30 Slick JavaScript Slider List of 2021
Killer Angular Slideshow Scripts
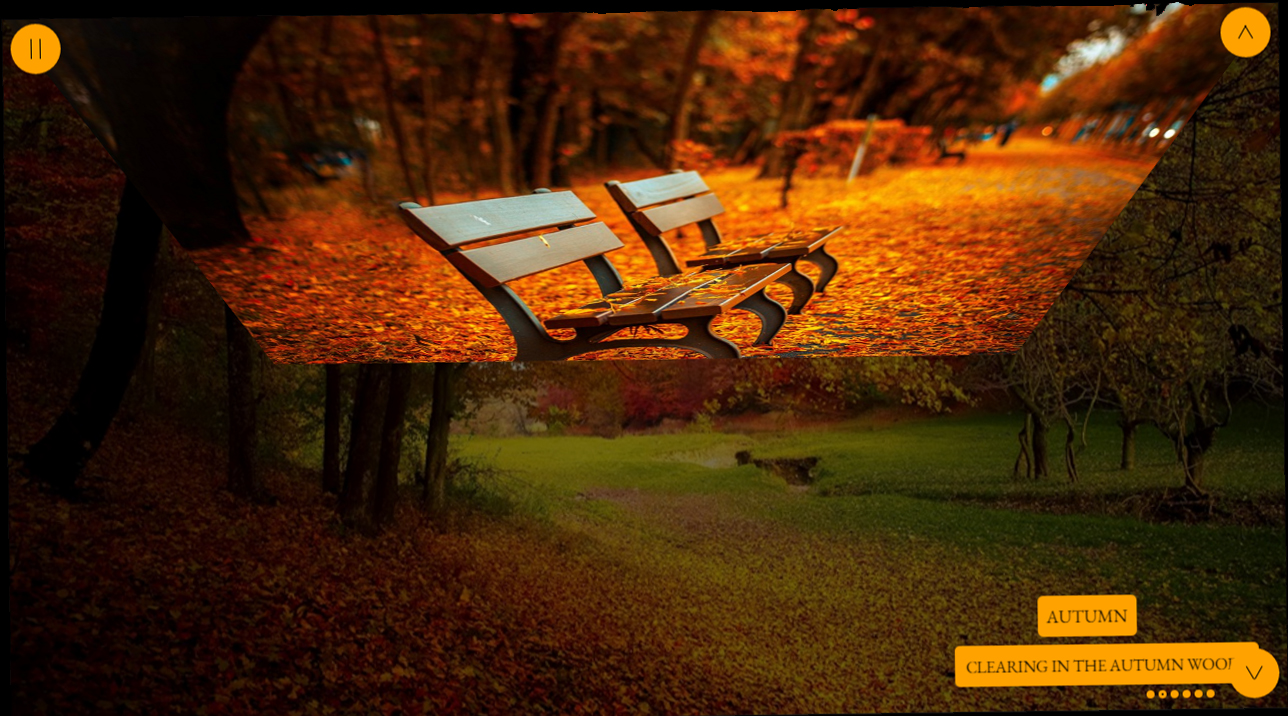
This slideshow theme is actually tidy, modern-day and also simple-- excellent for a site along with a minimalist theme, or one that wishes to display a present day concept attitude.
The slideshow photos are sizable, makings this design template excellent for image-focused web sites, including digital photography collections or even ecommerce internet sites.
Each slideshow image 'drops' in to spot vertically, along with a little bounce at the end that makes the action feel incredibly natural and organic. The moment each picture remains on display screen is short, but this can, certainly, be changed in cssSlider. The quick periods suggest that customers can see all the graphics on offer quite quickly. A 'time out' switch in the top-left corner allows the audience to stop the slideshow off participating in as well as concentrate on a photo that captures their focus.
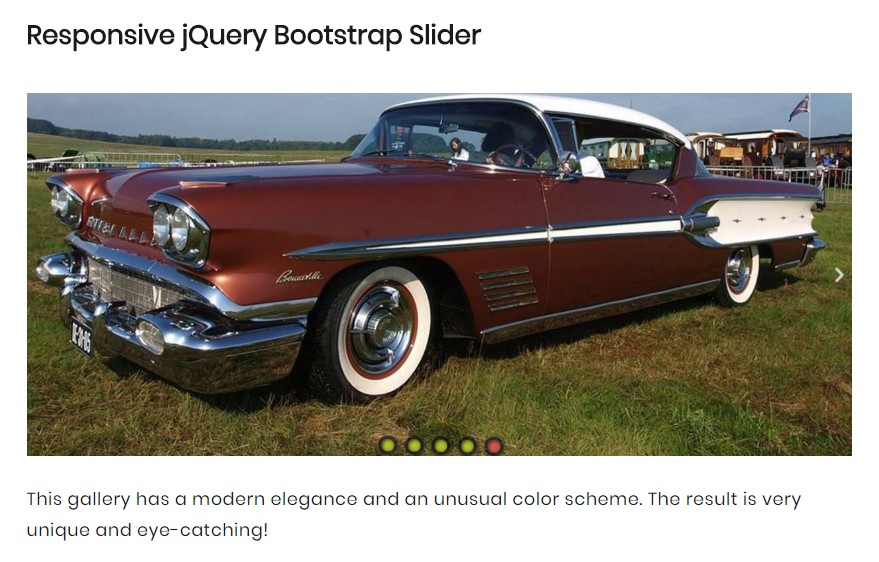
Grafito Gallery Plug-in - HTML5 Carousel
This gallery possesses a contemporary style and also an uncommon color design. The end result is actually really unique and also captivating!
There is actually no frame result and the slides, permitting the images to occupy the optimum volume of room. Nonetheless, the images do have a 'spherical corner' effect, which produces all of them appear like contemporary photos off cars.
The font used is Averia Sans Libre, an unique typeface that was actually developed off the standard of numerous other font styles. That possesses an exciting as well as somewhat hand-drawn hope to that, which matches the wacky present day feel of the porch effectively.
Gentle Simple Slider - CSS3 Slideshow
A picture carousel is actually an excellent extra for almost any website and also could offer this a refined as well as expert appeal. Also the a lot of fundamental site concept will definitely appear fantastic with combining a visuals slide show.
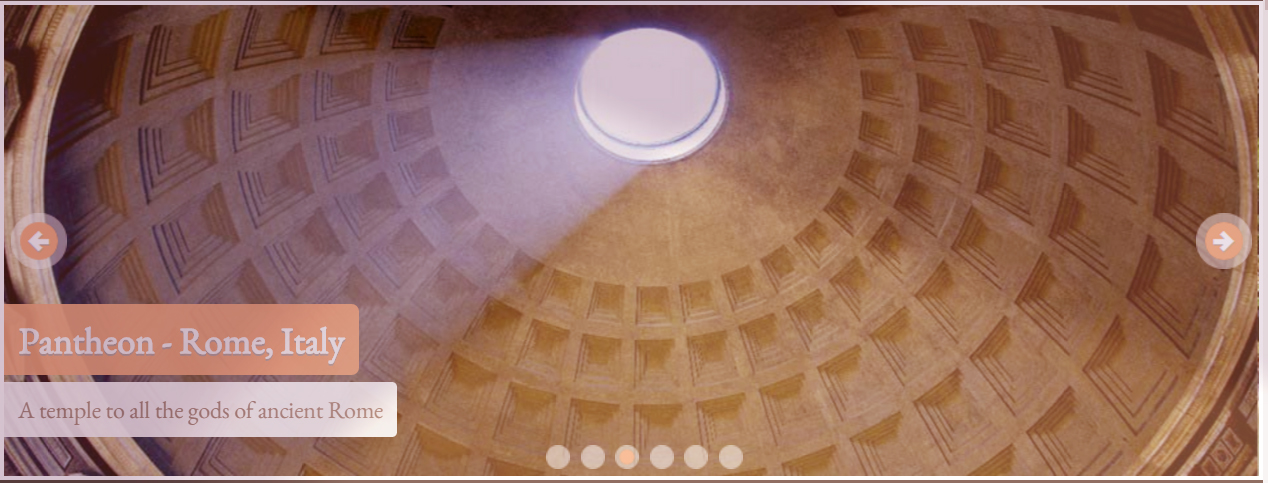
The pictures present the historical engineering, therefore this slide show could be utilized for any sort of discussion to showcase ancient buildings.
The slider thinks present day as well as pleasurable and implement. The application from bullets makes this crystal clear the technique the navigation unit works, thus this carousel is basic and grasp as well as use.
