Bootstrap Slider Using
Introduction
Motion is among the most awesome thing-- it receives our attention and holds us evolved at least for some time. For how much time-- well it all accordings to what's certainly moving-- if it is really something great and attractive we look at it even longer, if it is truly boring and monotone-- well, generally there always is the close tab button. So whenever you presume you have some terrific material out there and would like it incorporated in your pages the image slider is typically the one you first consider. This component got truly so popular in the most recent several years so the online world actually go drowned with sliders-- just search around and you'll notice practically every second webpage starts off with one. That is generally why current web design directions inquiries present a growing number of designers are really aiming to removed and replace the sliders with some other explanation means in order to put in a little bit more style to their webpages.
Quite possibly the great true lies somewhere in between-- such as utilizing the slider component yet not really with the good old stuffing the full element area images but possibly some with opaque locations to create them it like a particular elements and not the entire background of the slider moves-- the decision is completely up to you and needless to say is different for every project.
Anyway-- the slider element stays the uncomplicated and highly handy solution when it relates to including some shifting pictures accompanied along with effective message and call to action keys to your pages.
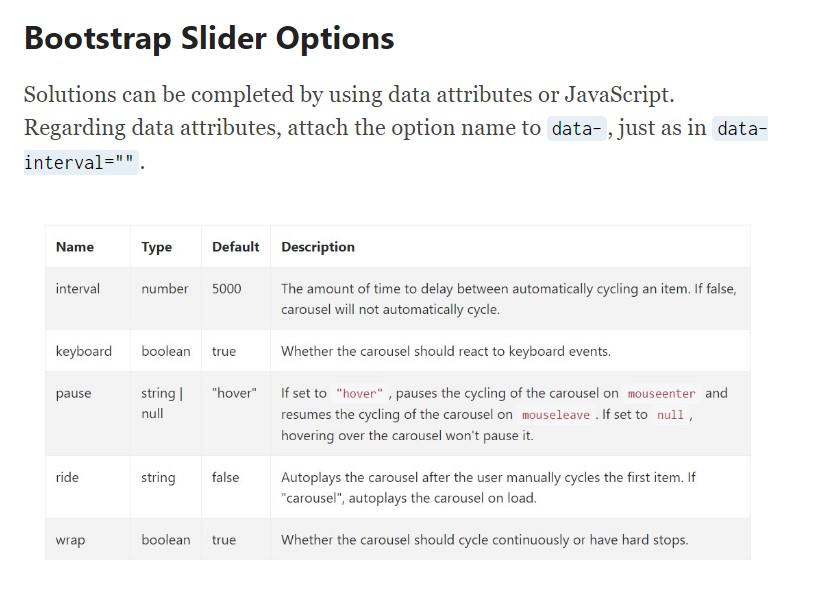
The best way to put into action Bootstrap Slider Button:
The illustration slider is a part of the primary Bootstrap 4 system and is entirely supported by both the style sheet and the JavaScript files of newest edition of still some of the most famous responsive framework around. When we speaking about image sliders in Bootstrap we really manage the component functioning as Carousel-- which is just the exact thing simply just with a different name.
Producing a carousel element by using Bootstrap is rather simple-- all you should do is comply with a useful structure-- to start wrap the entire item within a <div> with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding shift between the images as an alternative when just jumpy altering them right after a few seconds. You'll likewise have to appoint the data-ride = “carousel” to this one particular in the event that you would like it to auto play on page load. The default timeout is 5s or else 5000ms-- if that is really very slowly or way too fast for you-- correct it with the data-interval=” ~ some value in milliseconds here ~ “ attribute assigned to the major .carousel element.This one must also have an unique id = “” attribute specified.
Carousel indicators-- these are the tiny components revealing you the position all illustrations gets in the Bootstrap Slider Menu-- you are able to also click on them to jump to a special image. If you want to add in indicators element generate an ordered list <ol> selecting it the .carousel-indicators class. The <li> components just within it should have two data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant point to note here is the first illustration from the ones we'll add in just a moment has the index of 0 yet not 1 as if looked forward to.
