Bootstrap Media queries Override
Intro
As we told earlier within the modern net that gets explored almost equally by means of mobile and computer gadgets having your pages calibrating responsively to the screen they get showcased on is a necessity. That is certainly why we have the powerful Bootstrap framework at our side in its newest 4th edition-- yet in development up to alpha 6 produced now.
But exactly what is this thing below the hood which it actually uses to perform the job-- how the webpage's material becomes reordered correctly and just what makes the columns caring the grid tier infixes just like -sm-, -md- and more reveal inline down to a particular breakpoint and stack over below it? How the grid tiers simply operate? This is what we are simply heading to check out at in this one.
How you can utilize the Bootstrap Media queries Class:
The responsive behaviour of some of the most well-known responsive framework in its own most current fourth edition gets to operate with the help of the so called Bootstrap Media queries Override. Just what they perform is taking count of the size of the viewport-- the display screen of the gadget or the width of the browser window assuming that the web page gets presented on desktop and utilizing various styling rules properly. So in usual words they use the basic logic-- is the width above or below a certain value-- and pleasantly activate on or else off.
Each viewport dimension-- just like Small, Medium and so forth has its own media query specified with the exception of the Extra Small display dimension that in the current alpha 6 release has been really employed widely and the -xs- infix-- cast off so right now instead of writing .col-xs-6 we just have to type .col-6 and get an element spreading half of the screen at any sort of size.
The main syntax
The general format of the Bootstrap Media queries Usage Using inside of the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS rules defined down to a particular viewport overall size and yet eventually the opposite query could be employed like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will apply to connecting with the specified breakpoint size and no even further.
Another detail to take note of
Exciting thing to observe here is that the breakpoint values for the several screen sizes differ by means of a single pixel depending to the regulation that has been used like:
Small display screen scales - ( min-width: 576px) and ( max-width: 575px),
Medium display screen sizing - ( min-width: 768px) and ( max-width: 767px),
Large display screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Extra big screen scales - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Considering Bootstrap is undoubtedly formed to be mobile first, we use a handful of media queries to generate sensible breakpoints for user interfaces and layouts . These breakpoints are typically based upon minimum viewport sizes and make it possible for us to adjust up elements when the viewport changes.
Bootstrap basically employs the following media query varies-- or breakpoints-- in source Sass data for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate resource CSS in Sass, every media queries are actually available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries that proceed in the some other course (the supplied display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a single section of screen scales employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once again-- there is no -xs- infix and a @media query when it comes to the Extra small-- lower then 576px display size-- the rules for this one get universally used and handle trigger right after the viewport becomes narrower compared to this value and the bigger viewport media queries go off.
This progress is directing to brighten up both of these the Bootstrap 4's format sheets and us as creators since it follows the normal logic of the approach responsive material does the job rising right after a certain spot and with the canceling of the infix there certainly will be less writing for us.
Check several online video tutorials relating to Bootstrap media queries:
Linked topics:
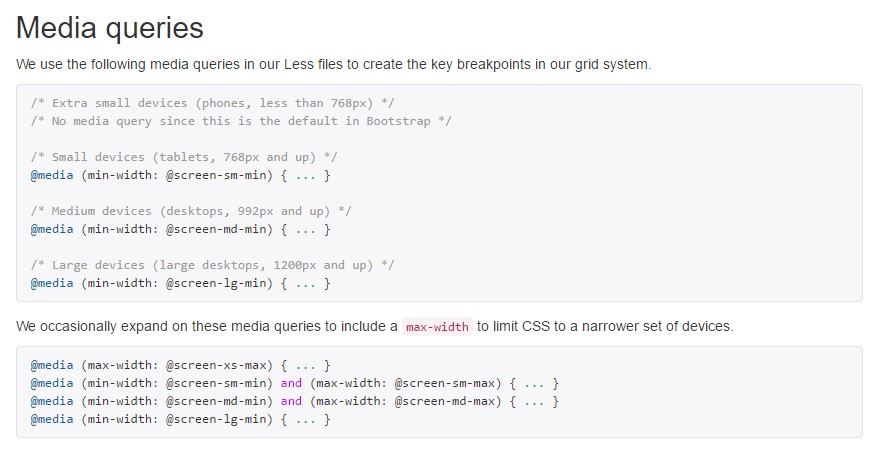
Media queries approved documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method