Bootstrap Label Css
Intro
As explored earlier, in the webpages which we are making, we usually require involving uncomplicated or else more difficult forms to question the site visitor for a opinion, comments, some individual information or even preferences. We handle that including the proper controls in our forms very carefully thinking of the form structure and also the accurate commands that have to be employed relating to the info we need and the particular circumstance included-- just like we simply cannot have an order for a single colored phone case which is both blue and white , a person just can't be both male and female in gender or else a product have to be accompanied with several extras which in turn do not really omit one another so clicking each one should bring it not excluding the others currently selected. Occasionally, surely, we do desire a correct e mail presented or a phone number that in turn needs to have the input which has to comply with specific format just to be appropriate and obviously at specific instances we just need site visitor's thoughts on a topic the manner they experience it-- in their personal words.
For each of these particular scenarios we utilize the proper regulations-- such as radio buttons, checkboxes, input sectors, text message area aspects and so on but there is actually an critical element tied to each one of these sectors which helps make our forms conveniently clear and pleasant for the site visitor to navigate through knowing at all times what is actually wanted and effortlessly taking care of even the small-sized regulations like radio buttons and checkboxes. Most especially these days when the web changes into much more mobile together with webpages featured on various small sized display screens this element is significant in providing productivity and speed in filling in our form.This element is a Bootstrap Label Align.
The ways to apply the Bootstrap Label Display:
What so far has been said regard the <label> element which is totally provided in the latest edition of probably the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not actually stand apart using desirable look or numerous functionalities yet it completes the probably most basic function in our forms-- lets the customers realise what communicating having a specific form regulation will produce and adding a number of clickable area for triggering the control itself which in cases of small controls like radio or checkboxes and mobile device displays is essential.
The construction is really uncomplicated-- simply just install a <label> element in your markup assigning it the for =" ~ labeled form control ID ~ " attribute and create the correct text message you need to be shown in it. The for="" attribute says the web browser what form regulation to get triggered if the visitor clicks on the <label> element and can be taken out maintaining the same behaviour if you simply just wrap the desired control inside the <label> in itself.
Yet covering form commands in labels is pretty difficulting the code and it is certainly more desirable to reject it-- also using the for ="" attribute you acquire some flexibility in designing your form's layout so it is really the better way to go for.
In addition to simple text inside the <label> you have the ability to in addition put some basic HTML tags such as a heading or a compact paragraph maybe-- that is really not a popular instance however is possible and without a doubt it all depends on the special objective of the form you are actually dealing with.
Representation of form without any label
Should you provide no message just within the <label>, the input is set as you 'd need. Currently simply performs on non-inline checkboxes and radios. Don't forget to also provide some form of Bootstrap Label Example for assistive technologies (for instance, using aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to keep in mind
Useful matter to bear in mind concerning labels within Bootstrap 4 in case that in the brand new model of the framework this kind of element's designing has been modified a little. The <label> elements now are not presented as inline-block which obtains more desirable adaptability in arrangement enabling several margins to be established.
Conclusions
And so currently you figure out precisely what the # elements are for and exactly how they function in Bootstrap 4-- the only thing that's left is planning on the appropriate form fields you have to attach them to.
Look at several video information regarding Bootstrap label
Related topics:
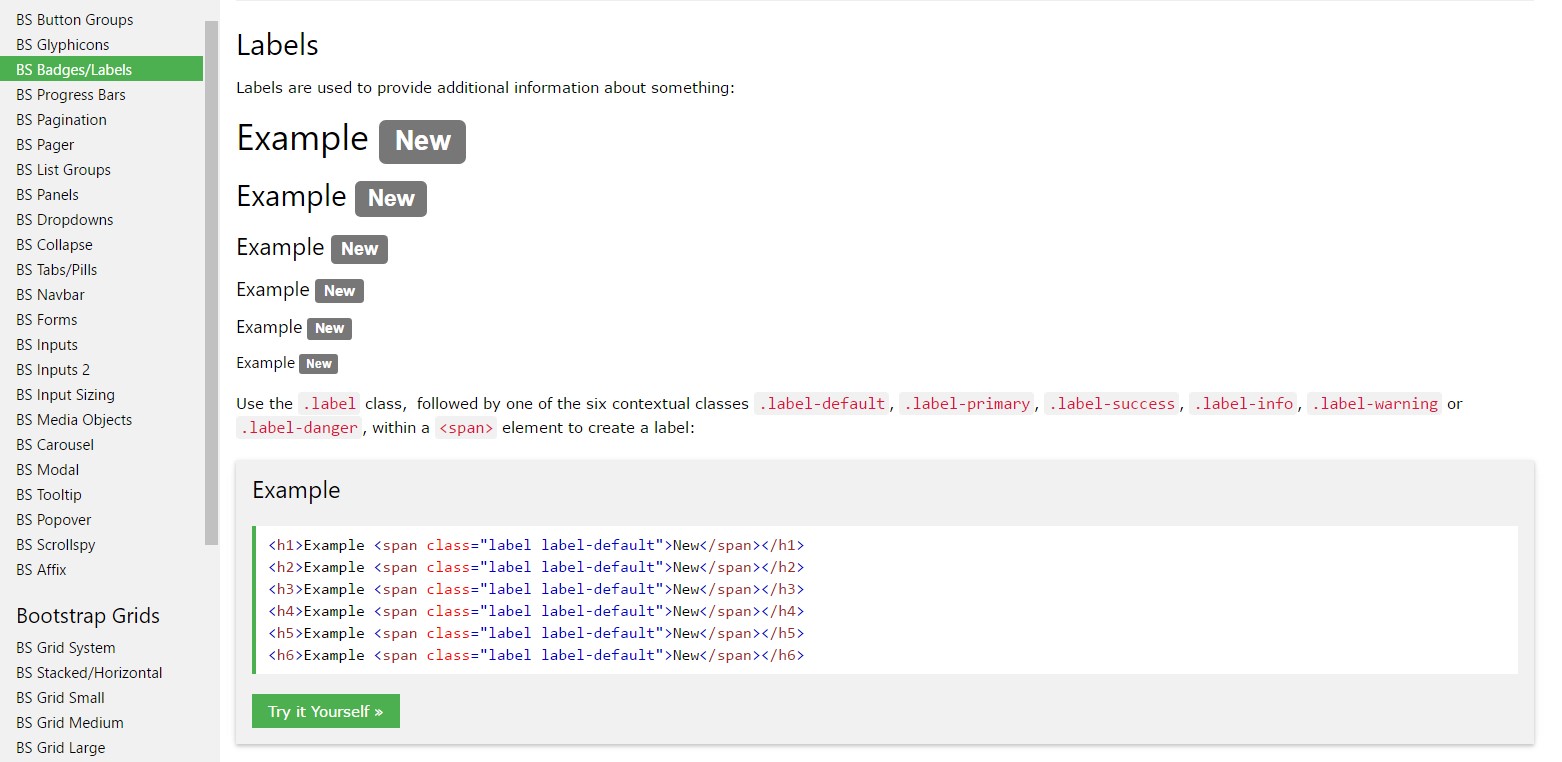
Operation of the label in in Bootstrap Forms: official records

Bootstrap label guide

Removing label in Bootstrap 4