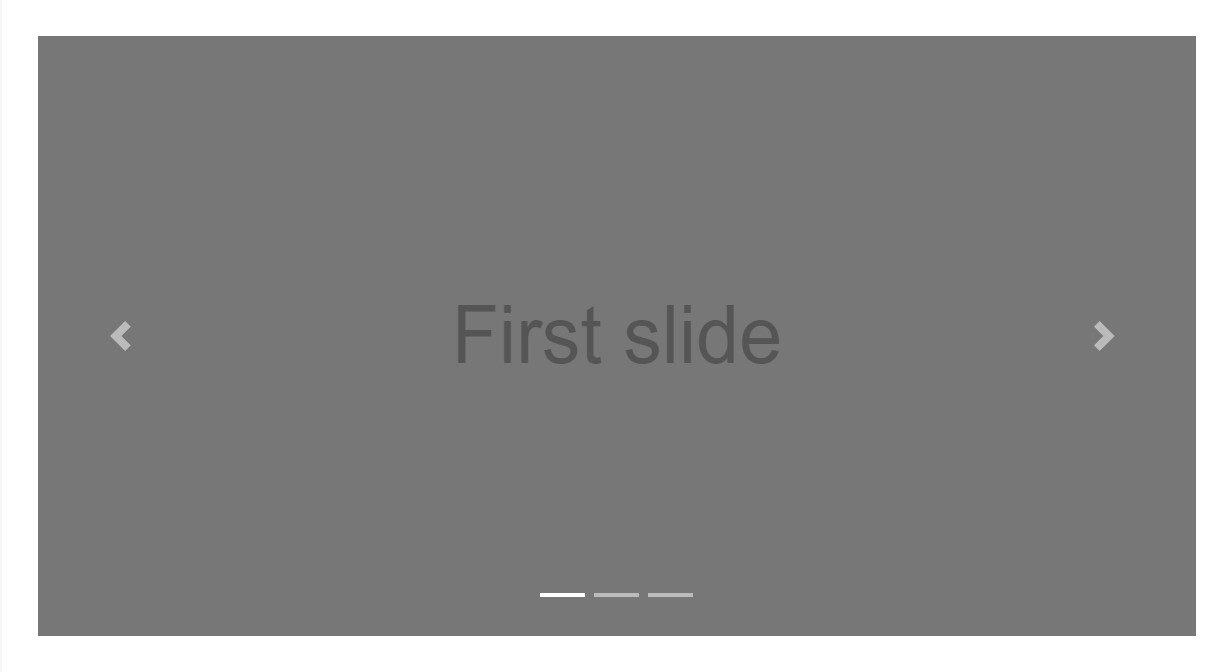
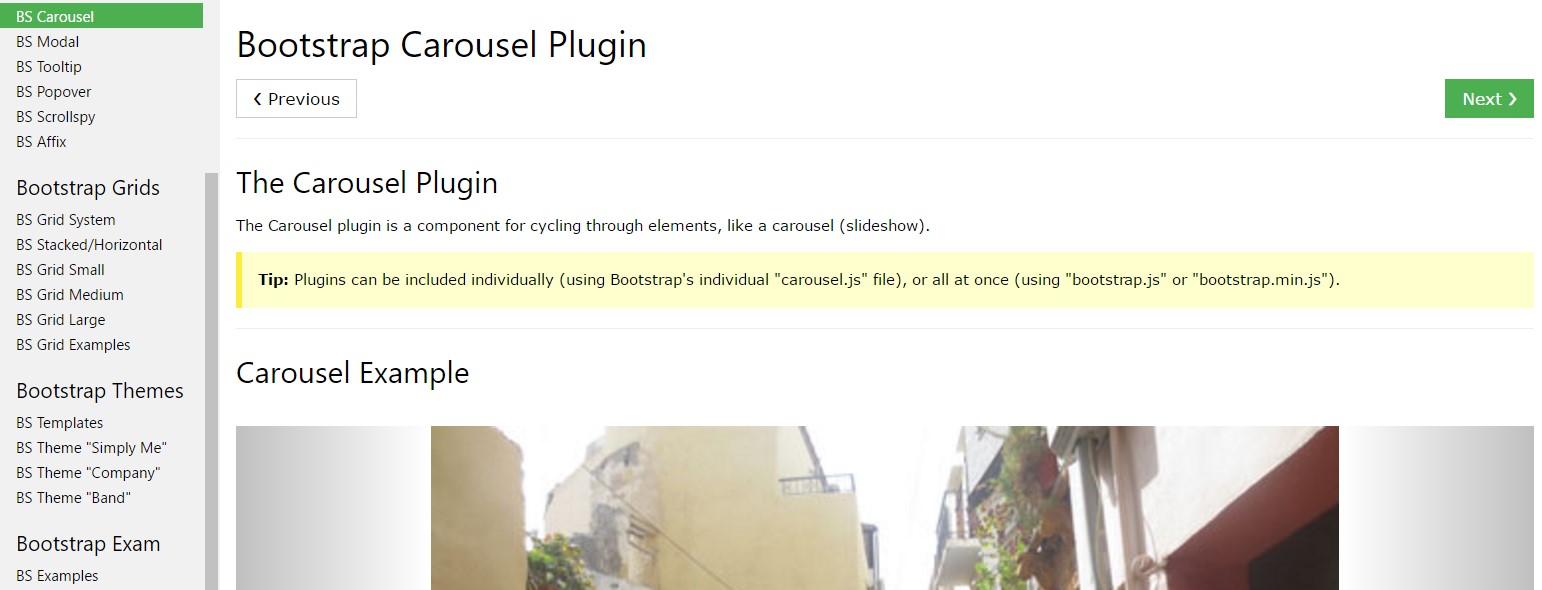
Some example
You may additionally put in the hints to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The .active class has to be included in one of the slides. Otherwise, the slide carousel will not be in sight.
