Bootstrap Carousel Slide
Intro
Exactly who does not enjoy moving images together with some cool captions and text identifying what exactly they point to, better carrying the text message or why not really much preferable-- also featuring a number of buttons near asking the website visitor to take some activity at the very start of the web page because all of these are generally applied in the starting point. This has been certainly taken care of in the Bootstrap system through the integrateded carousel component which is fully supported and very easy to get together with a clean and plain construction.
The Bootstrap Carousel Example is a slideshow for cycling within a set of information, constructed with CSS 3D transforms and a little bit of JavaScript. It coordinates with a set of pics, message, or else custom-made markup. It also includes assistance for previous/next regulations and hints.
Tips on how to utilize the Bootstrap Carousel Position:
All you require is a wrapper component with an ID to incorporate the entire carousel element possessing the .carousel and besides that-- .slide classes ( in case the second one is omitted the images will definitely just change free from the good sliding switch) and a data-ride="carousel" property in the event that you need the slide show to immediately start at web page load. There should also be some other element inside it carrying the carousel-inner class to incorporate the slides and finally-- wrap the images in a .carousel-inner feature.
For example
Carousels do not promptly stabilize slide dimensions. As such, you might have to apply additional functions or even custom-made styles to accurately size content. Even though slide carousels maintain previous/next regulations and indications, they are actually not clearly involved. Customize and incorporate as you see fit.
Don't forget to set up a original id on the .carousel for an option controls, especially if you are actually employing a number of slide carousels upon a single webpage.
Only just slides
