Bootstrap Layout Tutorial
Introduction
In the last number of years the mobile devices transformed into such notable element of our lives that the majority of us can not actually visualize just how we got to get around without having them and this is definitely being stated not simply just for phoning some people by talking as if you remember was really the original role of the mobile phone but actually linking with the entire world by featuring it directly in your arms. That is definitely the reason why it likewise ended up being extremely necessary for the most usual habitants of the World wide web-- the web pages have to present as good on the small mobile display screens as on the standard desktops that meanwhile got even wider helping make the scale difference also larger. It is supposed someplace at the start of all this the responsive systems come to show up supplying a convenient approach and a variety of smart tools for getting webpages behave regardless the device watching them.
But what's undoubtedly most important and lays in the foundations of so called responsive web site design is the solution in itself-- it is really totally various from the one we used to have indeed for the fixed width pages from the last decade which consequently is very much just like the one in the world of print. In print we do have a canvas-- we prepared it up once initially of the project to alter it up possibly a few times as the work proceeds but near the bottom line we finish up with a media of size A and art work with size B arranged on it at the indicated X, Y coordinates and that is really it-- as soon as the project is accomplished and the dimensions have been adjusted all of it ends.
In responsive website design however there is simply no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a dimension can possibly be fantastic on one display but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own most current fourth edition deliver is certain creative ways the website pages are being actually created so they systematically resize and reorder their particular parts adapting to the space the viewing display grants them and not moving far away from its width-- in this manner the visitor reaches scroll only up/down and gets the content in a convenient size for browsing free from needing to pinch zoom in or out to see this section or another. Let us discover precisely how this generally works out.
Ways to put into action the Bootstrap Layout Template:
Bootstrap features several elements and alternatives for arranging your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to deal with the web page's material. In the case that you're just beginning this the abbreviation makes it simpler to bear in mind since you will most likely in some cases wonder at first what component features what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes with regard to making the web pages responsive. Each responsive website page includes containers holding typically a single row with the needed amount of columns inside it-- all of them together making a useful web content block on web page-- like an article's heading or body , list of product's features and so on.
Let us have a look at a single material block-- like some features of whatever being really provided out on a webpage. Initially we really need covering the entire detail in to a .container it is actually type of the small canvas we'll set our web content in. Exactly what the container works on is limiting the size of the space we have offered for putting our content. Containers are specified to expand up to a particular size according the one of the viewport-- regularly remaining a bit smaller leaving some free area aside. With the improvement of the viewport size and achievable maximum width of the container component dynamically changes as well. There is one more sort of container - .container-fluid it always extends the entire size of the given viewport-- it's used for creating the so called full-width webpage Bootstrap Layout Responsive.
Next inside of our .container we need to insert a .row feature.
These are used for handling the alignment of the content features we place within. Given that newest alpha 6 edition of the Bootstrap 4 framework uses a designating technique named flexbox along with the row element now all kind of alignments ordination, grouping and sizing of the content can be obtained with simply putting in a basic class however this is a complete new story-- meanwhile do understand this is actually the element it is actually completeded with.
At last-- in the row we should put several .col- features which in turn are the real columns keeping our priceless content. In the instance of the components list-- every component gets put in its own column. Columns are the ones which working as well as the Row and the Container elements give the responsive activity of the webpage. Things that columns generally do is showcase inline down to a specified viewport size taking the indicated fragment of it and stacking over each other when the viewport receives smaller filling all of the width available . And so in case the display screen is larger you can surely find a handful of columns each time yet if it gets far too small you'll discover them by the piece so you really don't need to gaze reading the web content.
Simple layouts
Containers are really one of the most standard design element inside Bootstrap and are called for when applying default grid system. Pick a responsive, fixed-width container ( guaranteeing its own max-width switches with each and every breakpoint) or even fluid-width ( indicating it is definitely 100% large regularly).
Even though containers can be nested, most Bootstrap Layouts styles do not require a nested container.

<div class="container">
<!-- Content here -->
</div>Apply .container-fluid for a total size container, extending the whole width of the viewport.

<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Considering that Bootstrap is created to be mobile first, we employ a handful of media queries to make sensible breakpoints for layouts and interfaces . These particular breakpoints are typically built on minimum viewport sizes and allow us to scale up components just as the viewport changes .
Bootstrap mostly employs the following media query ranges-- or else breakpoints-- in Sass files for format, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS inside Sass, all of the Bootstrap media queries are generally obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that go in the other direction (the provided display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a individual sector of display screen sizes using the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may possibly span a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap components implement z-index, the CSS property that helps management layout through supplying a third axis to organize web content. We apply a default z-index scale within Bootstrap that is certainly been prepared to appropriately level site navigation, tooltips and popovers , modals, and far more.
We really don't encourage customization of these types of values; you transform one, you very likely will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which enable click-dismissing-- often tend to reside on a low z-index-s, meantime navigating and popovers employ greater z-index-s to make sure that they overlay bordering content.
Another tip
Utilizing the Bootstrap 4 framework you can easily create to 5 different column looks baseding upon the predefined in the framework breakpoints but usually a couple of are quite sufficient for getting finest appeal on all display screens.
Final thoughts
And so now hopefully you do have a general idea just what responsive web design and frameworks are and just how the absolute most famous of them the Bootstrap 4 system deals with the page material in order to make it display best in any screen-- that is definitely just a fast glimpse yet It's believed the awareness how the things do a job is the greatest basis one must get on prior to searching in to the details.
Check several youtube video guide regarding Bootstrap layout:
Related topics:
Bootstrap layout main information

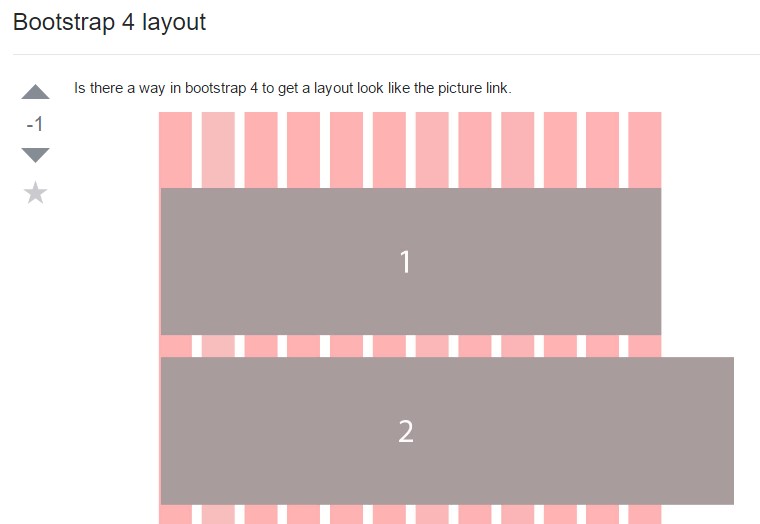
A technique inside Bootstrap 4 to establish a wanted design

Design models inside Bootstrap 4