Superb Slick CSS Carousel Slider Templates
When making a website page look and feel unexpectedly interactive and ultra contemporary, web makers can use a number of secrets such as a photo or video slider. But it is a difficulty for many people to develop one themselves. That's the reason why numerous designers make use of a ready-to-use CSS carousel slider example to beautify and also refine their web pages. This particular article is there for you in order to help you off of hassles regarding establishing your own page alongside a mobile-friendly CSS carousel slider.
Listed here you will see the most attractive Bootstrap slider layouts presented to you on a silver platter and waiting for you to simply add them on your site with no hassle at all.
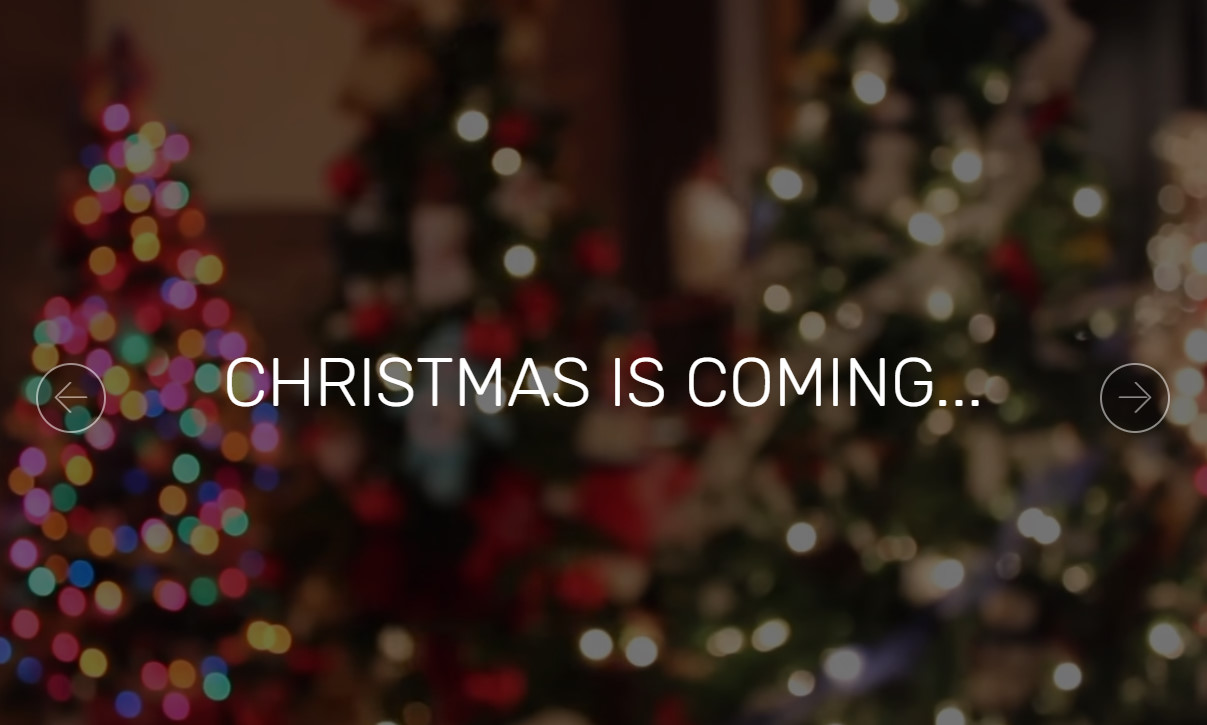
CSS Bootstrap Responsive Slider Example
An interesting and simple carousel that is really a must-have when producing a site for mobile users. The Bootstrap responsive slider offers a touch-swipe feature in case your clients would watch this with phones what is significant in today's market. Even if the carousel is based on Javascript, it loads as fast as possible.