Here's a Bootstrap Carousel Slide along with slides solely . Take note the company of the .d-block and .img-fluid on carousel images to avoid internet browser default pic positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You are able to also specify the time every slide becomes presented on page with bring in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in case you would like your illustrations being simply viewed for a several period compared to the predefined by default 5 secs (5000 milliseconds) interval.
Slide show using manipulations
The site navigation among the slides gets completed by identifying two hyperlink components along with the class .carousel-control and also an extra .left together with .right classes in order to pace them as needed. As goal of these should be installed the ID of the major slide carousel component itself plus several properties such as role=" button" and data-slide="prev" or next.
This so far refers to make sure the commands will do the job correctly but to additionally ensure that the visitor knows these are currently there and realises what they are performing. It also is a excellent idea to set a couple of <span> features inside them-- one particular with the .icon-prev and one particular-- with .icon-next class along with a .sr-only informing the screen readers which one is prior and which one-- next.
Now for the important part-- applying the concrete pics which ought to go on inside the slider. Every picture component must be wrapped within a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the older version used to utilize the .item class that wasn't just so much natural-- we suppose that is actually why currently it's removed and replaced .
Including in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
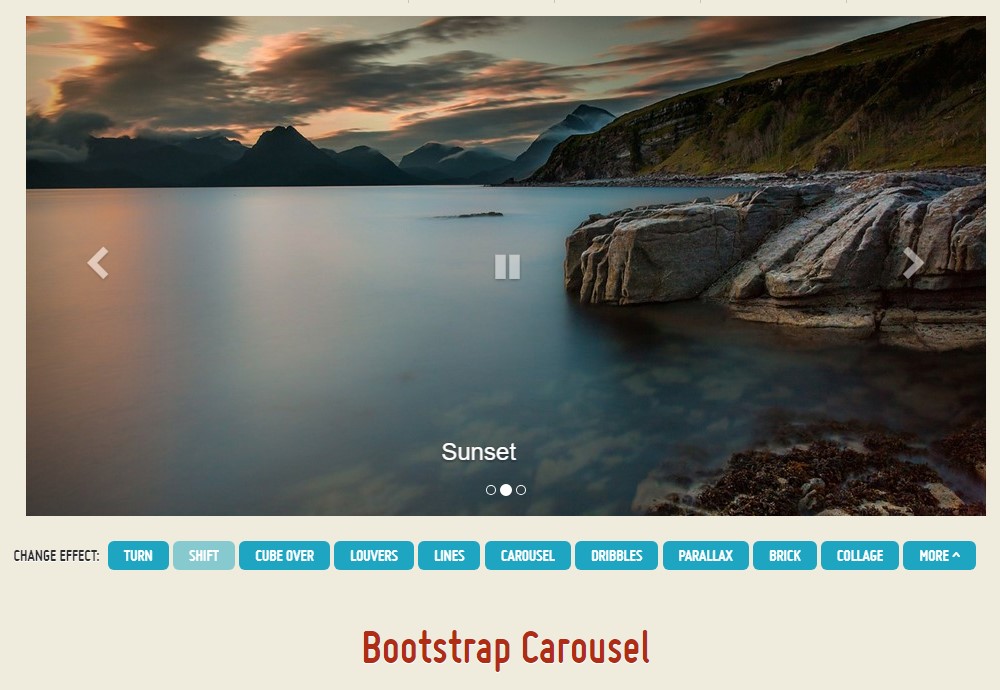
</div>Utilizing indications
You have the ability to additionally include the indicators to the carousel, alongside the controls, too
Within the major .carousel component you might additionally have an obtained selection for the slide carousel indicators using the class of .carousel-indicators together with a few list items each one carrying the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
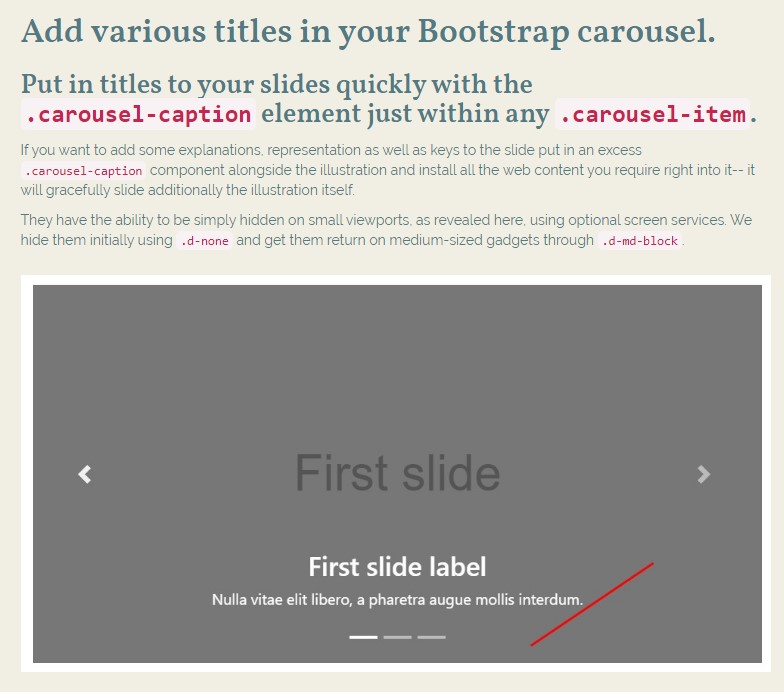