Retina-friendly Chess Slideshow - Mobile Carousel
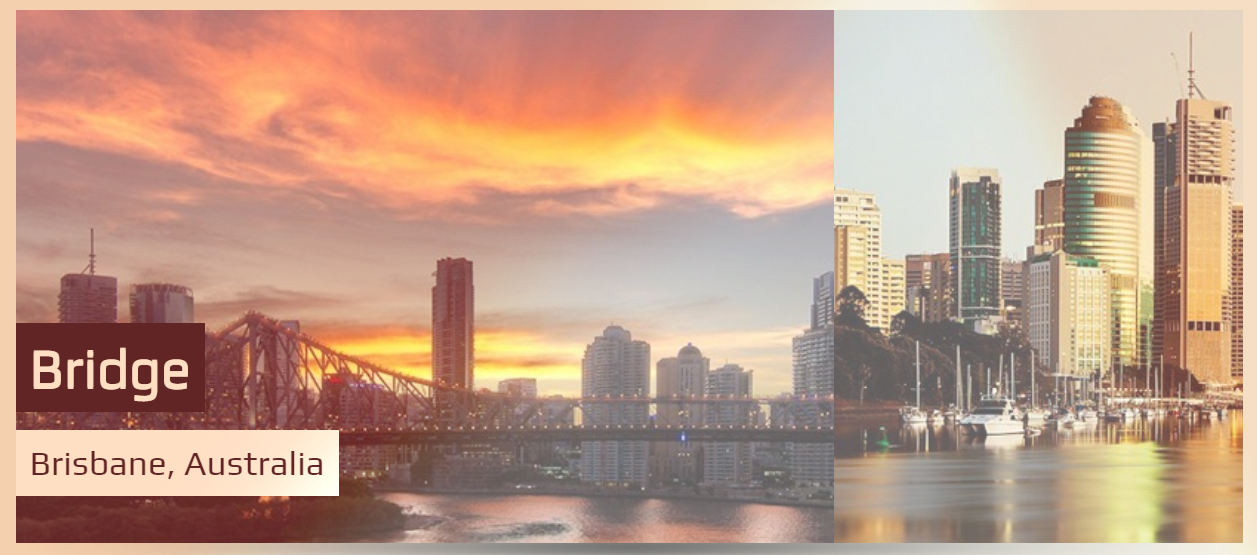
This slider possesses a basic, tidy as well as really modern layout that utilizes monochrome.
Floating over the slider allows multiple navigating arrows show up, one on each edge. The arrow contains a white arrow mind along with a dark semi-transparent circle laid out along with a slim white colored perimeter. Hovering over the arrow makes the arrowhead stick out even more with its a lot less clarity. Hitting on an arrow patterns you from the photos. As a result of this websites clean as well as contemporary layout, this slider would work well on technology internet sites, software providers as well as internet sites about present day style. That would additionally be actually a terrific selection for science-fiction writers as well as any site about external area or potential reasoning.
Turquoise Picture Slider - CSS3 Image Slideshow
The turquoise layout are going to wow your internet site guests with its own initial factors. The arrowheads appear circles with arrow indicators inside that have darkness dropping apart. The description font possesses an attractive shadow too. That's exactly what produces this slide show spatial to engage the website visitors' focus. Since photos in the slide show have different sizes, the transition result allows all of them fluently develop into each various other.
If you float over the thumbnails, you'll find a cycle along with a loop in that on the gray semi-transparent background.
This slideshow will be suited in internet sites for dining establishments, cooking activities as well as various other to inveigle target audience.
Parallax Image Gallery - HTML5 Image Slider
The current receptive image bootstrap gallery may make everyone happily hungry. Taking a look at this slider, individuals will certainly calm down as a result of this green-colored concept. On left and best slide edges 2 arrow keys are actually shown. They contain a rectangular shape colored in green possessing a double arrowhead inside. The key reveals a small preview image while floating the mouse. The content explanation lies in the bottom-left slide corner. The typeface 'Indie Flower' is filled in an eco-friendly square. You may comfortably visit any sort of slide through clicking on thumbnails.
Zippy Photo Gallery - Free Carousel
Active layout is certainly not like the others. The arrows are settled in the appropriate best as well as bottom sections, both in one side. The arrowhead button is built from an orange circle as well as a thin black arrow. The summary is additionally outstanding. It is actually constructed along with a Garamond typeface. The explanation possesses no history so the writing appears modern-day.
On the lesser portion of the slider one may discover stylish bullets - orange dots. The Turn result possesses a sturdy effect on visitors obtaining their focus.
Cursive Image Slider - HTML Image Carousel
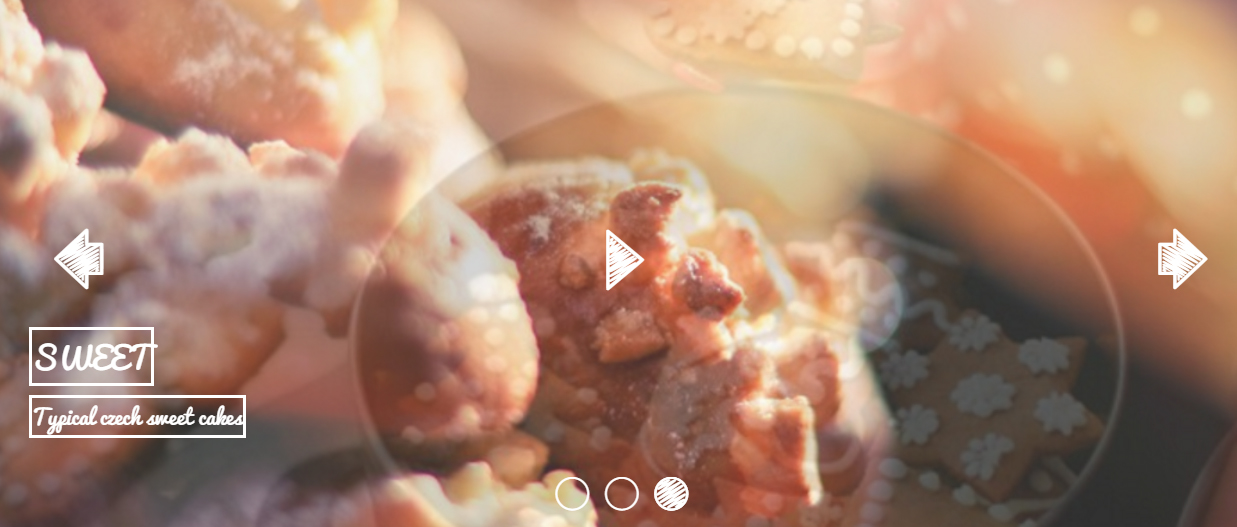
This css-only slide carousel design template is actually enjoyable and spirited whilst retaining a present day simpleness. It is actually fast to tons, totally responsive, and also performs certainly not demand javascript or even JQuery to function.
The layout uses cursive typefaces and also a 'skimpy' style cosmetic that aids the slideshow look handmade. Nonetheless, simply a solitary color is actually used, creating this design ideal for web sites aimed at innovative miss, such as cooking blog sites, scrap-booking sites and various other 'Mommy bloggers'.
Due to the fact that the slide show makes use of simply css to make the interface as well as change effects the slider is actually exceptionally swift to load and will certainly work with any kind of gadget along with a contemporary web browser. Use this gorgeous slider and display your dishes, handcrafted arts-and-crafts, or cunning products.
Ionosphere Style Gallery - CSS3 Slider
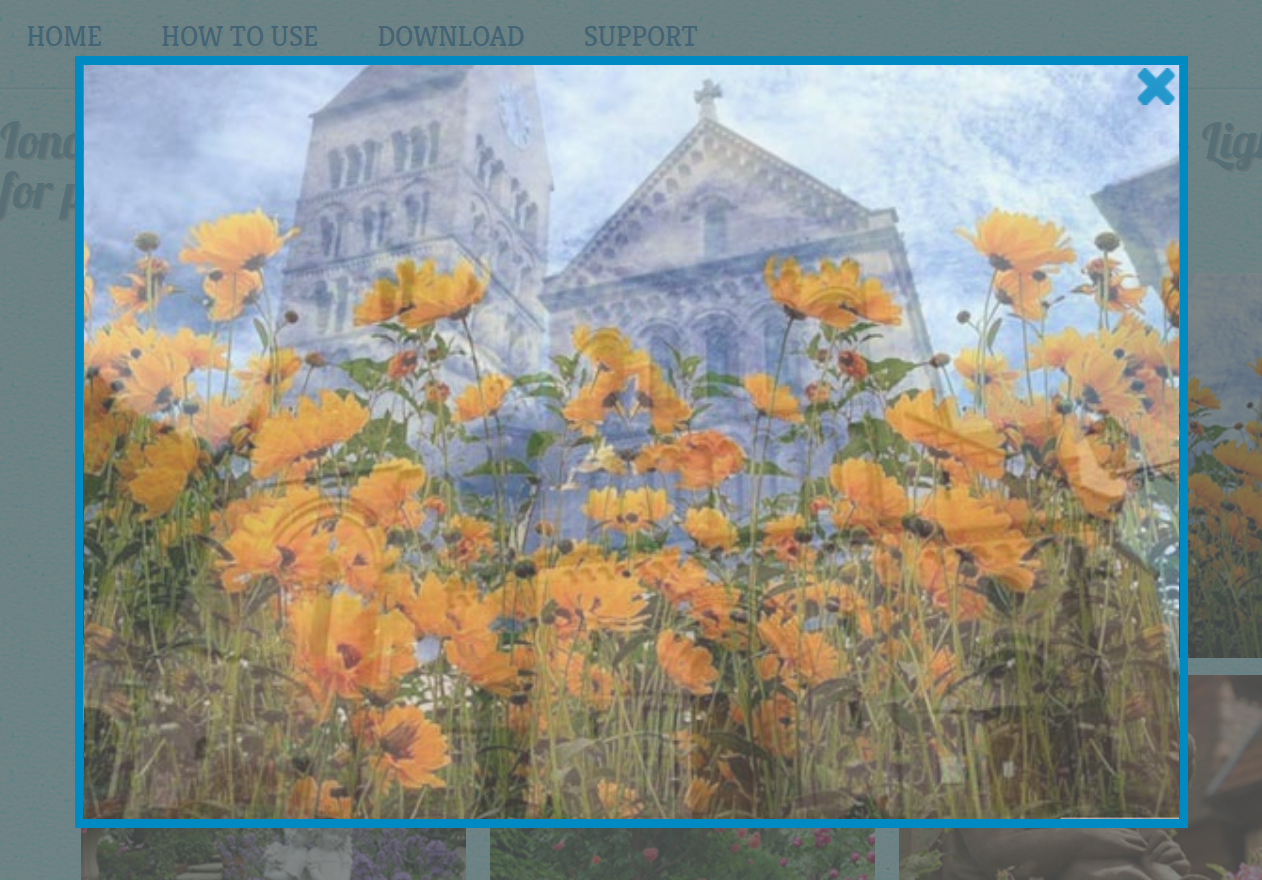
Everyone will be pleased position this scope and also vivid slideshow where we can observe french florals and also vintage houses. Extraing this slider will guarantee that viewers will not have the ability to keep their eyes off of your website.
