the micro clearfix as promoted by Nicolas Gallagher. Can easily additionally be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
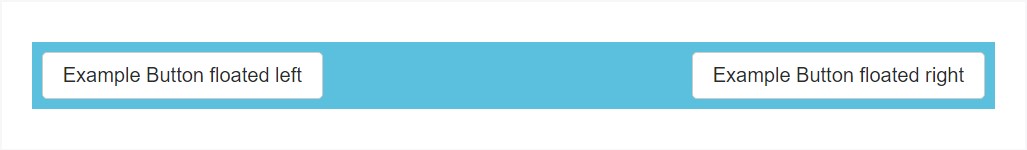
@include clearfix;The following instance demonstrates how the clearfix can possibly be applied. With no the clearfix the wrapping div would not span around the tabs which in turn would lead to a damaged layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In newest edition of the absolute most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported yet sooner or later will most probably obtain less and much less used and quite likely -- even left behind considering that the dev team has considered accepting the flexbox layout for much of the standard webpage features-- it is certainly a so much more powerful and present day solution for sizing, applying and distributing a certain element's children free from the need of floats and for that reason-- the .clearfix class requested helping to make the parent elements act correctly.
This approach is bright new for newest alpha 6 of Bootstrap 4 and might possibly be thought about fairly a strong action due to the fact that it likewise means dropping the IE9 help for and best presentation of the web pages developed on current internet browsers only yet as the modern technology evolvement goes this does not feel like a potential problem in any way. Certainly there still be a number of instances when we will certainly also need the good classic float methods so when we complete that-- we in addition have the .clearfix class to assist us generate our elements display best.
Conclusions
So currently you know what exactly the # within Bootstrap 4 means-- do have it in your mind whenever you run into unforeseen look of several wrappers including floated elements but the greatest thing to execute is truly putting in com time having a look at the way the new star in town-- flexbox creates the things performed given that it gives a selection of very easy and pretty neat layout sollutions in order to get our pages to the very next level.
Check a number of video short training relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal information

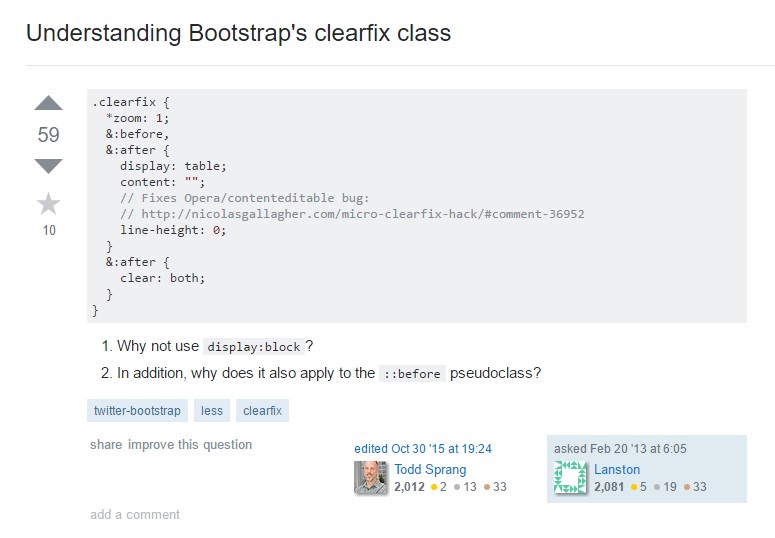
Knowing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