</div>Include several underlines additionally.
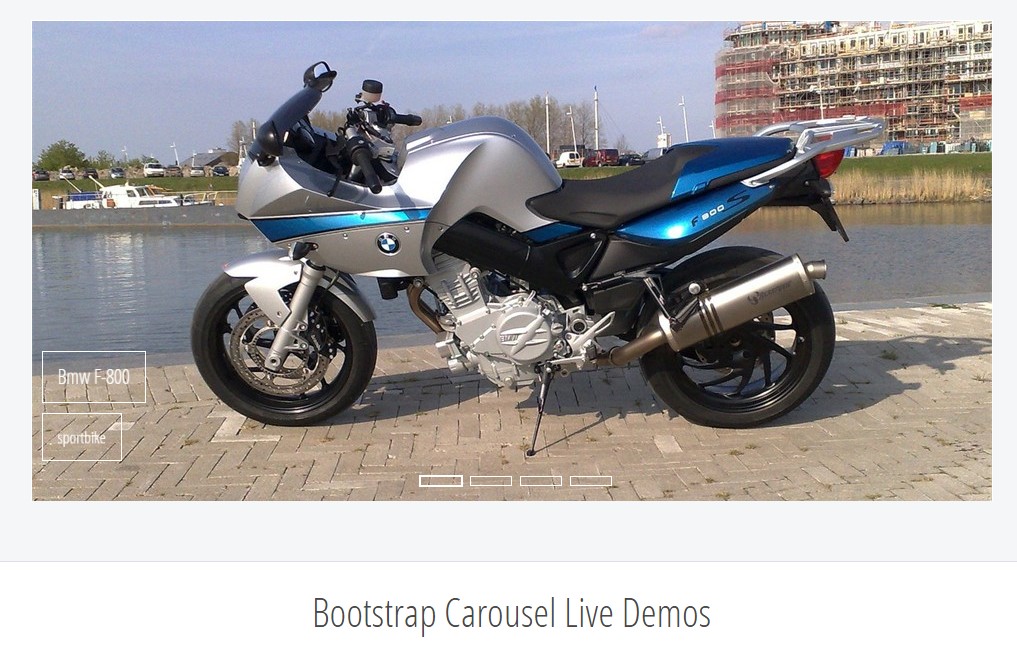
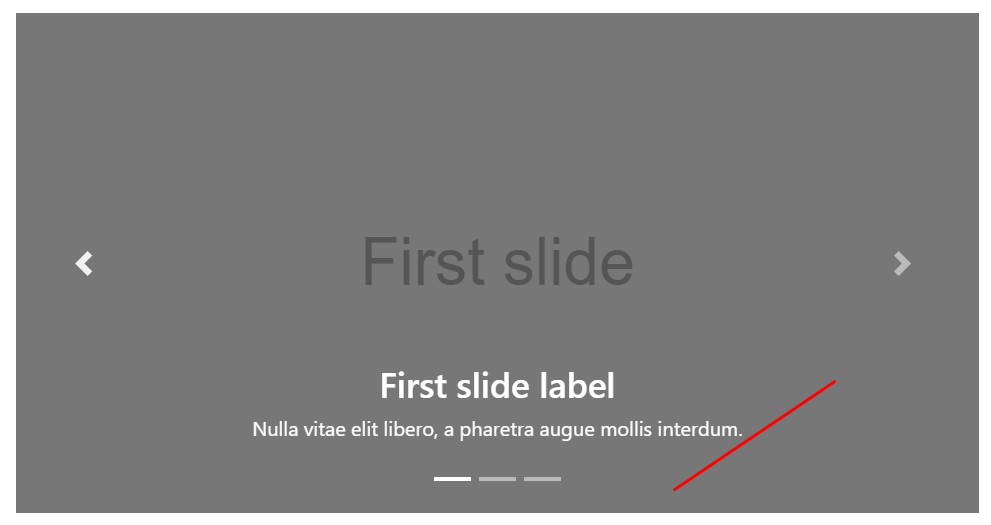
Put in captions to your slides easily through the .carousel-caption feature inside any .carousel-item.
If you want to add in various explanations, definition as well as tabs to the slide add in an extra .carousel-caption feature alongside the picture and put all of the web content you require directly in it-- it will fantastically slide additionally the image in itself.
They are able to be easily hidden on smaller viewports, as revealed here, together with extra screen utilities. We conceal all of them primarily through .d-none and get them return on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A cool secret is whenever you really want a web link or possibly a button in your web page to guide to the slide carousel on the other hand in addition a special slide inside it to be viewable at the time. You are able to truly accomplish this with selecting onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. Only be sure you have actually thought about the slides numbering really starts with 0.
Application
By means of data attributes
Work with data attributes in order to easily control the position of the slide carousel .data-slide takes the keywords prev as well as next, that alters the slide setting about its existing location. Alternatively, make use of data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which switches the slide position to a particular index beginning with 0.
The data-ride="carousel" attribute is used to indicate a carousel as animating starting off with webpage load. It can not really be applied in combo with ( redundant and unnecessary ) explicit JavaScript initialization of the identical slide carousel.
By using JavaScript
Call slide carousel by hand having:
$('.carousel').carousel()Capabilities
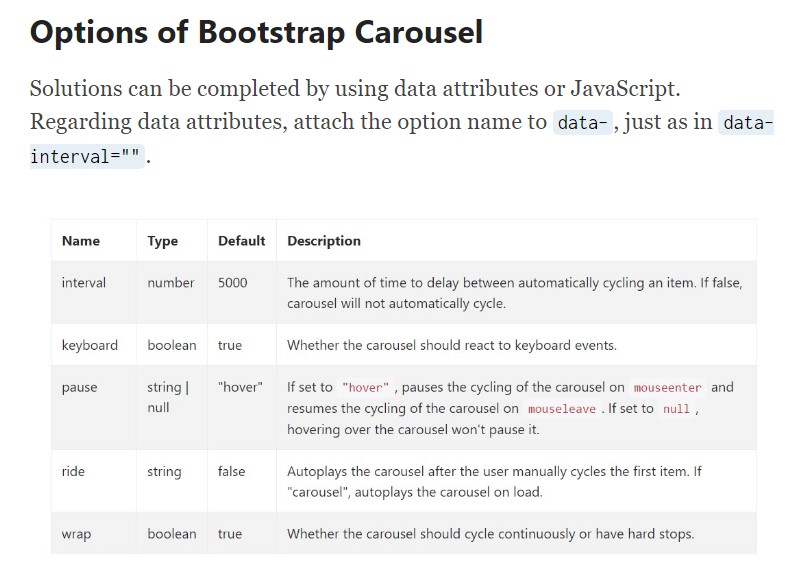
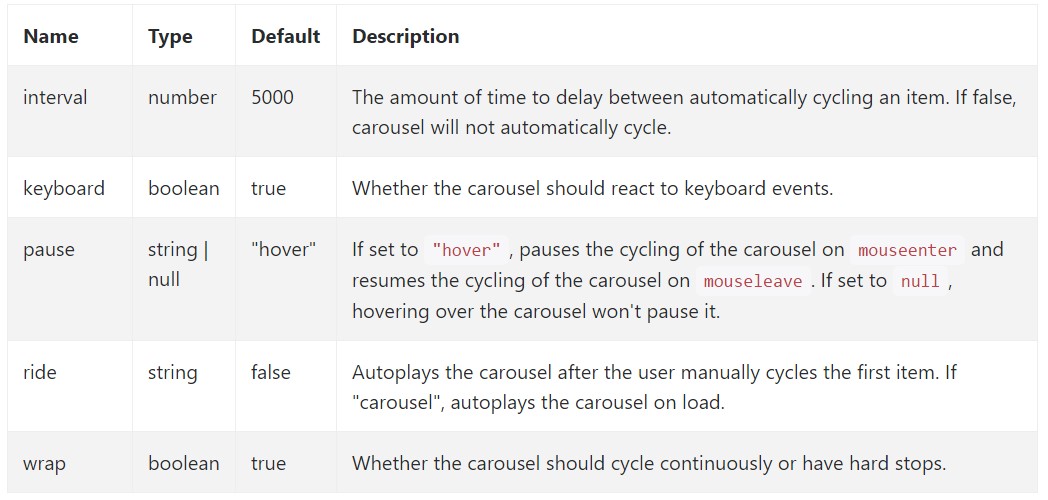
Alternatives can possibly be completed through data attributes or JavaScript. Regarding data attributes, append the option title to data-, as in data-interval="".

