Bootstrap Switch Form
Introduction
Each and every day| Every day} we spend basically identical time operating the Internet on our computers and mobile devices. We became so used to them so even some standard concerns from the everyday talks get transferred to the phone and obtain their explanations as we proceed talking to a different real life man-- as if it is willing to rain today or exactly what time the movie starts. So the smart phones with the convenience of carrying a number of explanations in your pocket definitely got a part of our life and in addition to this-- their system for giving easy touch navigating throughout the online and correcting various settings on the gadget in itself with similar to the real life things visual user interface just like the hardware switches styled switch controls.
These particular are in fact just common checkboxes under the hood yet format in a way closer to a reality hardware makes it far more user-friendly and comfortable to make use of since there actually might probably exist a man or woman not knowing just what the thick in a box signifies still, there is certainly nearly none which have never changed the light turning up the Bootstrap Switch Class.
How you can utilize the Bootstrap Switch Form:
Since when something gets proven to be functioning in a sphere it often gets in addition moved to a comparable one, it is certainly sort of natural from a while the need of implementing this kind of Bootstrap Switch Form appearance to the checkboxes in our regular HTML web pages as well-- needless to say inside more or less restricted cases when the whole form line appears through this certain component.
When it approaches the absolute most popular framework for generating mobile friendly website page-- its fourth edition which is still located in alpha release will probably include some original classes and scripts for carrying out this job however as far as knowned this is yet in the to do list. But there are some valuable third party plugins which can help you understand this appearance easily. In addition many developers have delivered their solutions as markup and designing instances all over the internet.
Over here we'll have a look at a 3rd party plugin containing uncomplicated style sheet and a script file that is pretty customizable, simple to use and very important-- quite effectively recorded and its webpage-- packed with clear example snippets you can absolutely utilize as a launching point for getting to know the plugin better and subsequently-- accomplishing exactly things that you had in mind for styling your form controls primarily. Yet like typically-- it's a give and take game-- just like the Bootstrap 4 framework itself you'll need to waste some time getting familiar with the thing, uncovering its solutions before you finally choose of it is actually the one for you and exactly how exactly to perform exactly what you require with its help.
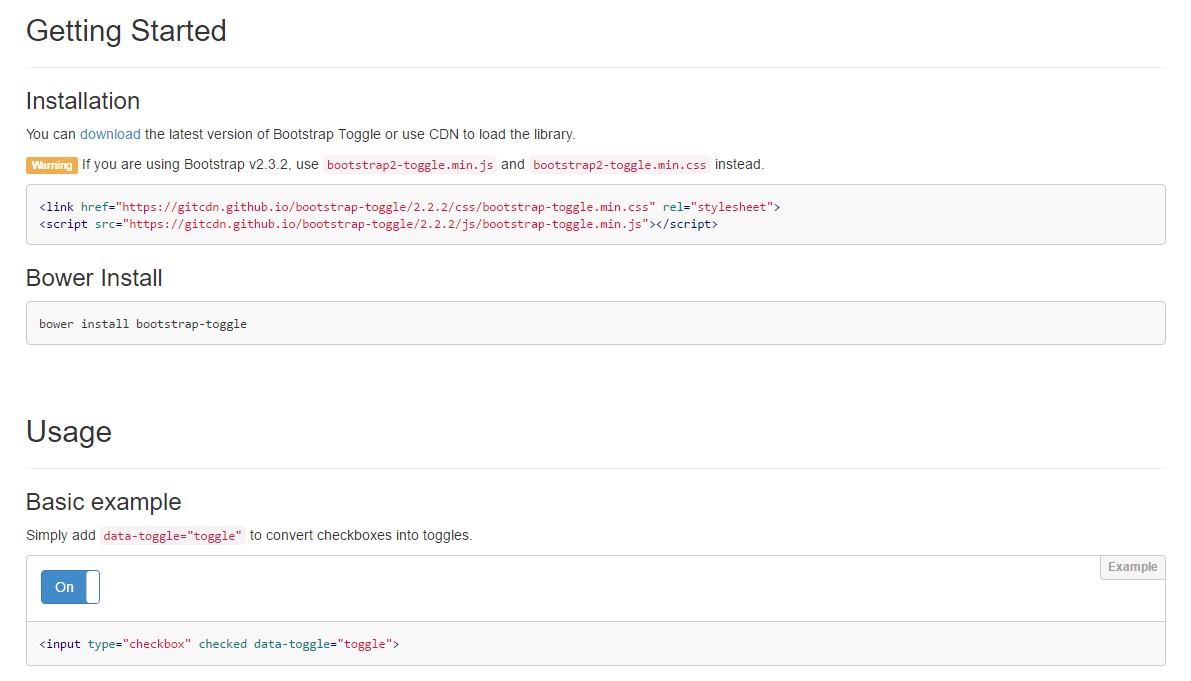
The plugin is called Bootstrap Toggle and go back form the earliest versions of the Bootstrap system progressing together with them so in the primary web page http://www.bootstraptoggle.com you will definitely additionally see several prehistory Bootstrap editions standards alongside a download link to the styles heet and the script file desired for incorporating the plugin in your projects. These files are likewise held on GitHub's CDN so in case you select you have the ability to additionally use the CDN links that are actually likewise provided.