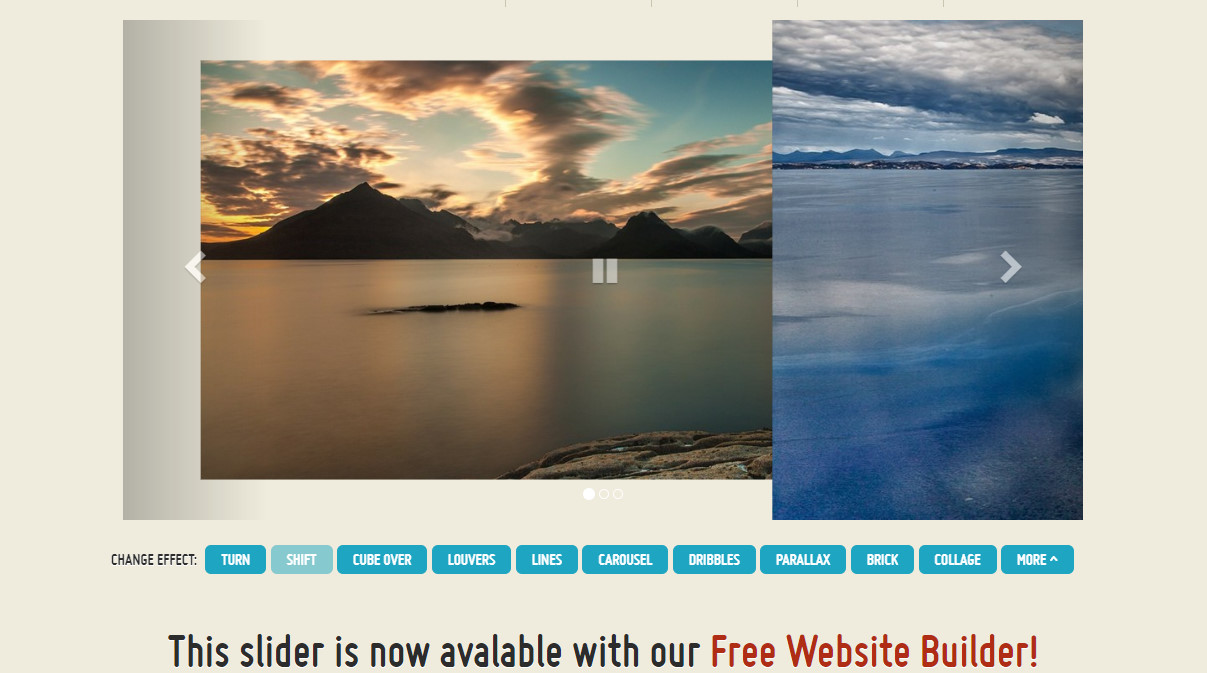
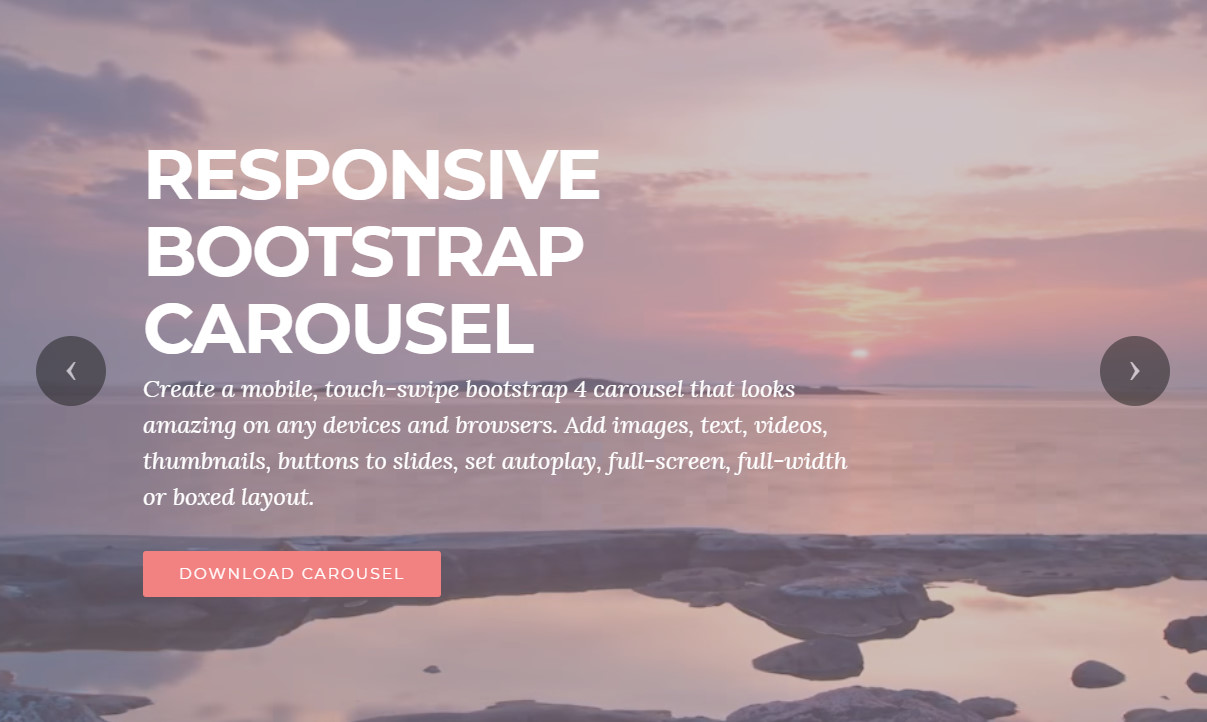
Free Bootstrap Slider Example
This CSS carousel slider example could charm you by the wide array of switch effects turning your web page's visitation right into an excitement. This slider is based on a simple-to-use HTML builder which lets you produce a mobile accessible carousel without programming all by yourself. Read some easy-to-follow guidelines on the Bootstrap content slider page in order to be able to generate a carousel quickly.