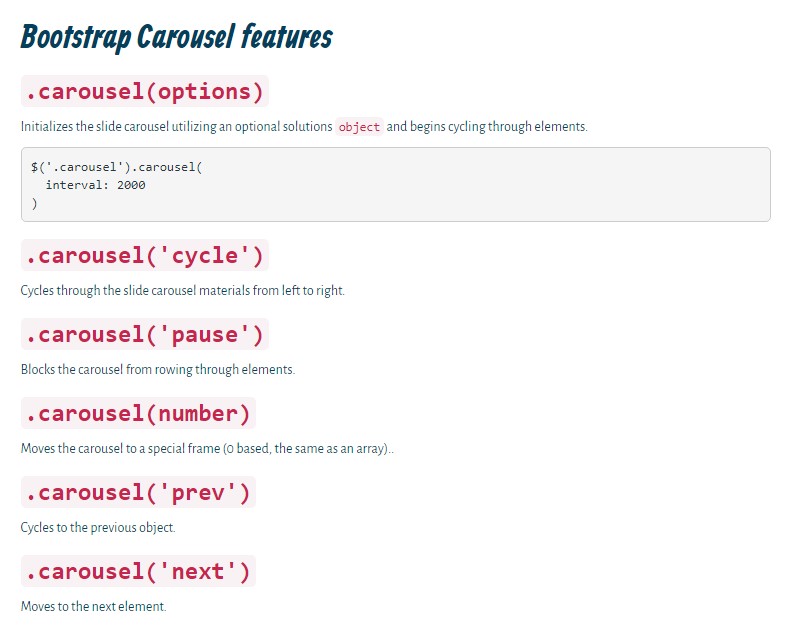
Ways
.carousel(options)
Initializes the slide carousel through an alternative opportunities object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items from left to right.
.carousel('pause')
Stops the slide carousel from cycling through stuffs.
.carousel(number)
Cycles the carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
Cycles to the previous element.
.carousel('next')
Moves to the following object.
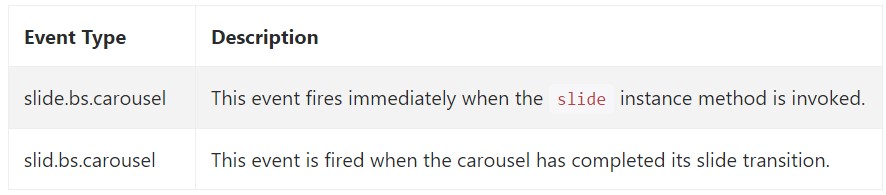
Events
Bootstrap's slide carousel class exhibits two occurrences for hooking in to slide carousel capability. Each ofthose occasions have the following extra properties:
- direction: The direction where the slide carousel is flowing (either "left" or "right").
- relatedTarget: The DOM element that is being actually pulled right into place as the active object.
All carousel events are launched at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the way the carousel component is designed in the Bootstrap 4 framework. It is certainly straightforward plus really elementary . Nevertheless it is quite an user-friendly and appealing technique of feature a ton of web content in a lot less area the slide carousel component really should however be utilized very carefully considering the readability of { the information and the website visitor's satisfaction.
Too much pictures could be missed to get observed by scrolling down the page and in the event that they move very speedily it might end up being hard certainly spotting all of them as well as check out the messages which might sooner or later misinform or else irritate the web page visitors or maybe an essential call to motion could be skipped-- we sure really don't want this stuff to occur.
Check out several youtube video guide relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal records

Bootstrap 4 Сarousel issue