Bootstrap Offset Property
Introduction
It is actually awesome when the information of our pages simply fluently spreads over the whole width offered and easily switches size and also structure when the width of the display screen changes but in certain cases we need to have permitting the components some space around to breath with no excess features around them due to the fact that the balance is the secret of getting light and friendly presentation easily relaying our information to the ones browsing through the webpage. This free space along with the responsive activity of our web pages is definitely an essential feature of the layout of our webpages .
In the most current edition of probably the most popular mobile friendly framework-- Bootstrap 4 there is simply a exclusive group of methods dedicated to positioning our elements precisely places we need to have them and altering this location and visual appeal according to the width of the display screen page gets shown.
These are the so called Bootstrap Offset Tutorial and push / pull classes. They operate absolutely convenient and in user-friendly style getting merged by having the grid tier infixes like -sm-, -md- and so forth.
The best ways to apply the Bootstrap Offset Class:
The general syntax of these is pretty easy-- you have the activity you have to be used-- like .offset as an example, the smallest grid dimension you really need it to apply from and above-- like -md plus a value for the needed action in amount of columns-- such as -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all factor built results .offset-md-3 which in turn will offset the preferred column component together with 3 columns to the right from its default location on medium display scales and above. .offset classes constantly transfers its own information to the right.
An example
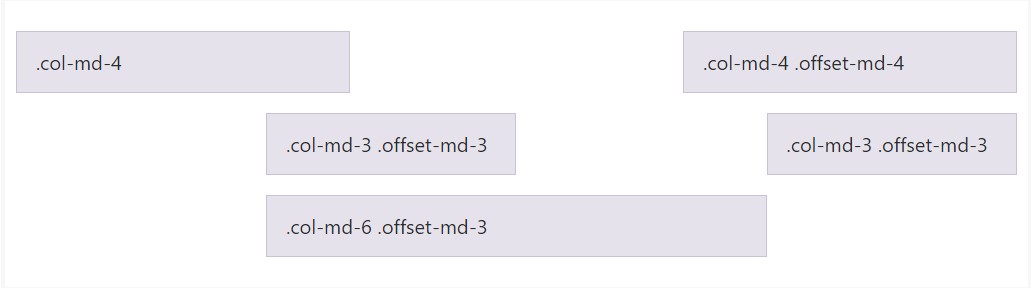
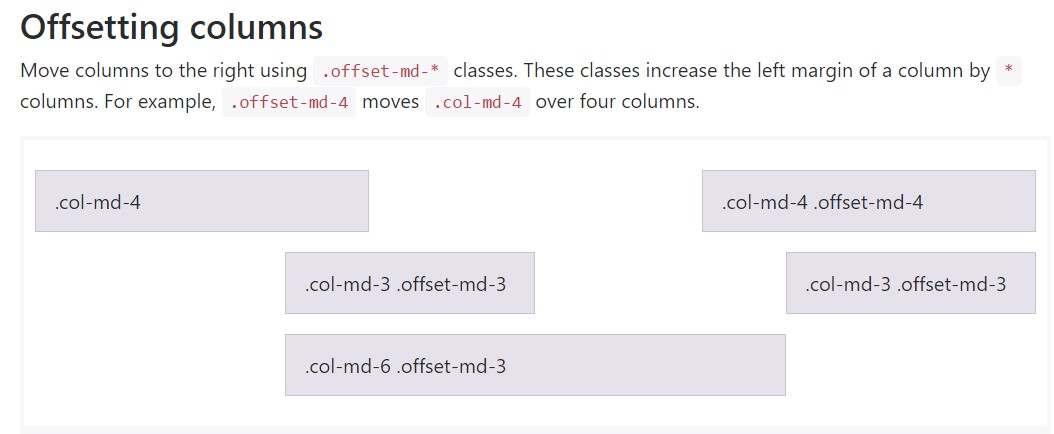
Move columns to the right operating .offset-md-* classes. These particular classes improve the left margin of a column by * columns.For example,.offset-md-4 push .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial thing
Important thing to note right here is up from Bootstrap 4 alpha 6 the -xs infix has been dropped in such manner for the smallest display dimensions-- under 34em or 554 px the grid sizing infix is taken out-- the offsetting tools classes get followed by the needed amount of columns. And so the illustration coming from just above is going to come to be something such as .offset-3 and will work with all display scales unless a standard for a wider viewport is defined-- you can surely do that by just assigning the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same component.