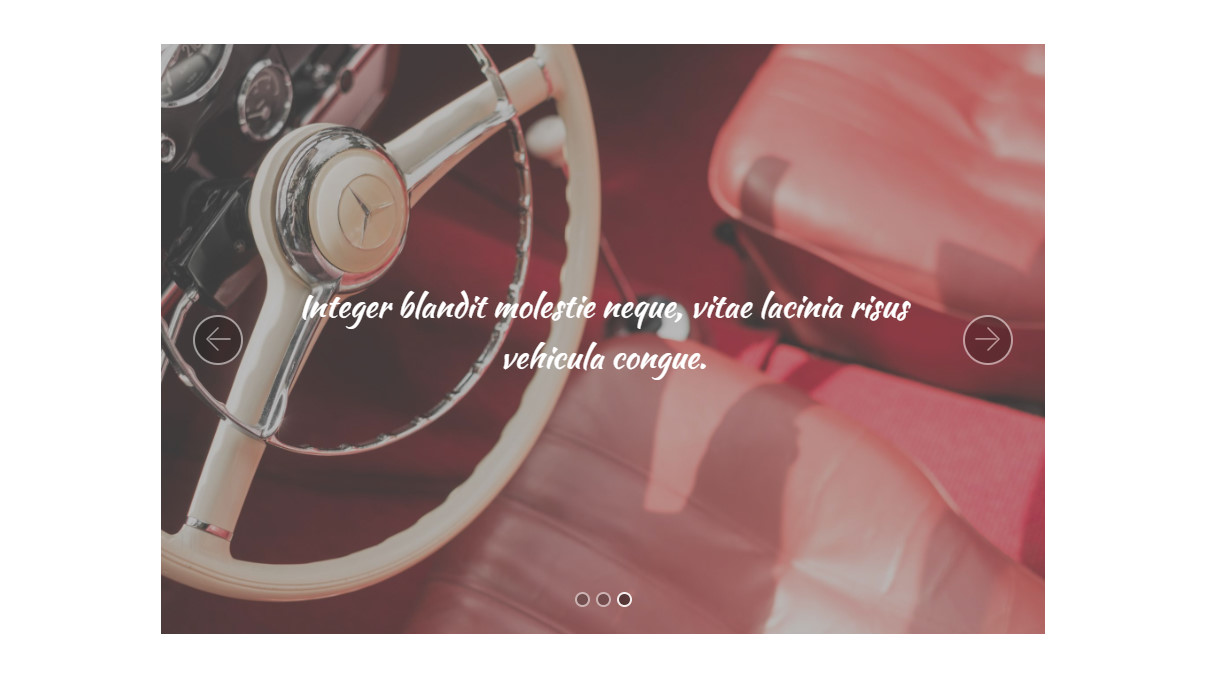
CSS Bootstrap Slider Example
That is a cozy and great Bootstrap slider with great transition effects. You can easily navigate it making use of bullets and arrows and furthermore this supports the touch-swipe features once your web site target market watches that on their iphones. Concerning mobiles, that accommodates to suit the display screen of every gadget. And the most crucial aspect - this CSS carousel slider example is provided for free!