Toggle states provided from Bootstrap switches
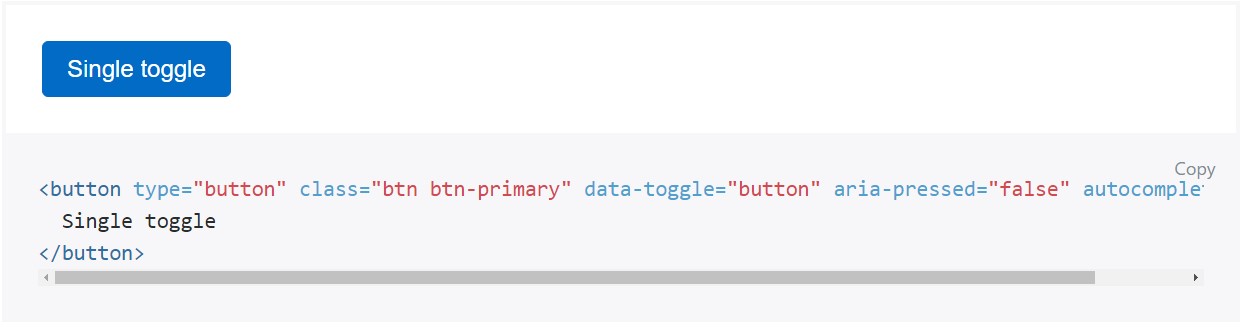
Add in data-toggle="button" to toggle a button's active state. In case you're pre-toggling a button, you need to manually put in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is certainly a smart idea featuring the style sheet link inside your web pages # tag plus the # - in the end of page's # to get them load exactly once the entire webpage has read and shown.
Check several on-line video short training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

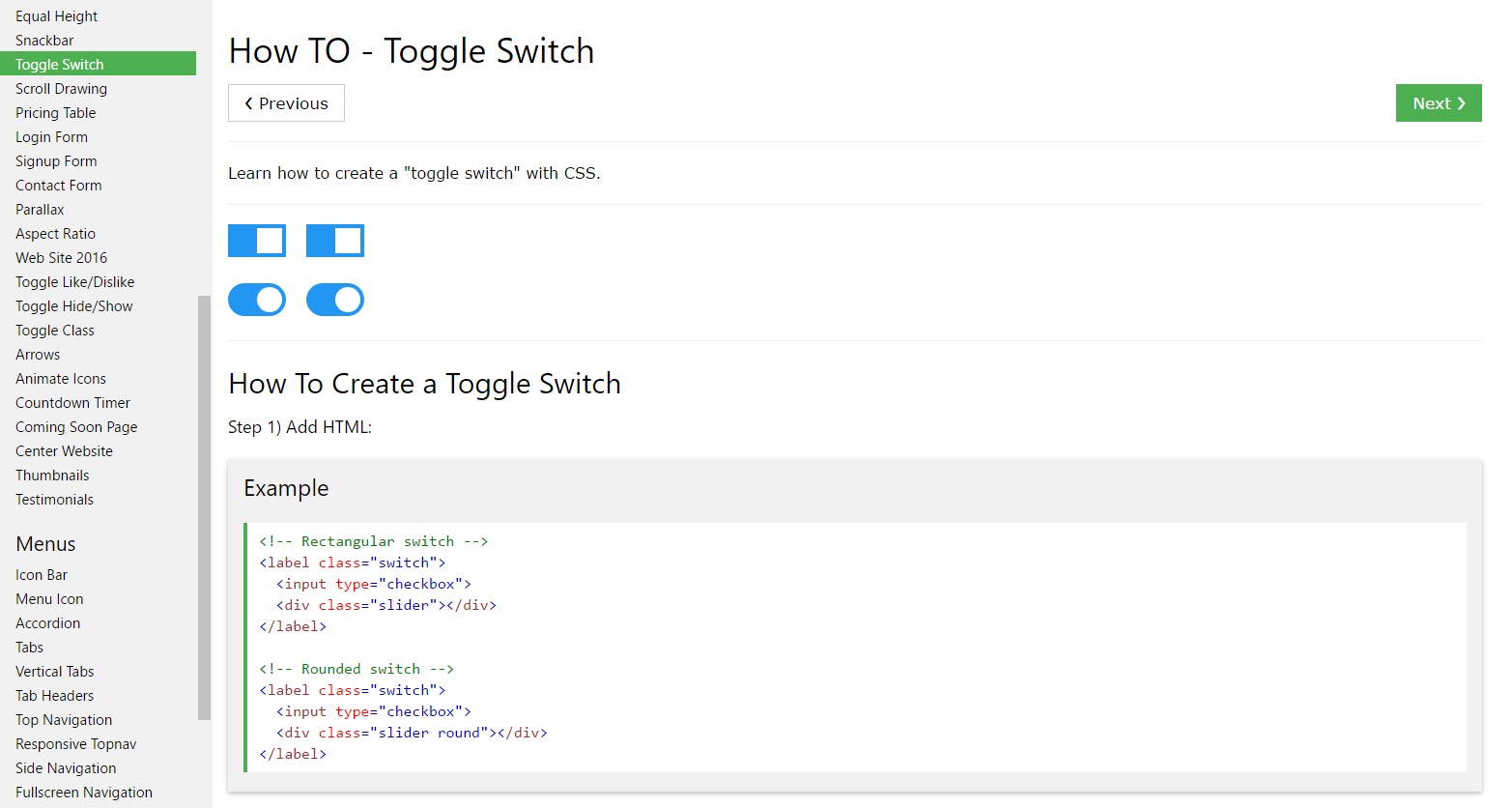
Ways to develop Toggle Switch

Adding CSS toggle switch in Bootstrap 4