The enjoyable lightbox has rounded edges offering your website one of the most charming appeal. Hovering over the turned up photos let blue navigating arrowheads appear to go for and also in reverse with the slider.
At the picture bottom you'll view the slide explanation along with dark background that looks coming from beneath. The entire concept wonderfully fits the idea of this discussion, so that could be put on create your web site look additional attractive.
Route Content Slideshow - CSS3 Slider
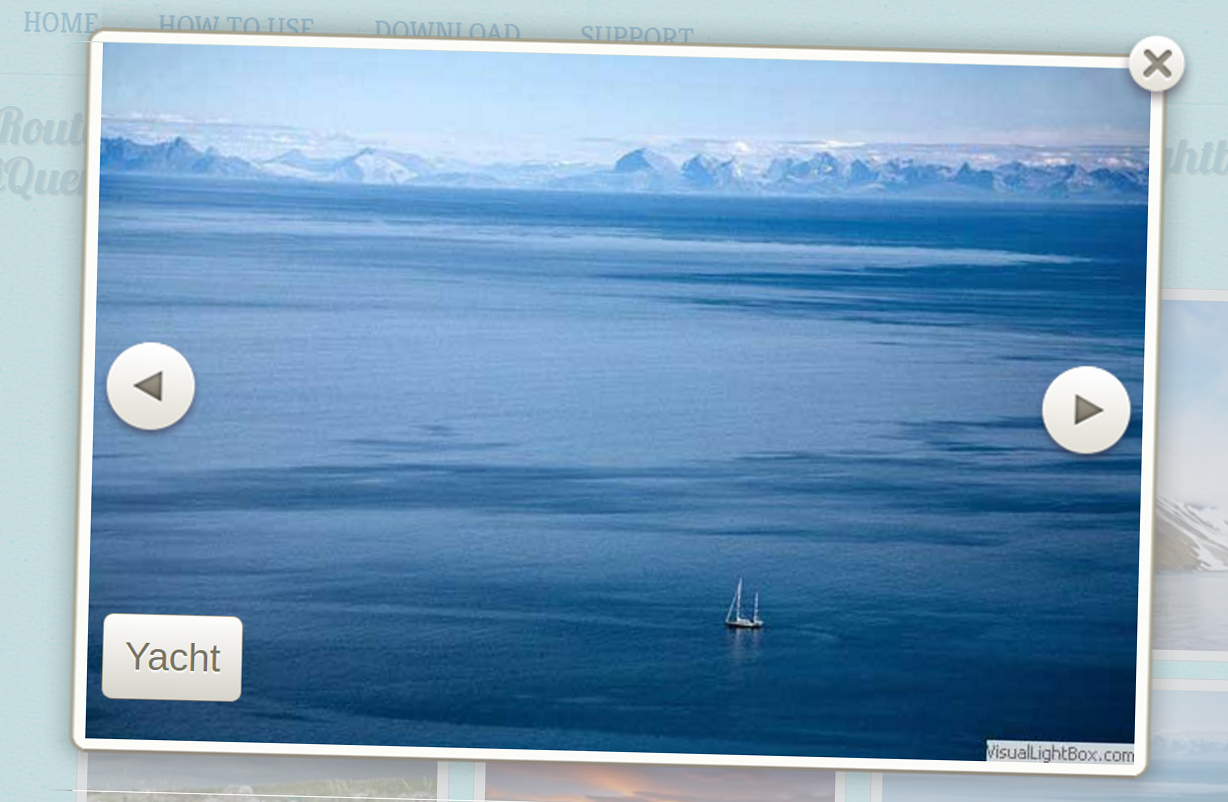
This Route Slider includes impressive nature garden photos. It is going to impeccably match the idea of a travel organization, eco-friendly conservation organization and also other providers. Floating over the thumbnails off the chic lightbox darkens beautifully formulated images a little making all of them stand apart. At the right and also left sides we can see navigation arrowheads resembling exquisite grey circles along with triangulars within all of them. They vanish along with a vanish effect as well as put up once again while shifting between slider photos. Along along with all of them quick explanations behave the exact same blowing away visitors along with its amenities.
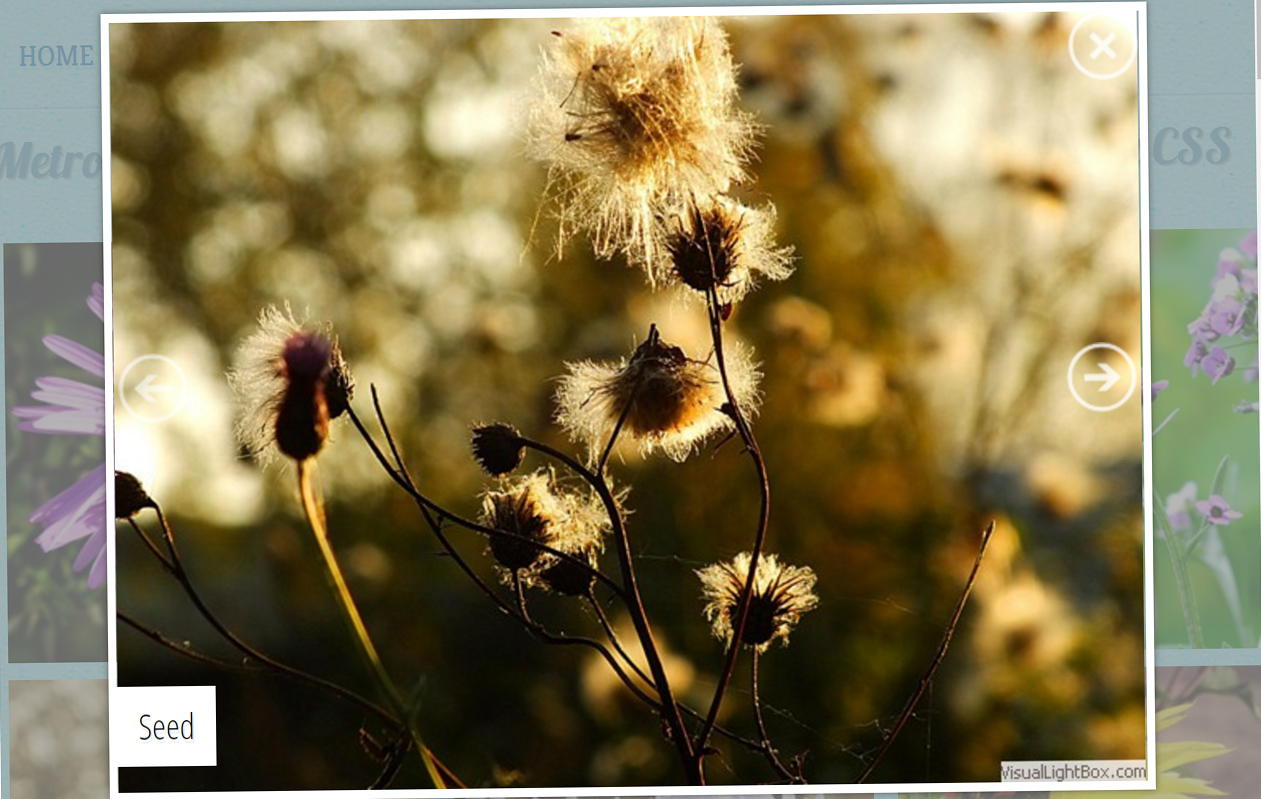
Metro Image Gallery - HTML Slider
The appropriate slideshow for a blossomy store as well as biologic neighborhoods is this Metro picture porch. If you point your mouse cursor on a lightbox thumbnail, you'll see a summary carton seem from under. If you click that, the picture will certainly begin. Right here you find encircled arrowheads and description in white and gray colours permitting customers to change pictures in a quick and easy technique. The picture framework resizes efficiently depending on and the photo size.
