Bootstrap Alert Warning
Introduction
The alerts are from all these components you even really don't think of till you totally get to need them. They are put to use for offering prompt in time information for the user interacting with the website hopefully aiming his or hers attention to a specific direction or evoking specific actions.
The alerts are most commonly used along with forms to give the user a idea if a area has been filled in incorrectly, which is the correct format expected or which is the status of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that may possibly be used according the particular scenario where the Bootstrap Alert Warning has been displayed on screen. Considering that it's an alert text message it is necessary to grab user's focus but still leave him in the zone of comfort nevertheless it might even be an error report.
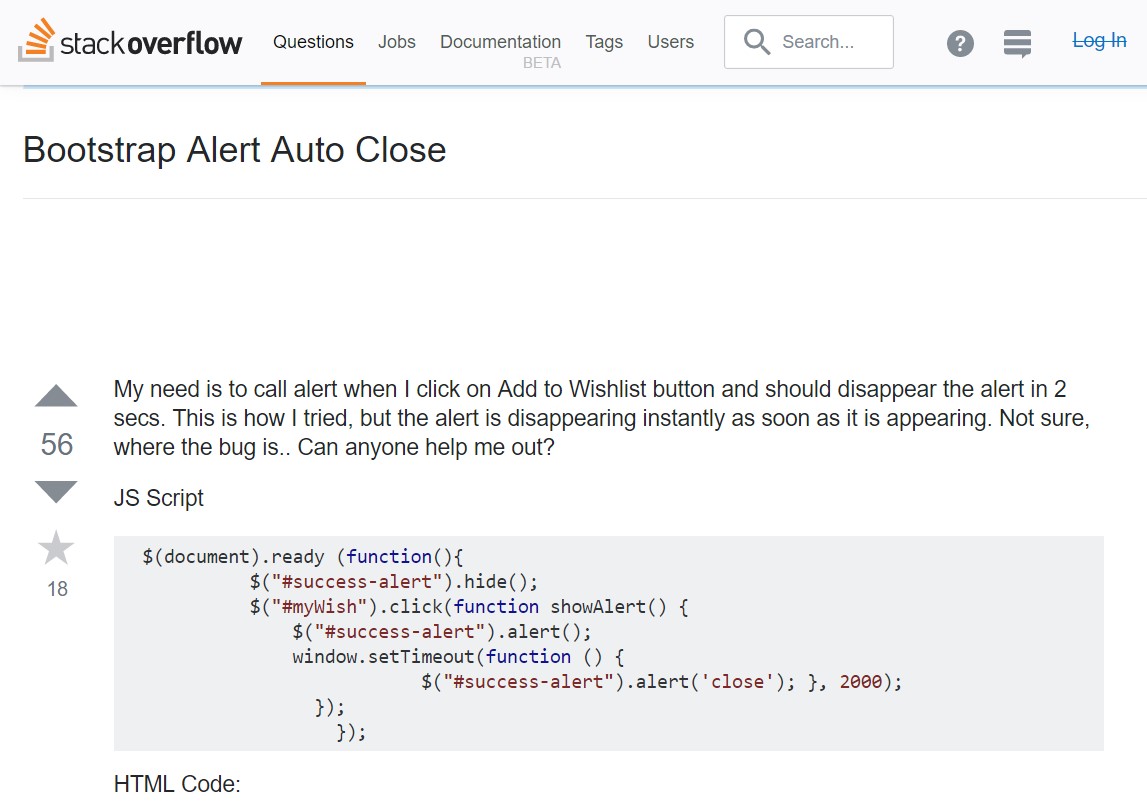
This gets achieved by the use of mild pale color options each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for basic info, Light yellow seeking for user's attention and Mild red pointing out there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
This might possibly not be seen at a look but the font color tone also is actually following this colour scheme as well-- just the color options are much much darker so get intuitively seen as dark nevertheless it's not exactly so.
