Bootstrap Radio Input
Introduction
In certain cases the compact details occur to be actually the super necessary because the entire pic is certainly a all being composed of a lot of mini aspects polished and gathered for you to show and observe just as a well-oiled shiny machine. These types of straight words might possibly look a bit too much when it goes to develop commands yet in the event that you just consider about it for a bit there is certainly just a single element permitting the site visitor to get one among a several obtainable possibilities. And so in case you're featuring certain forms with this kind of options controls over your numerous web sites does this guarantee they are going to all look alike?And more essentially-- would you go for that?
Fortunately for us the current edition of one of the most famous mobile friendly framework - Bootstrap 4 comes absolutely filled having a bright brand-new approach to the responsive activity of the Bootstrap Radio Button controls and what is bright new for this version-- the so called custom-made form controls-- a palette of predefined visual appeals you can just involve and use if you want to add in the so wanted at presents variety in the visional performances of basically boring form items. And so let's look the way the radio tabs are expected to be described and styled in Bootstrap 4.
Ways to apply the Bootstrap radio button:
To make a radio tab we initially need a <div> element to cover it within by the .form-check or else .form-check-inline employed. The 1st class will attach the Bootstrap Radio Set a block look and the 2nd will adjust the element inline along with eventually a couple of more others similar to it. These are actually new classes for Bootstrap 4-- in the previous editions they used to get defined as .radio and .radio-inline. On the occasion that you prefer the radio button to arrive on webpage however to get disabled for clicking-- make sure you have actually also provided the .disabled class here.
In the .form-check element we ought to primarily add in a <label> along with the .form-check-label class selected and in it an <input> with the .form-check-input class and several attributes utilized like type = “radio”, name = “ ~ same name for all the options ~ ” assuming that you feature a few radio buttons describing a few methods a user have to get from they need to come with the similar name and yet other unique id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. Finally supposing that you're intending to disable the control -- additionally bring in the disabled attribute to the <input> element.
This is in addition the location to define assuming that you want the radio control to primarily load like checked the moment the page gets loaded. If this is actually what you are actually after-- as opposed to disabled put in the checked attribute to the <input>. Assuming that you occur to purposely or by mistake incorporate a few radio buttons with the checked attribute-- the last one read will be in addition the one featuring as checked on page load.
Checkbox and also Bootstrap Radio Event representations
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually provide the .active class to the input's <label>.
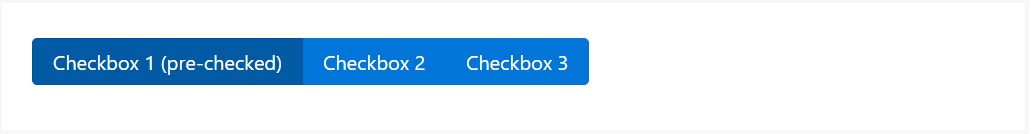
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
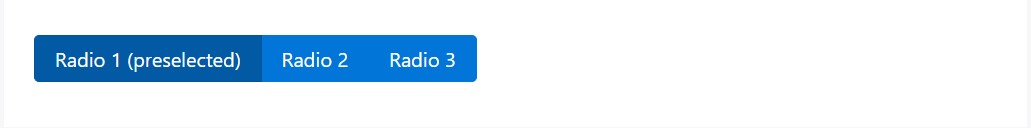
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
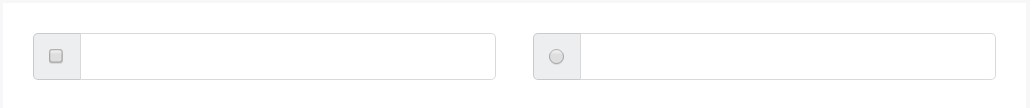
We can easily work with input elements of the radio form whenever we desire the user to pick just one of a variety of opportunities.
Just one particular might be selected whenever there is more than just one element of this particular form by using the equivalent value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the strategy the default radio buttons get identified and work throughout within Bootstrap 4-- right now all you need are some options for the visitors to select from.
Inspect a number of video tutorials about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal documentation

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling