Bootstrap Row Inline
Intro
Exactly what do responsive frameworks complete-- they deliver us with a useful and working grid environment to put out the web content, making sure if we identify it correctly so it will work and showcase effectively on any type of gadget despite the dimensions of its screen. And like in the building every framework featuring one of the most favored one in its most recent edition-- the Bootstrap 4 framework-- consist of simply just a couple of primary elements which laid down and integrated efficiently can help you generate almost any kind of beautiful appearance to suit your design and visual sense.
In Bootstrap, usually, the grid structure becomes created by three main elements which you have quite possibly previously met around examining the code of certain pages-- these are the .container and its alternative .container-fluid, the .row element and a huge range of column features - each one of them carrying the .col- class prefix-- these are undoubtedly the containers in which - when the style for a some section of our webpages has readily been created-- we can put the actual content right into.
When you're quite new to this entire thing and occasionally may ask yourself which was the suitable method these three has to be installed inside your markup here is a useful trick-- everything you require to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And due to the fact that you'll shortly adapt viewing the columns acting as the inner element it is actually not change possible you would definitely mistake what the primary and the last C means.
Number of words relating to the grid system in Bootstrap 4:
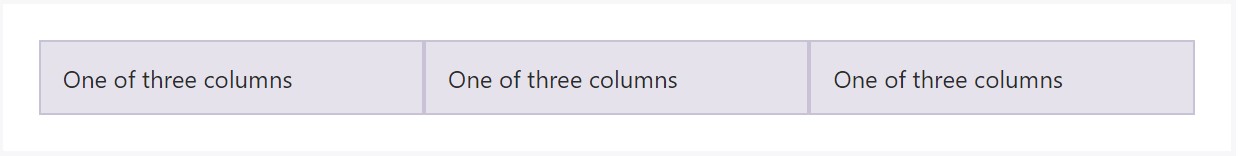
Bootstrap's grid mode employs a series of containers, rows, and columns to design plus line up web content. It's set up utilizing flexbox and is perfectly responsive. Listed here is an illustration and an in-depth look at precisely how the grid integrates.