Mobile Bootstrap Carousel Multiple Items Template
This is one other no-coding slider that can be utilized as a CSS carousel slider having multiple items. You could place as many pictures in there as you really want. That slider template makes it possible for you to have a horizontal photo and an associates carousels on your website. Create this carousel in an easy Bootstrap editor: swap photos, show/hide bullets and arrows, create buttons and headlines.
HTML Bootstrap Carousel Slider Responsive Design
Make use of that beautiful Bootstrap carousel slider. Responsive, magnificent and trendy. That slideshow is easy to handle: adjust Bootstrap content slider height easily, type your message directly in your slideshow and present that in order to charm your web site viewers. By the way, this one is the excellent fit for professional photographers and designers.
HTML Bootstrap Carousel Fade Example
If you intend to achieve a Bootstrap carousel fade effect concerning your slider, just check out this one right here. This makes it possible for people to use unrestricted pictures therein and you don't ever have to program anything. Using this slick and creative CSS carousel slider you will certainly inspire everyone who visit your page.
Mobile Bootstrap Image Slider Demo
When it is crucial not only to discover a reputable beautiful Bootstrap image slider, but also to figure out ways to take on that easily, this web page is definitely a complete need for you. This shows a modern-day slider with several instructions and tutorials on how to use slider in Bootstrap in your web page.
CSS Bootstrap Carousel Autoplay Example
That slideshow with a Bootstrap slider with text autoplay function is intended to make your web page clients stay on your site for longer. The full width slider enchants with innovative pictures and sleek switches providing your site an excellent look and feel. Easy-to-use and SE-friendly - it is all you need to have.
Mobile-friendly Bootstrap Carousel Slider with Thumbnails Example
That template demonstrates to us best ways a Bootstrap carousel slider with thumbnails or tabs is going to execute on your web site. That type of CSS carousel slider will definitely keep it more convenient for visitors to surf through your photo gallery as well as find things they are looking for comfortably.
Mobile Bootstrap Full Width Slider Template
If you should build your net presenсe properly and attract as much attention of web users as possible, you should consider that complete screen Bootstrap content slider. The feature is you can take care of the total appearance of the carousel with just certain user friendly parameters. Not to mention, the slider looks really cutting edge and captivating.
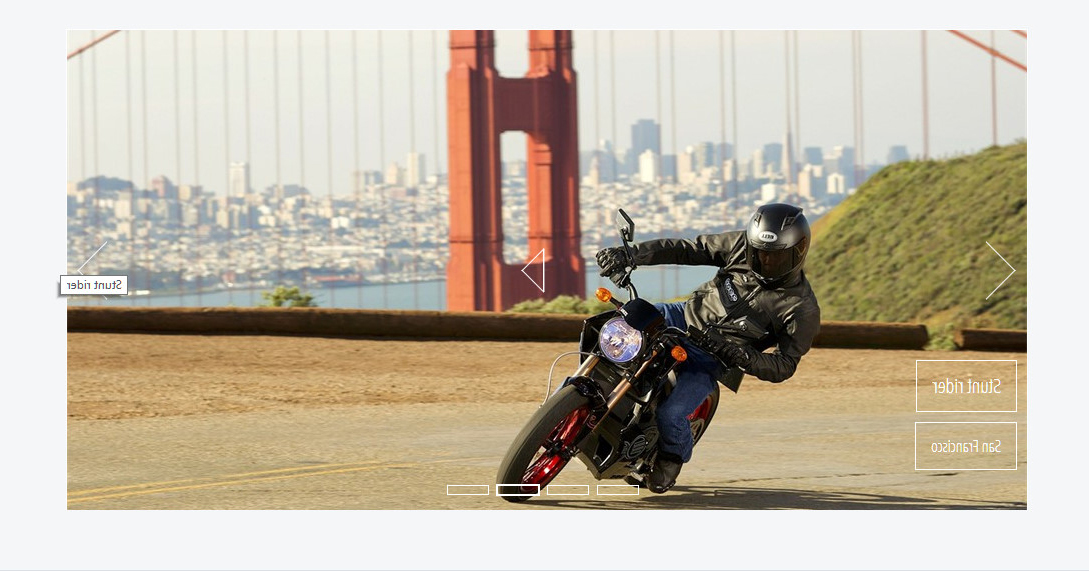
Javascript Bootstrap Full Screen Slider Example
This specific slider could easily be moved to the head of your home page as a main header. The full screen slider is actually effective when showing various big background drawings to consumers, putting even more deals to the top of the web page. Moreover, slider transitions make your web site look lively, hence that's a superb means to advertise or market your service or products.
