Bootstrap Breakpoints Usage
Introduction
Getting in thought all the achievable display screen sizes in which our internet pages could eventually showcase it is necessary to design them in a manner approving undisputed sharp and powerful appeal-- typically employing the support of a effective responsive framework like one of the most popular one-- the Bootstrap framework in which most current edition is right now 4 alpha 6. However, what it really performs to help the webpages appear excellent on any display-- let's take a look and see.
The basic concept in Bootstrap typically is adding some ordination in the unlimited feasible device screen sizes (or viewports) positioning them into a handful of ranges and styling/rearranging the information correctly. These particular are in addition termed grid tiers or display screen scales and have progressed quite a little bit throughout the various editions of probably the most popular currently responsive framework around-- Bootstrap 4.
How you can work with the Bootstrap Breakpoints Responsive:
Normally the media queries get determined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can certainly bound one end of the interval like min-width: 768px of each of them like min-width: 768px - while the viewport size in within or else equivalent to the values in the terms the rule utilizes. Due to the fact that media queries are part of the CSS language certainly there may be a lot more than one query for a single viewport width-- if so the one being really read by browser last has the word-- similar to regular CSS rules.
Improvements of Bootstrap editions
Within Bootstrap 4 unlike its own predecessor there are actually 5 display widths but because newest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. Since you most probably realize a .row in bootstrap incorporates column items having the real web page web content which can span right up to 12/12's of the noticeable size available-- this is simplifying yet it is actually an additional thing we are actually speaking about here. Each and every column component get defined by just one of the column classes including .col - for column, display screen scale infixes specifying down to which display size the content will remain inline and will cover the entire horizontal width below and a number demonstrating how many columns will the element span when in its own screen dimension or above.
Screen proportions
The display screen sizes in Bootstrap typically incorporate the min-width requirement and arrive as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes under 576px-- This screen certainly doesn't come with a media query yet the designing for it rather gets employed as a common rules getting overwritten by the queries for the sizes above. What is really as well brand-new in Bootstrap 4 alpha 6 is it simply does not operate any sort of scale infix-- and so the column format classes for this specific screen scale get specified like col-6 - such element for instance will span half width despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element coming with .col-sm-6 class will span half size on viewports 576px and larger and full width below.
Medium screens-- employs @media (min-width: 768px) ... as well as the -md- infix. For example element coming with .col-md-6 class will extend half size on viewports 768px and larger and complete width below-- you've possibly got the drill currently.
Large displays - employs @media (min-width: 992px) ... as well as the -lg- infix.
And and finally-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is actually established to become mobile first, we employ a small number of media queries to establish sensible breakpoints for layouts and user interfaces . These Bootstrap Breakpoints Grid are mainly founded on minimal viewport sizes as well as let us to size up factors as the viewport changes.
Bootstrap mainly utilizes the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we prepare source CSS in Sass, every media queries are simply accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases apply media queries which move in the some other path (the supplied display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular sector of screen dimensions employing the lowest and highest Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to identifying the width of the web page's elements the media queries occur around the Bootstrap framework usually having defined by it - ~screen size ~ infixes. When discovered in several classes they ought to be interpreted like-- whatever this class is handling it's accomplishing it down to the screen size they are referring.
Review a number of video clip guide regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official information"

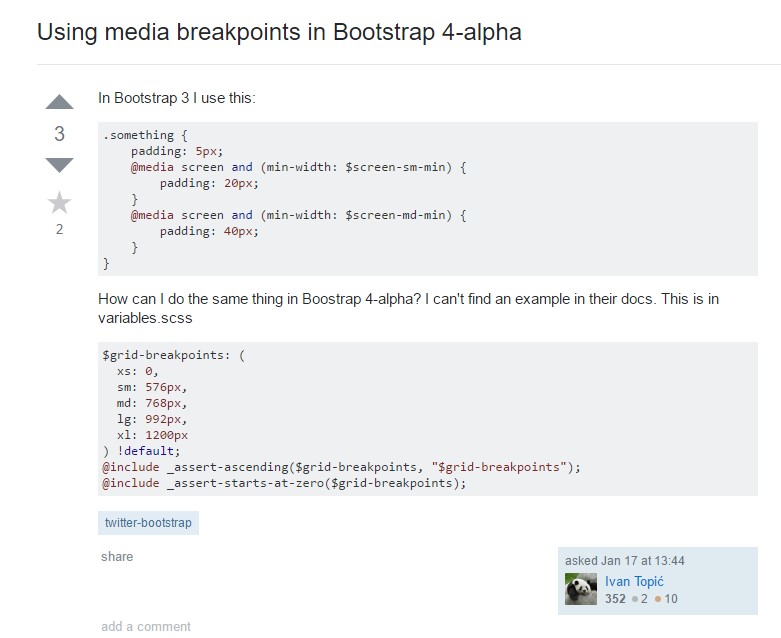
Bootstrap Breakpoints complication

Change media query breakpoint units from em to px