This remarkable slideshow is completely mobile-friendly, so that may be actually seen on devices like tablet computers or phones along with desktops with no problems.
Mobile-friendly Bubbles Slider - HTML5 Image Slider
This slider is incredibly practical and also simple. This plays constantly, and also given that that reaches the side this browses back, shows up for the very first imagine, and automatically replays the total correct away. Consumers may identify which picture they want to check out by merely clicking the thumbnail imagine gallery located straight beneath the slide show whenever. Furthermore, hovering within the succinct screens the look header. The photographes are actually huge and possess the capability and subject details that may typically gets away the individual eye. Due and this images must be hi-res and also premium.
Kenburns Photo Gallery - Bootstrap Carousel
The non-jQuery image gallery is developed using entirely CSS as well as it delivers a terrific way to display your pictures as well as to permit visitors to your website view the incredibly greatest from what you must give. It possesses a beautiful shift impact, along with a slow and constant skillet towards the center from the photos, so your viewers will definitely possess an opportunity and find every information that you want them to. In between its own graphic charm and also its complete enhance from managements for the viewer, this jQuery-free gallery will be a guaranteed fine any person who encounters your web site.
With its loosened up rate and also flexible appeal, this demonstration is actually the excellent CSS photograph picture for a musician's web site, an internet clothing store or an internet site devoted to journey.
Dodgy Image Gallery - CSS3 Image Slider
A modern frameless style, this slider always keeps command keys and the sides to make sure that the viewer's focus is actually on the photos. Simple, daring styling creates this slider perfect for present-day internet sites.
For navigating, the jquery image picture has oversized arrow controls at each edge. Through floating over these arrowheads, the individual can find a thumbnail sneak peek from the upcoming or previous slide. The desired slide is actually advanced through clicking the necessary arrowhead. The double arrow style on the navigation handles includes in the modern appeal of this particular slider.
The fundamental design off this slider is best for contemporary sites that worth instinctive concept and straightforward displays. Let your photos represent themselves.
Boundary Content Slider - Bootstrap Image Carousel
This somewhat unique slider theme is incredibly present day as well as eye-catching. It is actually an even more 'square' shape compared to a lot of site sliders, which makes it possible for is actually to work for pictures that typically aren't yard. It could possibly be actually a fantastic add-on for a profile site, or and exhibit portraits of individuals and also creatures.
The slider uses a deep wine red color design, countered with white. That's an unique and striking different colors that advises deluxe and also complexity.
Each picture in the slider focuses and out, slowly fading at the very same time and uncover the upcoming picture.
Brick Content Slider - Free Slider
The transition effect is what creates this slide carousel genuinely outstanding. Each slides bets as high as three few seconds prior to one more photo replaces it.
This instance shows the slide show during a large outstanding beautiful screen that makes sure and astonish everyone that sees that. This instance includes very little clutter as you perhaps may and assure the pictures are actually featured without blockage typically components going away when not being used. The conventional computer animation impact is Brick, which moves images in by means of the right. Once more, the change is not tough but streamlined. The general outcome is actually a slideshow that has actually been actually modern-day and stylish yet basic.
Mobile-optimized Showy Carousel - CSS Image Slider
The animation result is what creates this carousel really charming. Each slides plays for going three secs before one more image substitutes this. In the celebration the image is beginning and alter, the upcoming photo's darkness arrives in the left, as well as on the surface the border. As quickly as image has actually substituted today one, consumers can see the darkness in the leaving picture outwardly right in the structure. This effect absolutely explains the appeal and entices the user's passion, which is the cause it are going to look nice for photography or even traveling internet site, primarily due to the fact that draws in people.
The consumption from bullets will make that very clear just what kind of navigating unit operates, which indicates this slide show is actually simple to recognize as well as utilize.
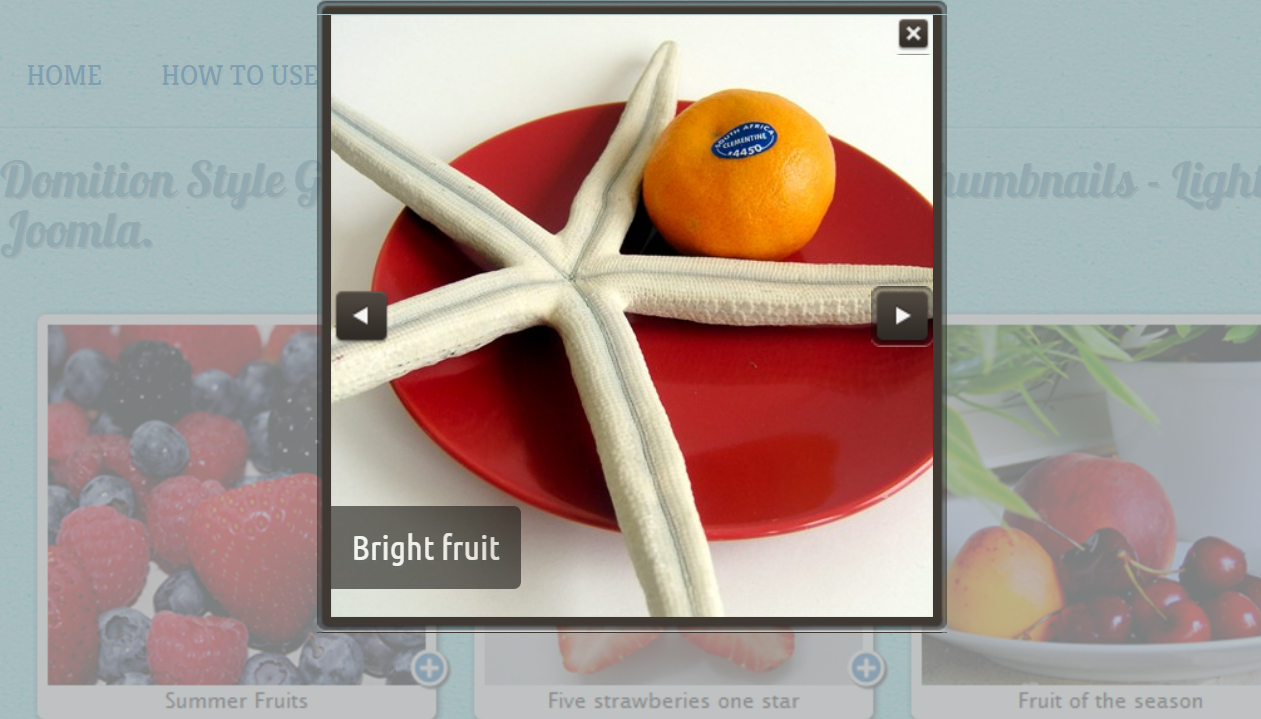
Dominion Slideshow - jQuery Slideshow
In this particular picture each thumbnail possesses a light framework along with summary as well as plus keys looking terrific on any kind of tool. The theme of this particular slider can resemble a Summer Breakfast. Opening the principal picture presents a darken frame as an alternative which finest distinguishes with the initial one. To focus on the photo in the center there is the gray semi-transparent history. The black arrows appear as soon as you float over the graphic. This slide show is going to suit on the menu webpage for a snack bar or bistro and show offered snacks.
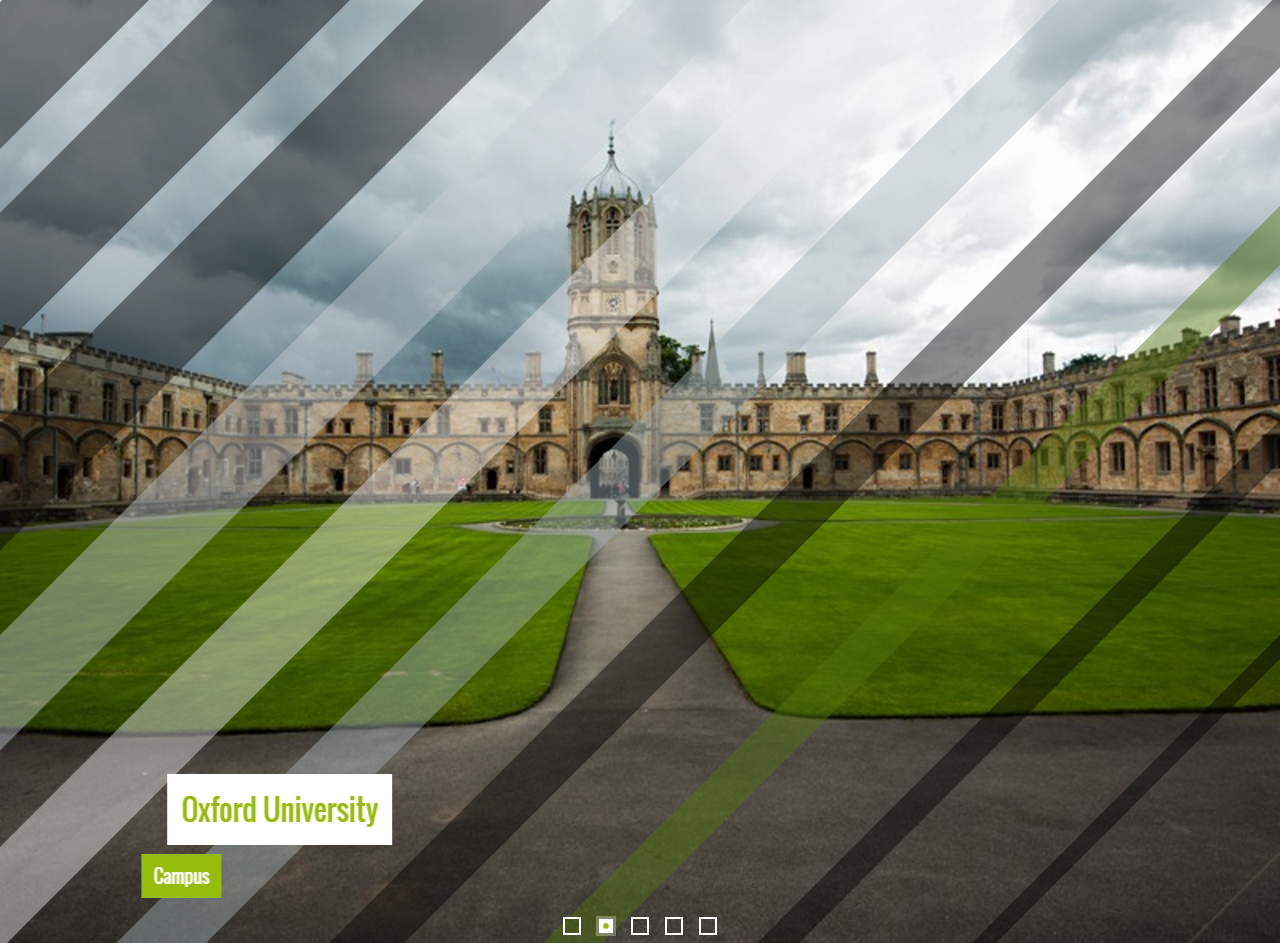
Showy Slideshow - Responsive Image Slider
A deceptively and attracting straightforward style along with appealing smooth effects, these are actually the highlights of this particular trial slide show produced making use of the fantastic Wowslider. The images revolve effortlessly details creating a striking as well as attractive result.
Each image from the wonderful Oxford University is featured for a satisfying length. And in the event that you intend to go for or even in reverse a little bit, you may find an arrow each on right and also left behind slide show sides.
Every arrow immediately highlights once you move the cursor over this as well as vanishes perfectly. The style is actually easy eco-friendly on a see-through white colored history. The tilted sides give a feeling of originality to the arrowheads.
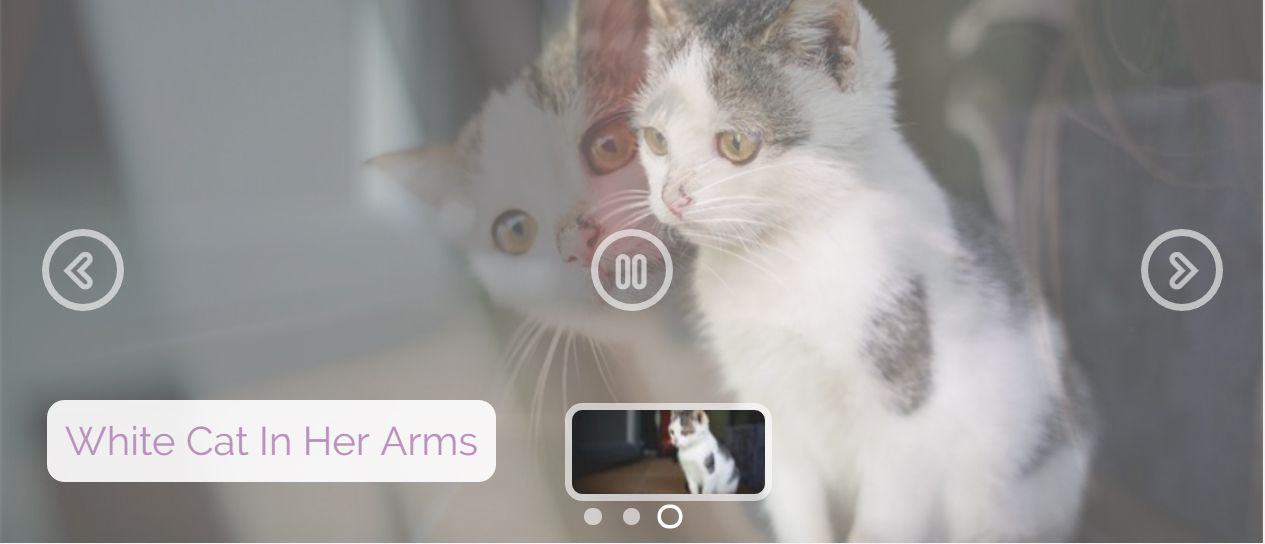
Fade Slideshow - Responsive Image Slider
This is actually an unwinded, cute and also lively slider style along with a somewhat womanly look. This will be actually ideal for sites with an arts-and-crafts focus, for bloggers, or for romance and also chick-lit writers.
The layout uses a violet as well as white color design, rounded sections, as well as transparency to create a delicate, a little informal appearance. Obviously, every thing may be modified as well as tailored in cssSlider to ensure that the leading slider blends flawlessly with your site.
This slider is an impressive option for anybody that prefers a rested slider concept that still has strong capability and a reliable structure.
Ionosphere Slider - Free Image Slideshow
This slider demonstration utilizes the well-known 'pile' impact for slide changes. In this effect, each brand-new slide just swipes in coming from the best side towards the left. No lavish putting and also sidetracking magic tips, a straightforward swipe. Through this, the visitor really isn't sidetracked and focuses directly on the photo in front.
The slider trial has sharp, angular rectangle-shaped boxes for text, positioned in the lower left side corner. Each container is actually a clear black along with white nontransparent creating.
The bullet points are put in the reduced middle in the form of plain gray circles. Basic blue arrows for navigating exist in right as well as right side.
Epsilon Slider - Responsive Image Slider
The slide show possesses extremely minimal features and sustain its convenience as well as neat appeal. That possesses an incredibly thin white frame that will work terrific as a header slide show for streamlined and present day websites that wish to portray a neat and qualified hope to its viewers, including wedding ceremony photography internet sites, or a workshop product photography site.
Above the slideshow, there are actually little cartons that provide tiny sneak peeks from the images that are actually in the slide show. This produces easy changing of the slides. Each carton from preview is highlighted along with a purple perimeter. The sneak peeks are actually somewhat dulled to ensure each preview on mouseover may stand up in night contrast and the others.
Mobile Sunny Slider - HTML5 Carousel
This Sunny Fade slider theme delivers a gentle and quite cool switch coming from slide to slide, enabling your website individuals to delight in a relaxing slider from every one of your greatest graphics. With a built-in examine door as well as an audio feature that they could handle, both the eyes and also ears of your guests will certainly be received while they take a look at your photos at their personal pace. As regularly, you'll possess the greatest slideshow technology at your service, enabling for glitch-free as well as continuous shows that make certain and remain in the minds off your consumers for days ahead. WOW Slider's templates operate just as well whether your viewers is utilizing this on a desktop computer or even mobile phone gadget, so that will certainly never confine your capacity to catch the imagination off site visitors and your site, regardless of exactly how they are actually accessing it.
Slim Slider - HTML5 Carousel
If you wish a classy slider style with an antique refinement then this is actually the one for you.
The design makes use of a soft as well as vanished brownish, evocative of sun-bleached leather-made, as well as white colored. Using merely two shades, the concept handles to continue to be basic and elegant but added twists in the typography as well as UI elements quit that coming from really feeling also stark and also tidy.
This concept is actually a suitable selection for various web sites. That would operate particularly properly for antiquaries, anyone working in classic items, and clothing developers that transport an out-of-date luxury as well as elegance. It would likewise work properly for historical love authors.
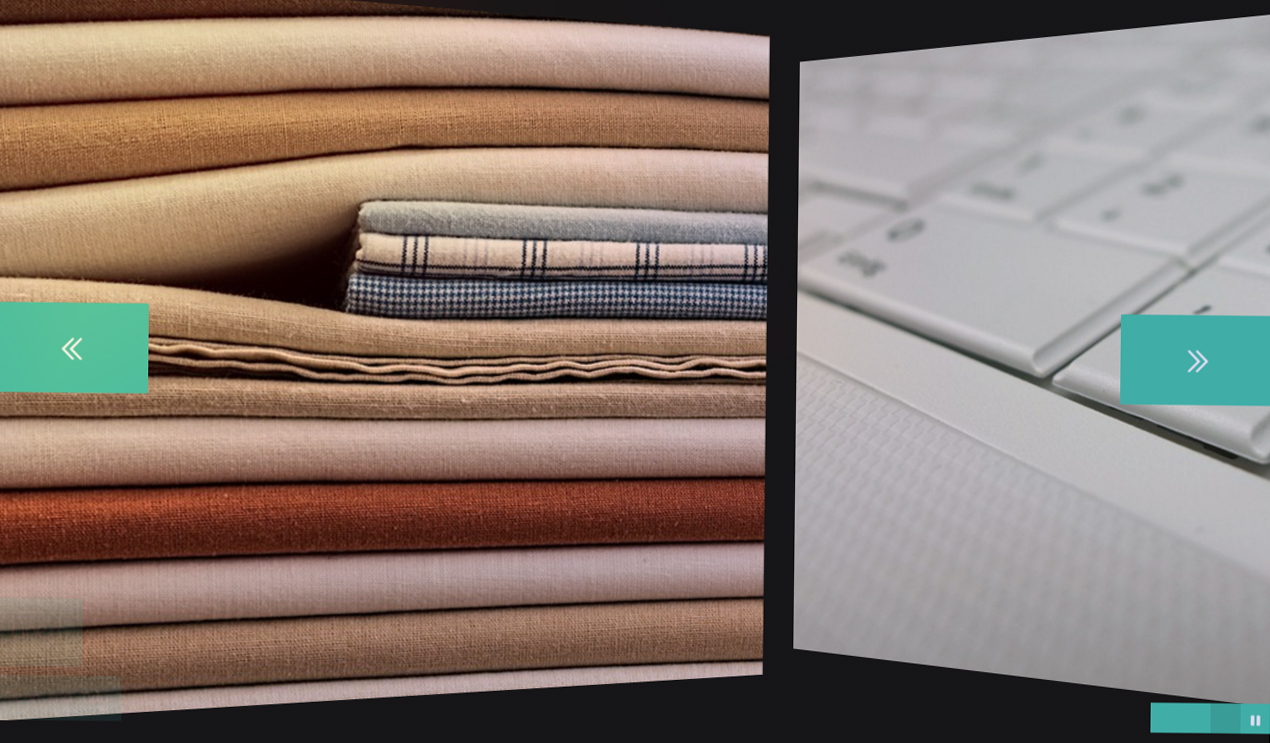
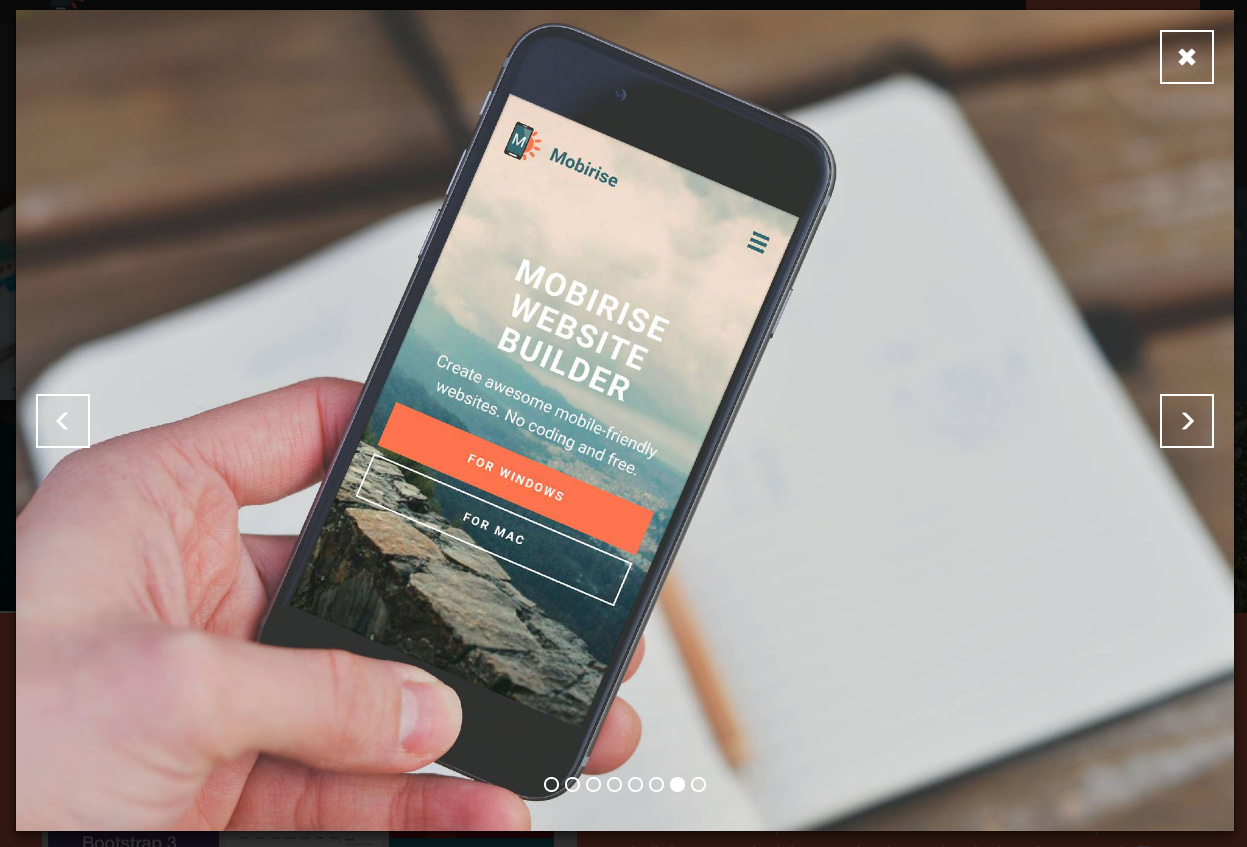
Non-Javascript Material Slider - Angular Carousel
This demo presents off your graphics in a spectacular slideshow that is actually about discussion! Arrows and titles are actually refused sideways and corners and stay clear of littering the display screen while always being actually conveniently offered for quick and easy control as well as gain access to. You can easily move ahead as well as backward through clicking the above mentioned arrowheads at the left as well as right-hand man off the monitor which are actually framed in simple blue circles that complement the picture headline's straight background as well as the ones at the end of the trial that rapidly allow you and bypass and whichever image you could desire and observe anytime. You can easily likewise scroll with them by clicking as well as dragging the mouse over the pictures if you want.
Bootstrap Gallery - Responsive Image Slider
Bootstrap gives a succinct part that is actually made to feature connected pictures in a network with thumbnails. Selecting the thumbnails of this particular splendid picture raises a full display screen slider window with new phone pictures. This slider is reactive just what indicates it resizes to fit the display this is actually being displayed on.
Web site website visitor can easily come to any sort of image using white colored bullets at the slide show base. The very easy however hassle-free shift effect gives an ideal means of revealing the web site information.
Extraing a css photo gallery and your internet site does not have to be hard or even taxing. This is actually obviously the very best means and perk up your web site.
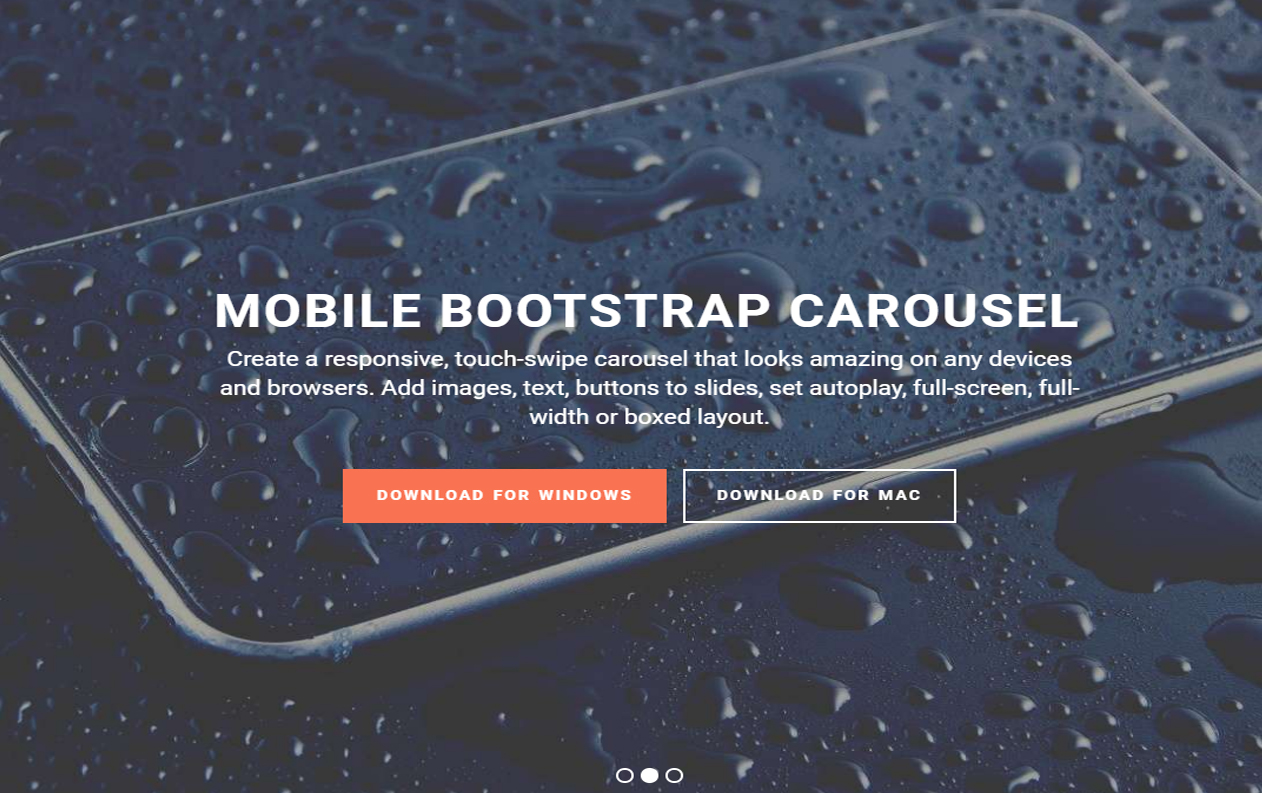
Bootstrap Carousel - CSS Image Carousel
To embed a sensational graphic carousel that is actually truly contemporary off its web nature, you can easily utilize this slide show accordinged to Bootstrap-- the best highly effective and also dependable structure. It is going to suit the screen from any tool providing a lustrous look enchanting your website guests and also creating them remain on your page.
The Slider is actually total display screen sized providing a background feeling excellent for presenting items and solutions. The square white arrows are positioned on the right and left behind graphic ends. The white contemporary bullets let consumer effortlessly navigate via the whole slider.
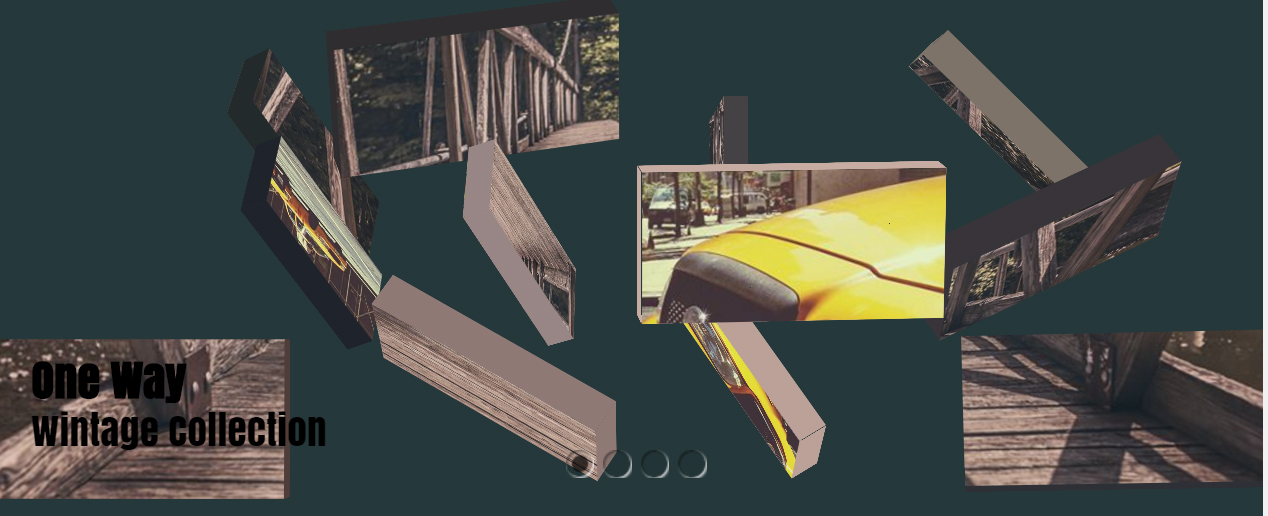
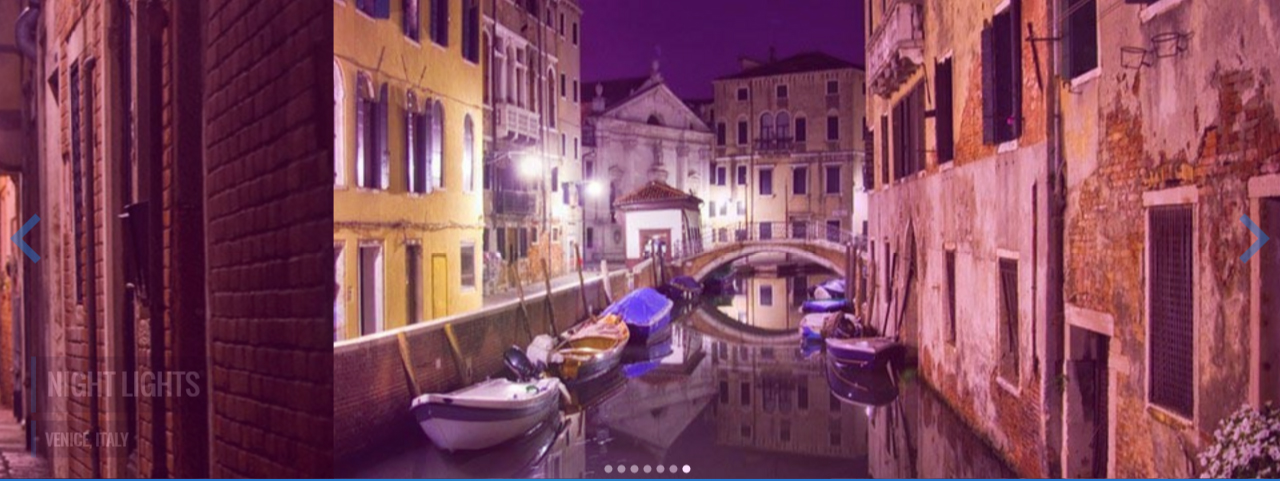
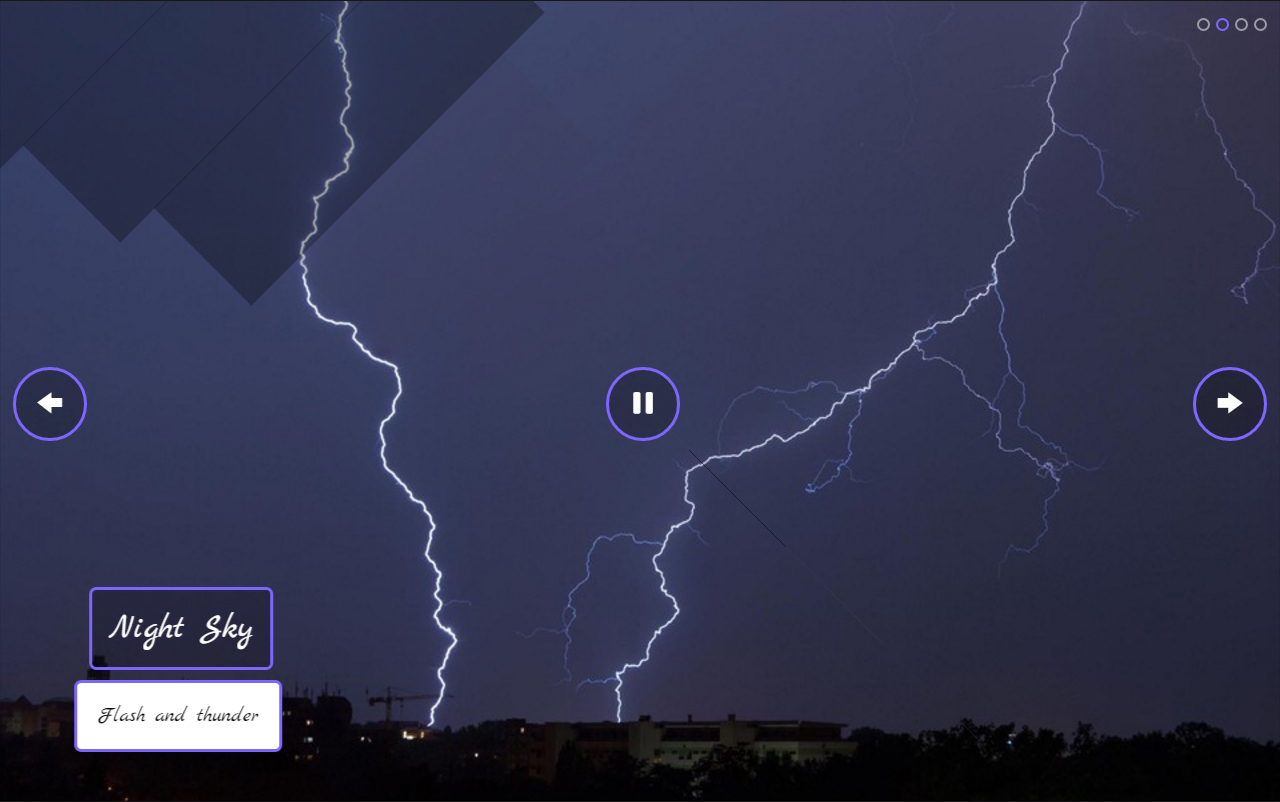
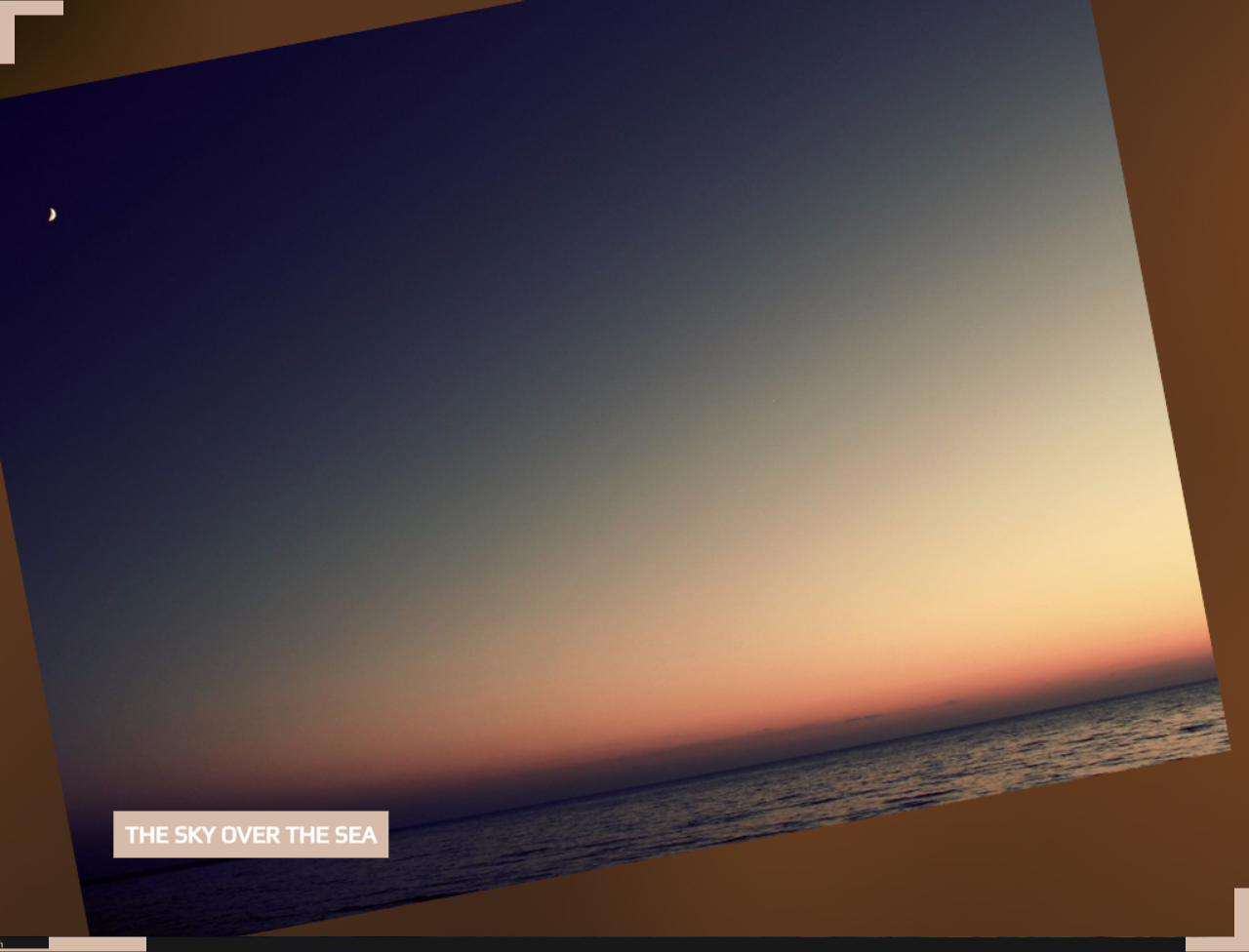
Responsive Angular Slider - Wordpress Image Carousel
This Demo Slideshow are going to attract very every person along with its user-centricity and receptive style. It reveals a vibrant night attributes soothing any person which considers its sundown images. Consumer may move forward for or in reverse hitting on the bottom-right or even top-left arrows like angles along with on examine buttons at the bottom. For that reason this slider layout is gotten in touch with Angular. There you'll find little pictures for skipping slides and also visiting the slide user wish and consider. This Collage result along with its tossing images right into the background and deciding on up these from no place will delight your website audience delivering remarkable user-experience.
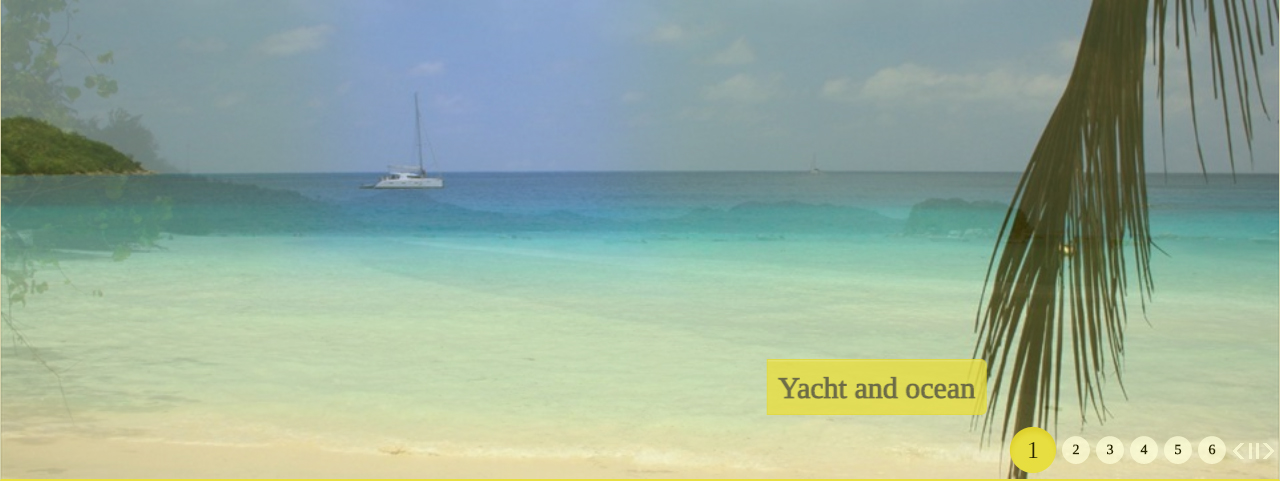
Carousel Slider - Wordpress Carousel
Lots of slider concepts look extremely similar, and also this is tough to locate one that stands apart and also is remarkable. This theme from cssSlider avoids that concern through being very distinct in every facet, whilst still appearing expert and also modern.
