Bootstrap Progress bar Animation
Intro
We understand quite well this empty horizontal element being actually displayed clear at first and getting loaded with a vivid colour bit by bit as an operation, a download of a information or else basically any kind of activity is being actually completed drop by drop-- we watch it regularly on our devices therefore the message it sends came to be quite intuitive to obtain-- something gets performed and presently it's finished at this particular number of percent or else supposing that you would prefer looking at the empty area of the glass-- there is this much left before completing .Another bonus is that the message it sends doesn't run into any sort of language barrier since it clean visual so when comes time for presenting the level of our different abilities, or the development or different elements of a project or basically whatever having a full and not just so much parts it is really awesome we can easily have this type of graphic element inserted right in our pages in a easy and fast way.
What's increased?
Inside of the most recent fourth version of the absolute most well-known mobile friendly framework this grows even faster and less complicated with simply just a single tag element and also there are certainly plenty of modifications available which are handled with simply just assigning the appropriate classes. What is definitely new here is since the Bootstrap 4 parts with the IE9 support we can absolutely now get whole advantage of the abilities of HTML5 and as an alternative to creating the outer so called void container along with a <div> initially and wrapping within the actual fill amount in an additional <div> element within it and styling its own size to showcase the concrete Bootstrap Progress bar Panel as it used to be along with the earlier version right now we can surely just employ the HTML5 <progress> element setting the max value and the value so far completed as properties.
Standard capabilities
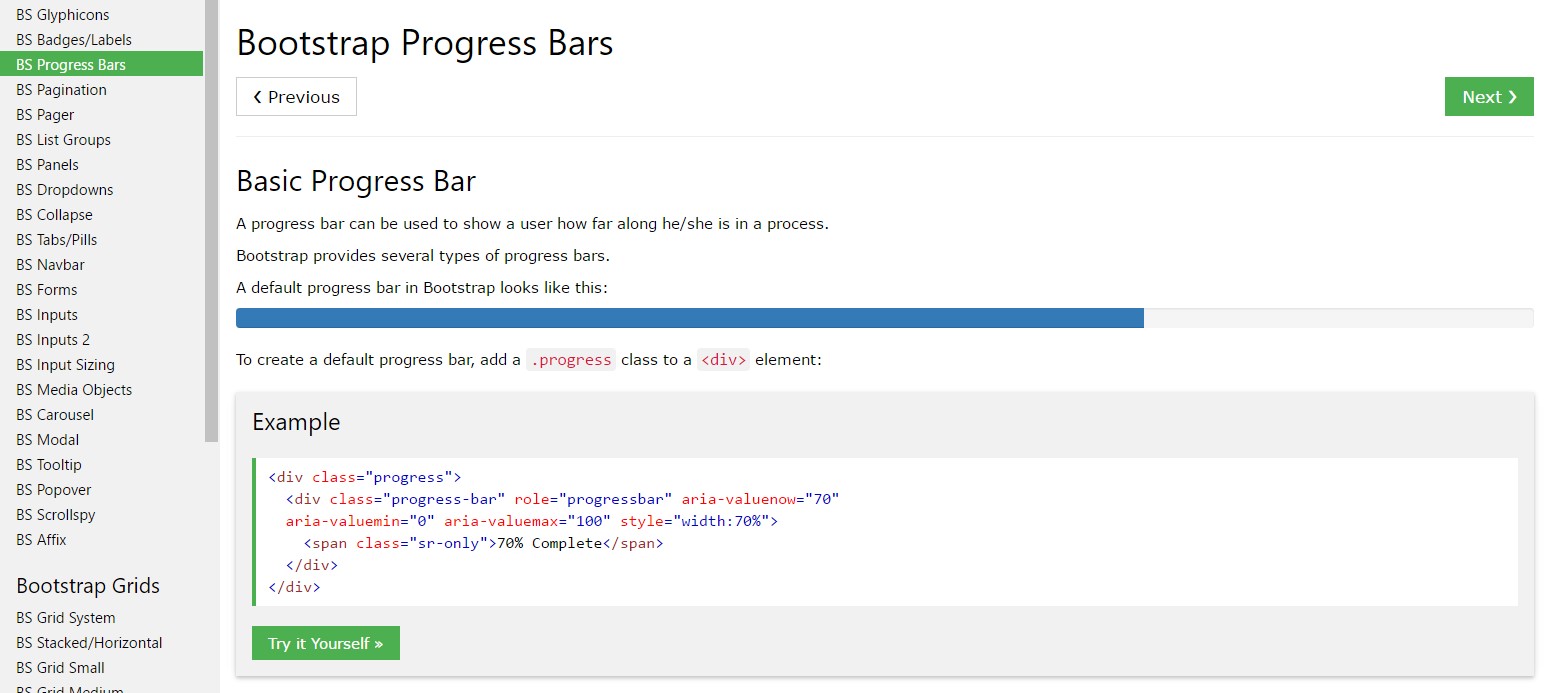
In order to set up simply generate a <progress> component with the class .progress specified to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a important detail here-- these have the ability to be any quantities anyway-- the logic is the max attribute value needs to generally be greater than the value itself however assuming that you play around and generate the max smaller in size than the progress value itself you'll just end up with a complete progress bar much like the task's been totally handled. On the other hand you do not actually need to count everything in order to get those values in percent or what ever-- if for example you possess 2567 strawberries to eat and you have enjoyed 378 of them-- write it clearly { this way and the progress bar are going to show appropriately spreading out the colored component as far as 378 associates to 2567-- fast and convenient .
