Bootstrap Icons Css
Overview
In the web pages people create sooner or later comes the moment when we wish to express at some point a whole philosophy with the minimum characters possible or having a isolated pleasing symbol in the end. So, the ones we can't without are the icons - light in weight these icons resize freely to display alike in even full and small display screen sizes and a lot of them are so thoughtful so a single icon can certainly be used for showcasing an entire idea. And to make things even better - there are plenty of free archives with hundreds of these valuable things around the web free of charge.
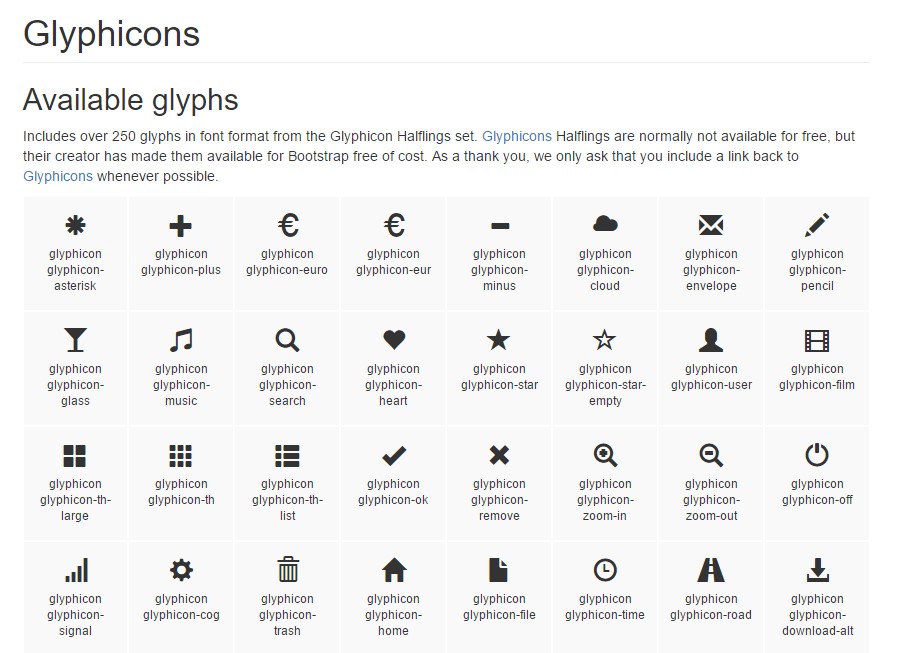
Even Bootstrap used to offer with about 250 symbols featured and for a while they could be noticed in mainly every 3rd internet site around but this is no longer this way. By having the progressing acceptance of many different cost-free icon libraries , the development team has chosen there is no demand of a restricted icon font because we could essentially obtain the boundless number of different icons and add only the ones we actually want for our designs. So with the new next version Bootstrap dropped the contained in the past Bootstrap 3 icons (also known as Glyphicons) and rather than involving one or a number of the gaining fame icon fonts only got constructed in a way to operate along efficiently with any one of them offering the web designers the opportunity to take whatever they want yet holding low the server load - only the icons demanded get loaded and even more many of them have own CDNs.
Another effective feature
When it involves exterior iconfonts , one more benefit is that in addition to the CDN links most of them (or at least the most popular ones) come well packed with detailed information, examples, and the best part is many informative tables, or Cheat Sheets, showing all the available Bootstrap Icons Css along with their matching classes, or in some cases - complete fragments to be simply copy/ pasted at the suitable place in your sites.
While we had a thorough look at the most trendy iconfonts in the Glyphicons selection, along with the methods of installing them and placing some of the icons in our projects, right here we're going to take a brief glimpse at them, along with the links to the web pages you can surely download them from.
Precisely what do we need to use
Font Awesome - the undoubted favorite with a lot of icons with an applicable CDN opportunity - people could see this following the link - http://fontawesome.io
Material Design - more than 900 icons and a CDN offered by Google -
https://material.io
Normally, all these get used with a wrap inside a <span> tag together with the proper icon class added and with the use of the Cheat Sheets people don't need to worry about holding in mind things and only copy and paste certain fragments. Thus, Bootstrap 4 possibly simplifies the icons insertion without any narrowing us by a restricted listing of signs to pick from.
Mobirise Bootstrap Icons List are yet another icons pack given by the crew that develops the Mobirise Web page Constructor. This pack has 124 sophisticated, pixel-perfect vector symbols. Made available as web icon font as well as SVG files, in 24px and 30px grid, 7 categories. - https://mobiriseicons.com
Inspect a number of video clip guide relating to Bootstrap Icons
:Related sources:
Bootstrap Icons main documentation