This slider would be excellent for sites that would like to be momentous but still look expert as well as dependable. Financial internet sites would certainly benefit coming from its own well-maintained and also definitive appeal. On the whole this slider design is full-grown, respected as well as remarkable-- functioning for any sort of internet site that possesses a grown-up viewers and also goes over major subject matters.
Just like all cssSlider layouts, the theme is fully receptive, fast-loading and also reputable. There are actually no photos used in the interface, which aids make certain the slider always functions perfectly.
Utter Image Gallery - Responsive Carousel
The Push Stack slide show design template provides up a pointy presentation for your images, with a significant switch coming from one slide to the next and also loads of hassle-free commands for customers. Guests and your site will definitely be transfixed through the soft shift off graphic and image as well as they'll without a doubt value the ability to quit on pictures that capture their interest, as well as sneak peek the remainder of the slides as well as head to directly and any type of one of all of them along with nothing at all over a click on off the computer mouse.
You can anticipate the exact same piece de resistance off this Utter theme that you would coming from all WOWSlider slideshows. They are actually all made and operate effectively on any type of tool and also they've been repeatedly examined to guarantee that they are actually without problems, providing web developers along with an amazing collection from effective victors for their web sites.
HTML Bootstrap 4 Slider with Options
HTML Bootstrap 4 Slider Example
Responsive Bootstrap Slider Carousel
Responsive Bootstrap 4 Slider Example
CSS Bootstrap Image Slider with Video
Bootstrap 4 Slider Carousel
HTML Bootstrap Slider with Swipe
CSS Bootstrap Slider Carousel