And so currently when we understand how it does the job let us notice effective ways to get it look better delegating a number of colors and effects .First of all-- we can easily use the contextual classes blended together with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> element. We can also incorporate various stripes to our progress bars by using the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And as a final point in the case that you have to acquire earlier browser compatibility you can employ a couple of <div> elements-- just as in the older edition outer one with simply the .progress class and inner with all the appearance modification classes and an inline designing setting up the filled width like style = " width:23%; " - continue to functions too.
Suggestions and some examples
Tips on how to make use of the Bootstrap Progress bar Panel:
Bootstrap Progress bar Working components are designed with two HTML components, certain CSS to set up the size, and also a couple of attributes.
We use the .progress as a wrapper to indicate the optimum value of the progress bar.
We employ the internal .progress-bar to reveal the progress so far.
The .progress-bar involves an inline style, utility class, or custom-made CSS to set their width.
The .progress-bar also needs some role and aria attributes to keep it attainable.
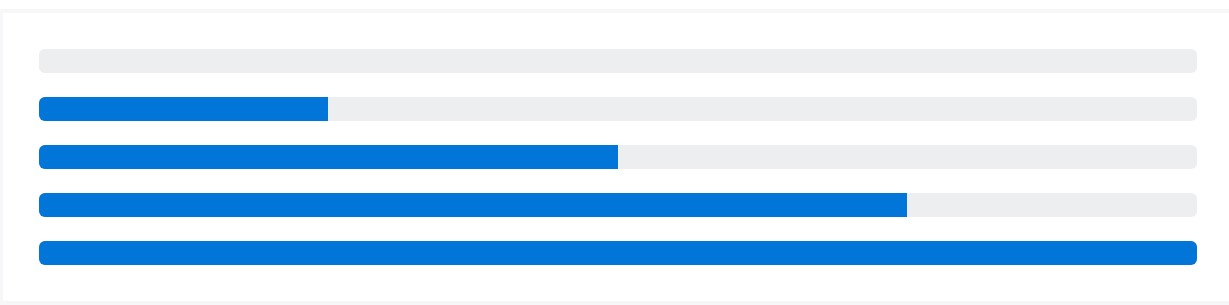
Put that all with each other, and you have the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for setting up width. Depending upon your requirements, these may possibly assist with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the appearance of your progress bars through customized CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars simply by positioning content with the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a height value on the .progress-bar, so that assuming that you transform that value the outer .progress will immediately resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Provide various progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar in order to use a stripe by means of CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
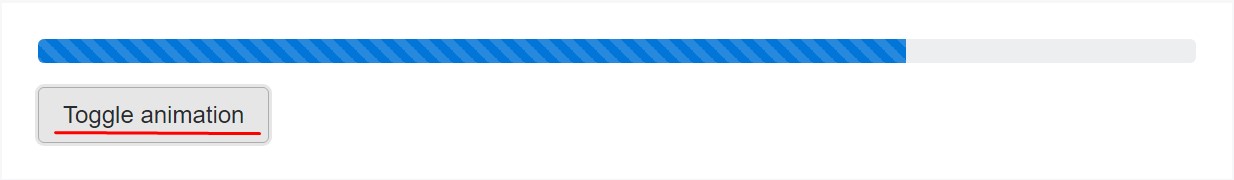
The striped gradient has the ability to in addition be actually animated. Put in .progress-bar-animated to .progress-bar in order to animate the stripes right to left by using CSS3 animations.
Animated progress bars do not work in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the strategy you can show your status in beautiful and practically instant progress bar features with Bootstrap 4-- now all you need to have is certain works in progress to make them display.
Check out a number of on-line video guide about Bootstrap progress bar:
Related topics:
Bootstrap progress bar main information

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?