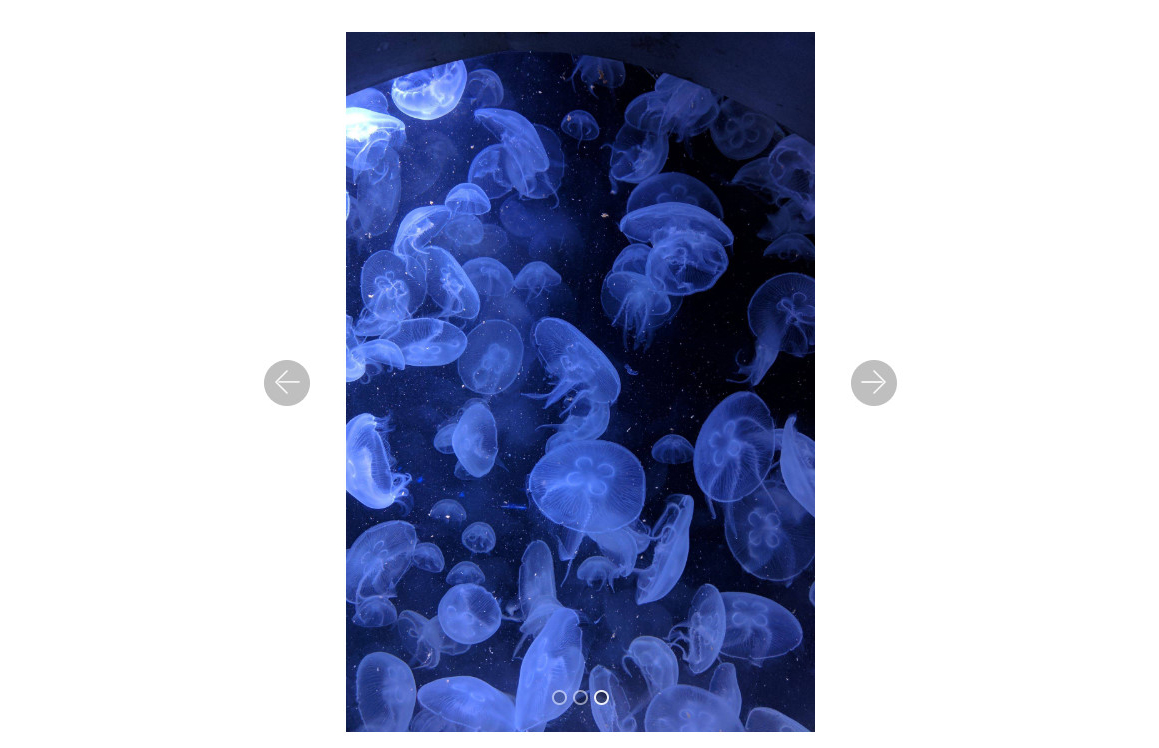
Mobile-friendly Vertical Slider Bootstrap Demo
Vertical slide shows are certainly the best and most suitable manner when showing as well as exhibiting your pictures, photos and other end products on the mobile phones. Make the most of that in order to present various phone screen shots, vertical pictures and phone pictures. The key feature of the slideshow is truly that you can easily create that on your own with no programming knowledge.
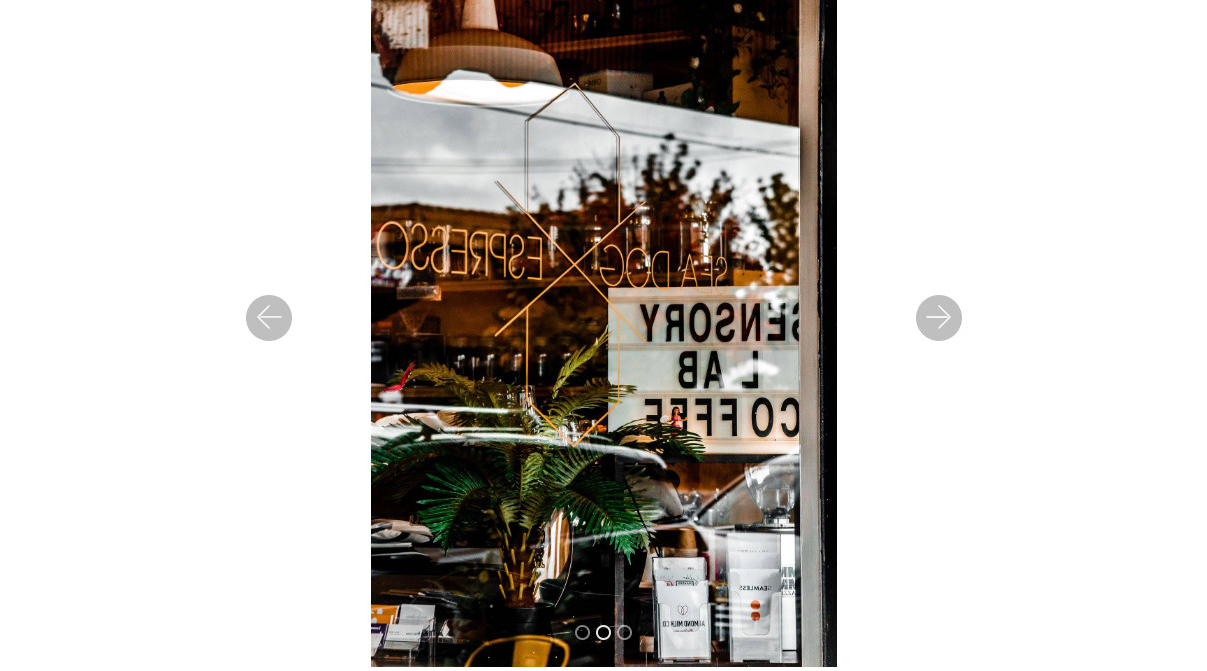
Mobile-friendly Bootstrap Image Center Template
This is a medium-sized slider that may be put right in the center of the page. There is absolutely no need to create that slider from scratch: Bootstrap slider with text helps you construct your slider just by swapping photos, typing your descriptions and linking buttons. You get a constant control in reference to just how your slider looks which ever tool you have.
Responsive Video Slider Bootstrap Template
We all know photo slideshows , still what about video carousels? That template shows ways to utilize a video carousel on your website page correctly. A successfully established Bootstrap video carousel would have an ultra wonderful influence on your web page viewers, raise your sales since people definitely would not wish to leave it any longer.
HTML5 Bootstrap Carousel Generator Demo
It is certainly a CSS carousel slider generator which makes it possible for you to establish any type of Bootstrap slider in just seconds. Pick from bunches of transition effects, carousel designs, arrows and bullets designs and far more. It is easy to create a style you want your slider to have due to this user-friendly and completely free program.
Mobile Bootstrap Image Slider Template
With this carousel you might let your site look not only more lovely and pleasing, but also much more dynamic and lively. That's not going to be tough for one to follow a step-by-step guide and create a fresh and classy Bootstrap slider with text effortlessly. That example is highly responsive and mobile-friendly and that is why this delivers an impressive mobile phone user-experience.
Javascript Bootstrap Carousel Responsive Example
To set up that slideshow, you don't ever need to recruit a website developer or even some other web experts. This slider comes with a very easy slider carousel builder built particularly for amateurs and people who don't have HTML/CSS knowledge. Everything you need to have are premium quality images and little words for description and your slider is about to get published on the net.
Responsive Bootstrap Carousel Slider Example Template
That slider can possibly be utilized by coders and web novices as a traditional Bootstrap carousel. This allows you easily to add pictures and titles and include a uncomplicated yet superb transition. You could place it anyplace in your web page, no matter what idea you have: in the post, in your online shop web site, in your enterprise website and a lot more.
CSS3 Bootstrap Carousel Autoplay Template
A simple and also powerful CSS carousel slider that has thumbnails, bullets, forth and back arrows, a stop button and titles. The template is developed in Bootstrap 4 and that renders it completely mobile-optimized. In fact, the Bootstrap slide show production is confined just by your creativeness.
CSS Bootstrap Carousel Example
In order to motivate and enthuse your web-site audience, you absolutely need to have this CSS carousel slider example. This is truly free to set up and use. Add additional pictures, replace images, type descriptions to pictures and videos, select a proper style - this all without programming at all. When you add it on your web page, you will certainly realize this improvement is worth it.