Images container-- this one is a regular <div> element together with the .carousel-inner class specified to it.Inside this container we can begin placing the specific slides in <div> elements every one of them coming with the .carousel item class employed. This one particular is brand new for Bootstrap 4-- the early framework worked with the .item class for this particular purpose. Significant factor to consider here and also in the carousel signs is the first slide and sign which by the way have to additionally be connected to one another additionally hold the .active class because they are going to be the ones being showcased upon page load.
Explanations
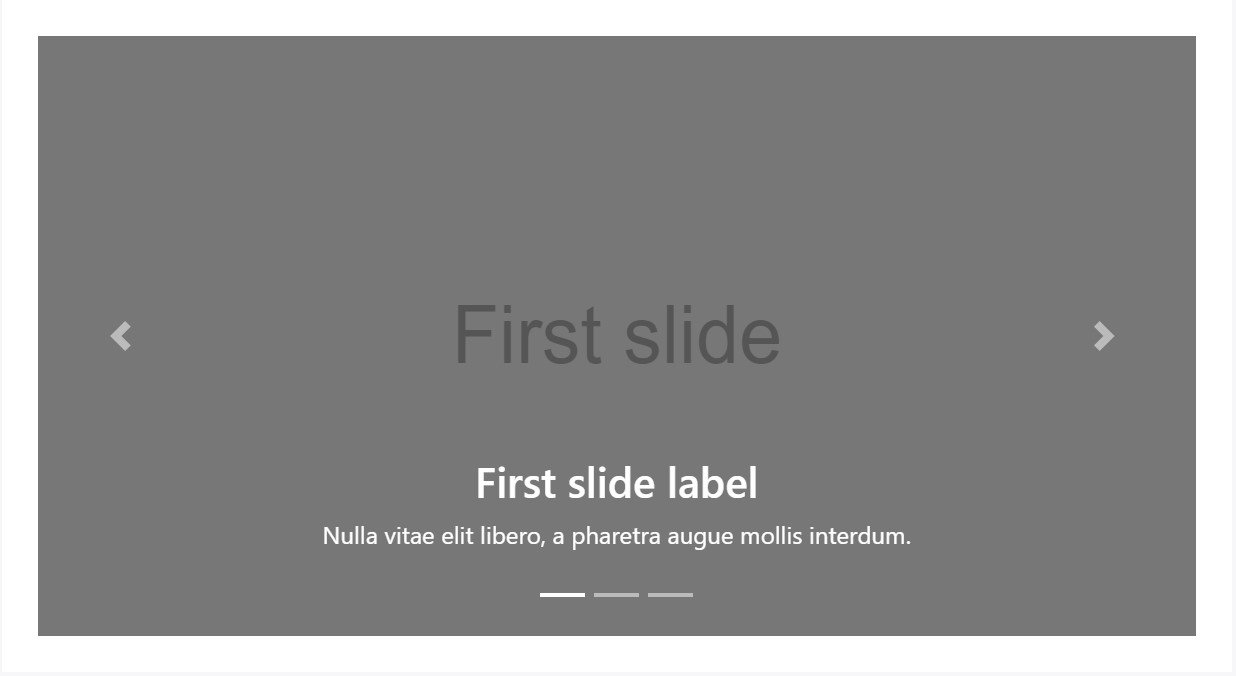
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add subtitles to your slides efficiently through the .carousel-caption element inside any .carousel-item. They can surely be efficiently hidden on smaller viewports, as presented here, utilizing extra display utilities. We conceal them first using .d-none and get them return on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the major .carousel element we have to likewise place some markup developing the arrows on the parts of the slider helping the individual to surf around the pics shown. These along utilizing the carousel indications are of course an option and may be passed over. However, assuming that you decide to provide such precisely what you'll need to have is two <a> tags both equally possessing .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They really should in addition have the href attribute aiming to the basic carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a good idea to also add some kind of an icon in a <span> so the customer really has the ability to view them due to the fact that so far they will appear like opaque elements over the Bootstrap Slider Carousel.