The above situation builds three equal-width columns on small-sized, medium, big, and extra big devices applying our predefined grid classes. Those columns are centralized in the web page together with the parent .container.
Here is actually a way it works:
- Containers give a way to centralize your web site's contents. Employ .container for concentrated width or .container-fluid for full width.
- Rows are horizontal bunches of columns that assure your columns are lined up effectively. We work with the negative margin method for .row to make certain all of your material is aligned correctly down the left side.
- Material should really be installed within columns, and just columns may possibly be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns without having a specified width is going to automatically design with identical widths. As an example, four instances of
.col-sm will each immediately be 25% wide for small breakpoints.
- Column classes reveal the number of columns you wish to apply outside of the possible 12 per row. { In this way, assuming that you desire three equal-width columns, you have the ability to apply .col-sm-4.
- Column widths are set up in percents, in this way they're regularly fluid plus sized relative to their parent component.
- Columns come with horizontal padding to make the gutters within specific columns, even so, you have the ability to clear away the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, normal, large, and extra huge.
- Grid tiers are built on minimum widths, implying they put on that tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You have the ability to employ predefined grid classes as well as Sass mixins for extra semantic markup.
Be aware of the limits as well as bugs around flexbox, like the lack of ability to apply certain HTML components as flex containers.
Even though the Containers grant us fixed in max size or extending from edge to edge straight space on display with slight useful paddings across and the columns deliver the means to distributing the screen area horizontally-- once again with certain paddings across the real web content giving it a space to inhale we're heading to point our consideration to the Bootstrap Row element and all of the awesome ways we are able to use it for designating, fixing and delivering its materials using the bright brand new to alpha 6 flexbox utilities that are actually a number of classes to incorporate to the .row element. And since it's a responsive framework we're talking about every of the designing classes we're going to review may possibly be used to a individual series of the screen widths together with the grid tiers infixes such as -sm-, -md- and so on-- we'll view precisely how in the very next sample.
How you can work with the Bootstrap Row Class:
Flexbox utilities can possibly be employed for developing the disposition of the elements put in a .row - you can easily develop the appear horizontally positioned one after one other as usual with the .flex-row class, alter the ordination they appear inside of the markup with .flex-row-reverse, pace them stacked over one another along with the .flex-column class or maybe stack them backwards employing .flex-column-reverse
Listed here is precisely how the grid tiers infixes get applied-- for example to stack the .row's child features simply on big display screens and above apply the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities useded on a .row certain quite practical justification can be actualized as well-- you are able to either adjust all the elements left with .justify-content-start or right using .justify-content-end flexbox classes or else you have the ability to select to place what is actually within the row in the perfect midpoint of the container with the .justify-content-center class. Another options are arranging the free space evenly among the features or around them with the classes .justify-content between and .justify-content-around classes utilized.
This counts as well to the vertical setting that in Bootstrap 4 flexbox utilities has been dealt with just as .align- element. Setting all of the components straightened to the top edge of their container element is accomplished through .align-items-start designated to the .row including them, straightening them with the lowest part-- with .align-items-end, centralizing-- by using .align-items-center.
An additional opportunities are aligning the objects by their baselines being straightened the class is .align-items-baseline - really effective for legibility causes-- and extending all the components in highness so that they fit the height of the container or in various other terms-- get as high like the tallest one-- gets achieved with the .align-items-stretch - very handy for cards with details altering in length of information as an example.
All the flexbox utilities stated so far sustain separate grid tiers infixes-- place them right before the very last word of the matching classes-- like .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is simply just how this important yet at very first look not so customizable element-- the .row element appears to provide us quite a few powerful styling opportunities through the brand new Bootstrap 4 framework embracing the flexbox and dismissing the IE9 support. The only thing that's left for you presently is thinking of an eye-catching new methods utilizing your new devices.
Take a look at a few video training about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved records

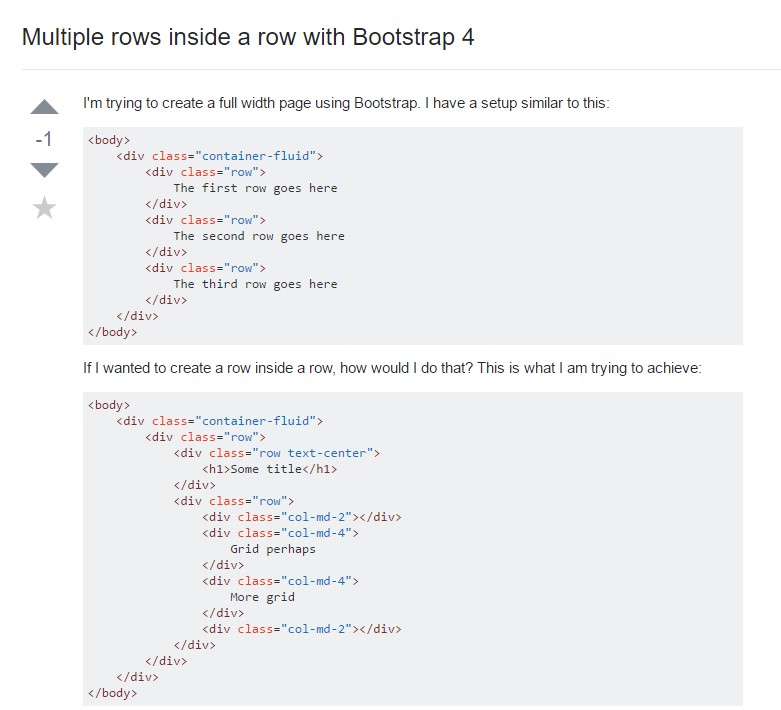
Multiple rows inside a row with Bootstrap 4

Another difficulty: .row causes horizontal overflow