This approach functions in scenario when you require to format a specific element. If you however for some kind of factor really want to exile en element baseding upon the ones neighboring it you can apply the .push - as well as .pull classes that generally handle the same thing but filling up the free space left with the next component when possible. So as an example if you possess two column items-- the first one 4 columns large and the second one-- 8 columns large (they simultaneously fill the full row) adding .push-sm-8 to the 1st part and .pull-md-4 to the 2nd will really reverse the order in what they get displayed on small viewports and above. Cutting out the –xs- infix for the smallest screen dimensions counts here too.
And lastly-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for installing content you are able to likewise use these for reordering your content using classes like .flex-first and .flex-last to install an element in the beginning or at the end of its row.
Final thoughts
So generally that is certainly the manner the most essential components of the Bootstrap 4's grid structure-- the columns get delegated the wanted Bootstrap Offset Tooltip and ordered exactly in the manner that you desire them despite the way they come about in code. Nevertheless the reordering utilities are pretty effective, what should really be featured initially should really in addition be identified first-- this will certainly in addition make it a much less complicated for the guys checking out your code to get around. But obviously everything relies on the particular case and the goals you are actually trying to reach.
Take a look at several video clip guide relating to Bootstrap Offset:
Related topics:
Bootstrap offset approved records

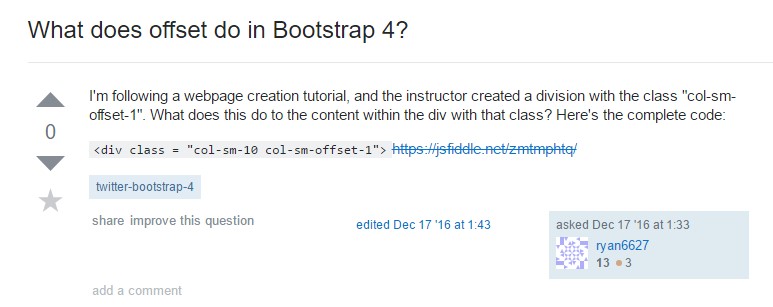
What does offset do in Bootstrap 4?

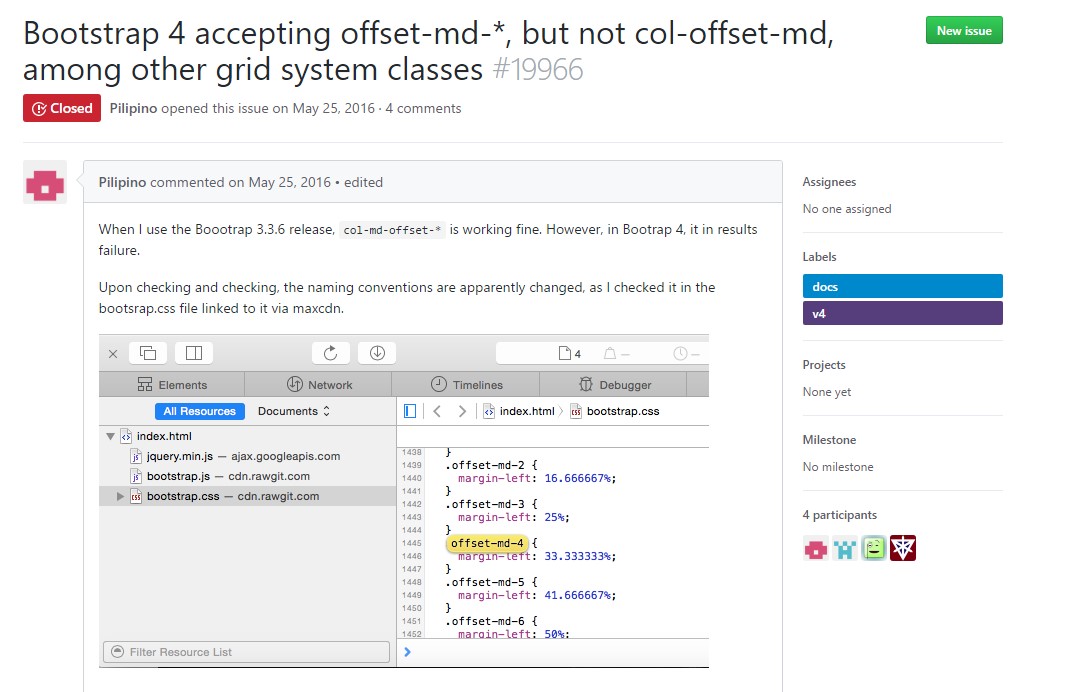
Bootstrap Offset:question on GitHub