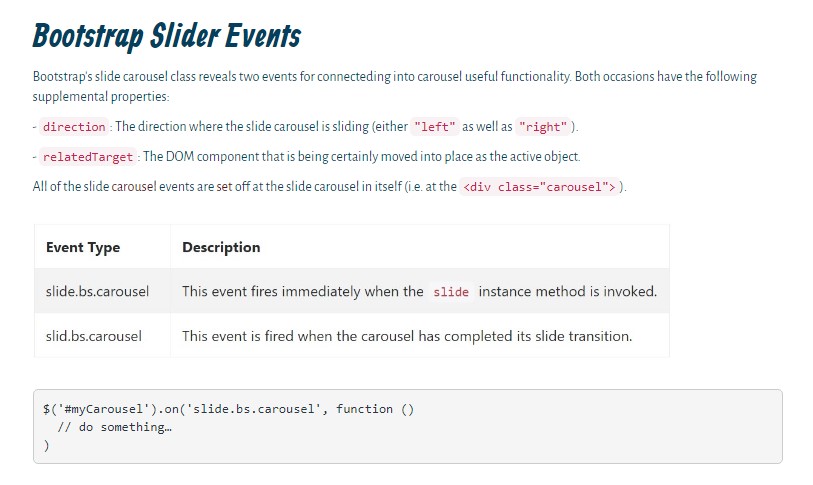
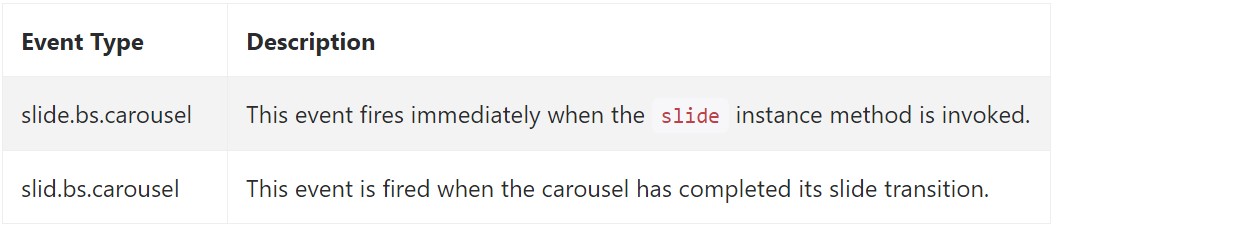
Events
Bootstrap's slide carousel class presents two occurrences for hooking in to slide carousel useful functionality. Both of these occasions have the following supplemental properties:
- direction: The direction in which the carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM element that is being certainly moved right into location as the active object.
All carousel occurrences are fired at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is simply the construction an picture slider (or carousel) must have using the Bootstrap 4 system. Now all you need to do is think about a number of beautiful pics and message to set inside it.
Review several online video training relating to Bootstrap slider:
Linked topics:
Bootstrap slider formal records

Bootstrap slider tutorial

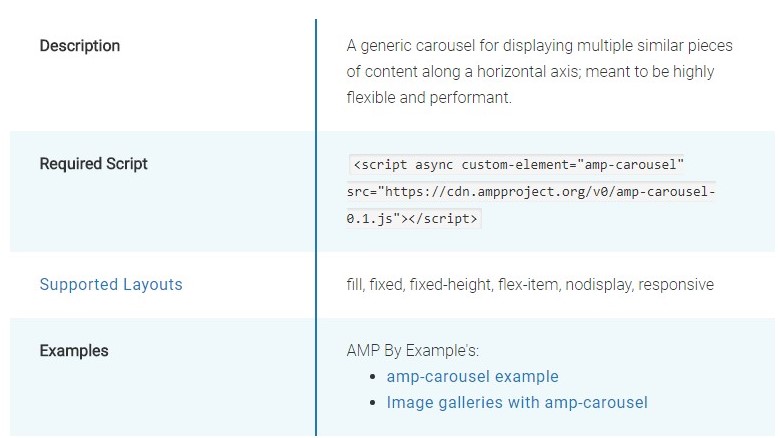
Why don't we visit AMP project and AMP-carousel component

HTML Bootstrap Image Slider with Video
Bootstrap Slider with Options
HTML Bootstrap 4 Slider Examples
Bootstrap Image Slider Examples
Bootstrap 4 Slider Example
Bootstrap Slider with Video
jQuery Bootstrap Image Slider with Swipe
jQuery Bootstrap Image Slider Carousel