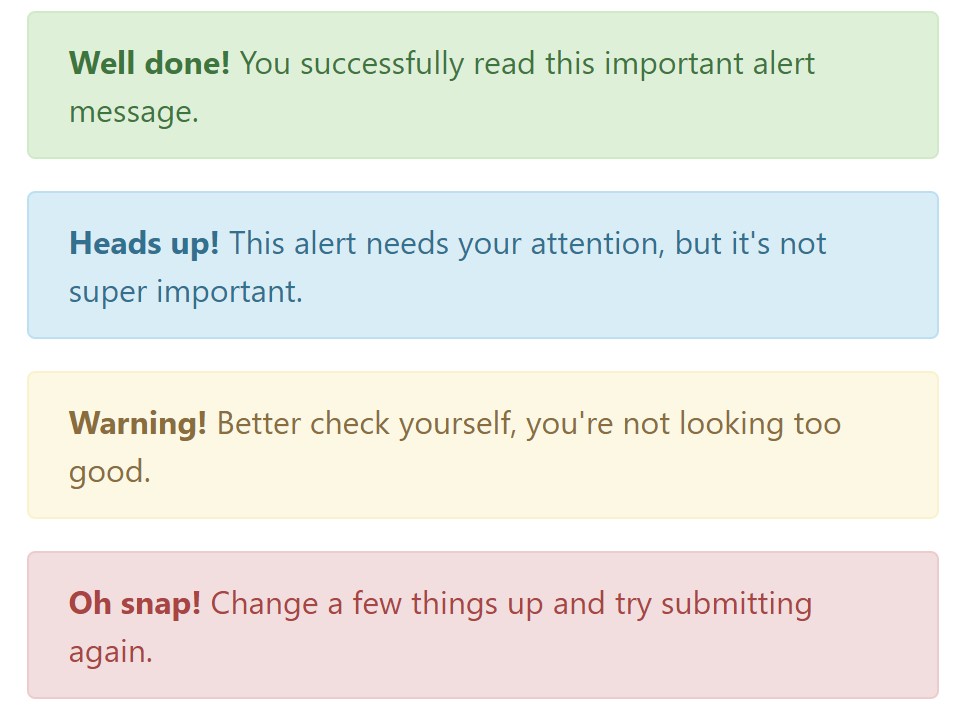
Same runs not only for the alert text message itself but even for the web links included in it-- there are link classes taking off the outline and colouring the anchor elements in the proper color so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More info for alerts
A thing to mention-- the color options offer their obvious interpretation only for those who really get to check out them. So it's a good thing to either make sure the noticeable text message itself offers the meaning of the alert well enough or to eventually add in several additional specifications to only be seen by the screen readers if you want to grant the page's accessibility .
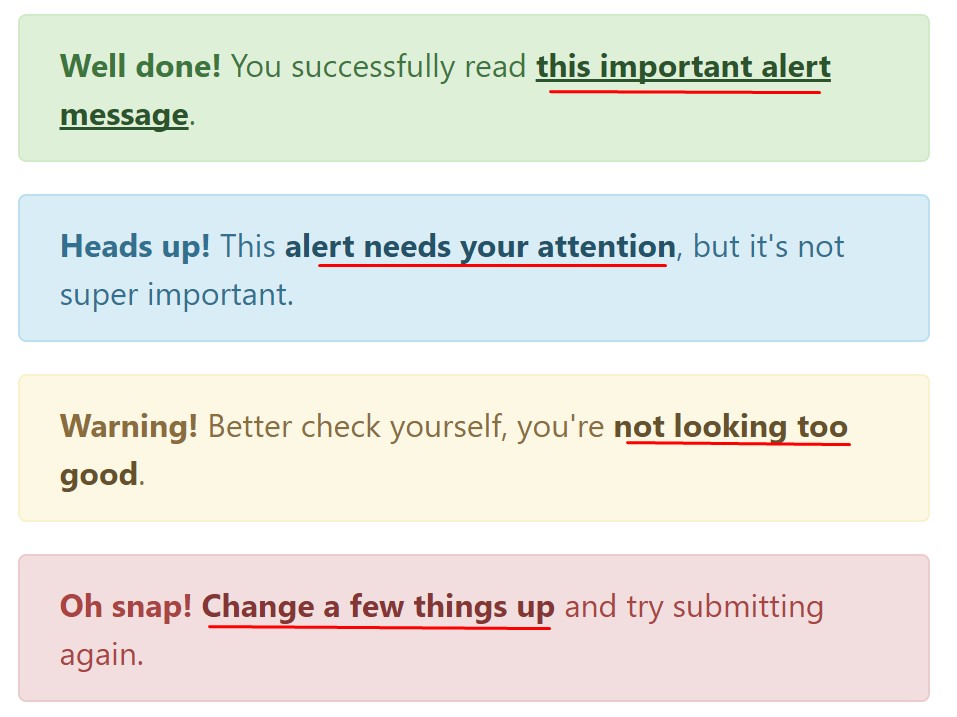
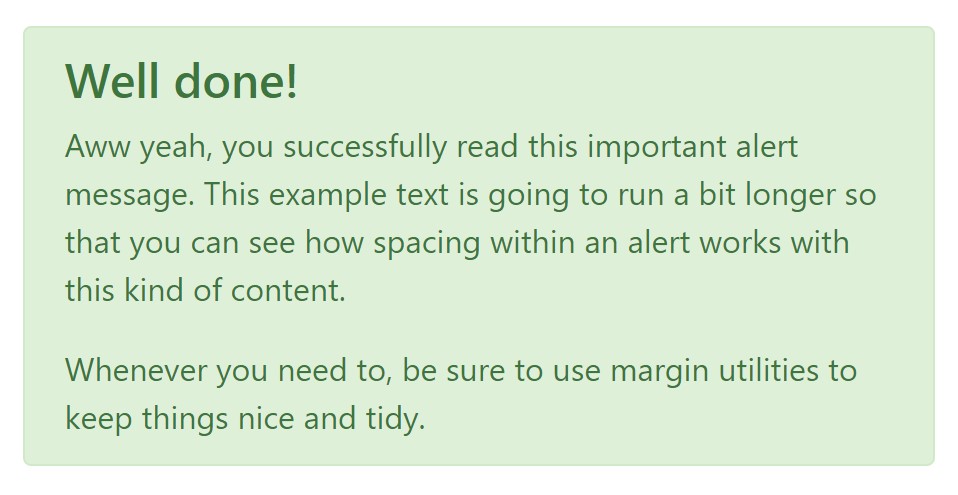
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you would like to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
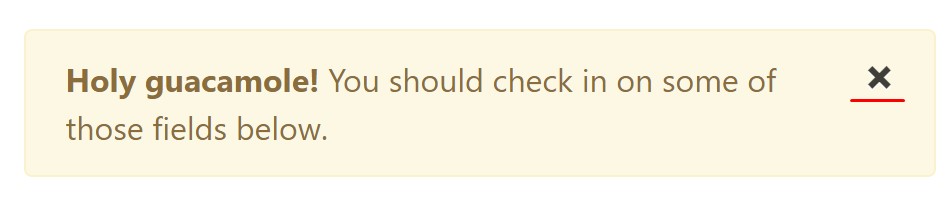
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their names to decrease the manner you are actually making use of them-- all of these are just a number of color schemes and the way they will be really performed in your site is definitely up to you and completely depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Example
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()
Enable dismissal of an alert using JavaScript
Or with data features on a button inside the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will take it out from the DOM.
Methods
$().alert() -Makes an alert listen for mouse click events on descendant elements that have the data-dismiss=" alert" attribute. (Not important whenever working with the data-api's auto-initialization.).
$().alert('close') -Closes an alert simply by removing it from the DOM. If the.fade and.show classes are present on the element, the alert will go out just before it is taken out.
Events
Bootstrap's alert plugin introduces a couple of events for hooking into alert capability.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired if the alert has been shut off (will wait for CSS transitions to.
Take a look at a number of video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue