Bootstrap Jumbotron Example
Intro
Occasionally we require present a description certain and loud from the very start of the page-- like a promo information, upcoming event notification or whatever. To produce this specific announcement certain and deafening it is actually also probably a smart idea putting them even above the navbar like kind of a fundamental caption and sentence.
Featuring such components in an attractive and most important-- responsive method has been actually thought of in Bootstrap 4. What the most recent edition of the absolute most well-known responsive framework in its newest fourth edition has to face the need of revealing something along with no doubt fight in front of the page is the Bootstrap Jumbotron Carousel component. It gets styled with huge text and some heavy paddings to receive clean and eye-catching appeal.
The way to work with the Bootstrap Jumbotron Style:
In order to feature such component in your web pages produce a <div> with the class .jumbotron applied and eventually -- .jumbotron-fluid next to make your Bootstrap Jumbotron Style spread the entire viewport size in the event that you presume it will certainly look much better in this way-- this is truly a brand new feature launched in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as simple as that you have made your Jumbotron element-- still empty yet. By default it gets designated having slightly rounded corners for friendlier appeal and a light-toned grey background color - right now all you require to do is covering some web content like an appealing <h1> heading and also certain useful content wrapped in a <p> paragraph. This is the simplest solution attainable since there is actually no straight restriction to the jumbotron's content. Do have in mind though in case a declaration is meant to be actually strong a good idea to complete is creating additionally easy compact and understandable web content-- setting a bit more complicated web content in a jumbotron might probably confuse your visitors bothering them instead of dragging their care.
Some examples

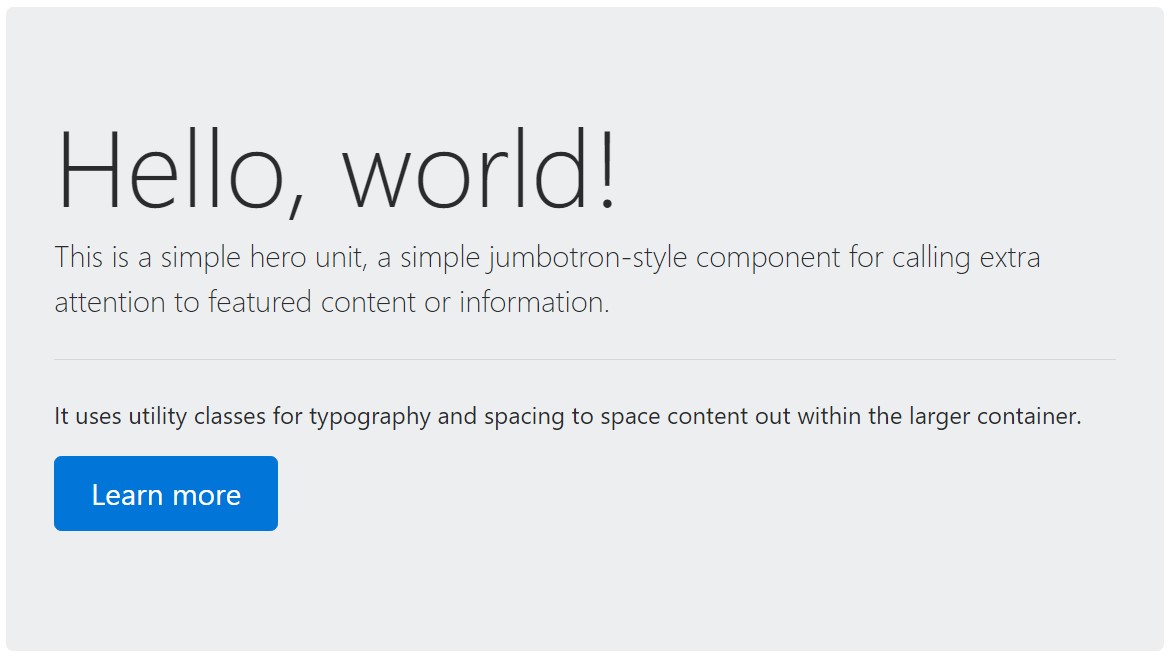
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
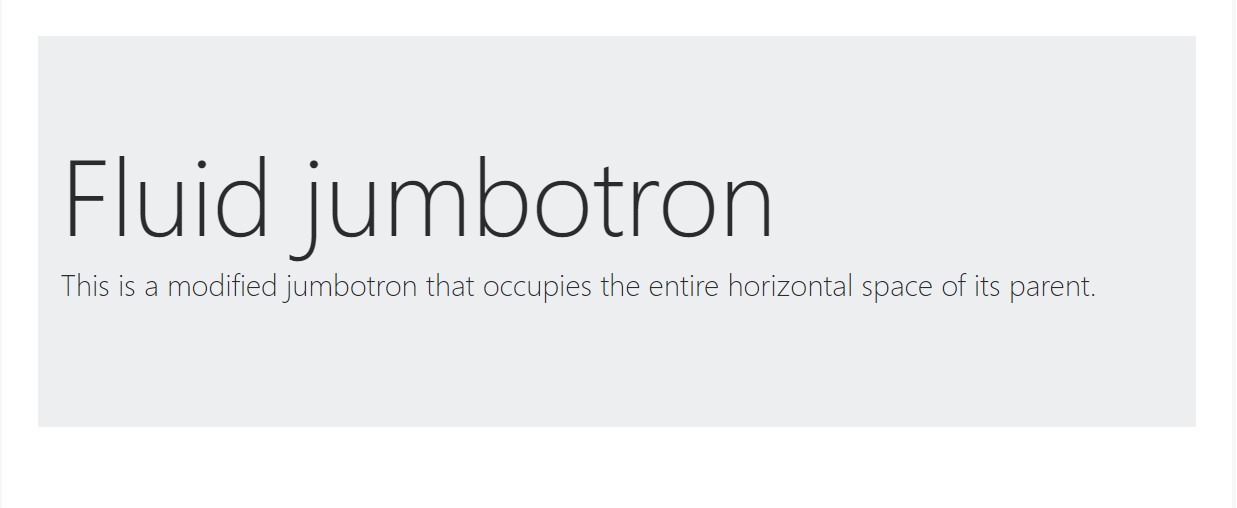
</div>To establish the jumbotron complete width, and also without any rounded corners , bring in the .jumbotron-fluid modifier class and also bring in a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to take note of
This is really the most convenient approach giving your website visitor a plain and deafening message working with Bootstrap 4's Jumbotron component. It should be carefully taken once more thinking about each of the attainable widths the page might show up on and most especially-- the smallest ones. Here is the reason why-- as we talked about above typically some <h1> and <p> tags are going to take place there moving down the web page's certain material.
This combined with the a bit wider paddings and a several more lined of text content might actually trigger the elements filling in a smart phone's whole display screen height and eve stretch below it which might eventually confuse or perhaps frustrate the site visitor-- especially in a rush one. So once more we return to the unwritten necessity - the Jumbotron notifications should be clear and short so they grab the visitors instead of moving them away by being very shouting and aggressive.
Conclusions
So right now you have an idea just how to build a Jumbotron with Bootstrap 4 and all the feasible ways it can certainly affect your viewers -- currently the only thing that's left for you is carefully figuring its own content.
Inspect several on-line video tutorials about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron tutorial

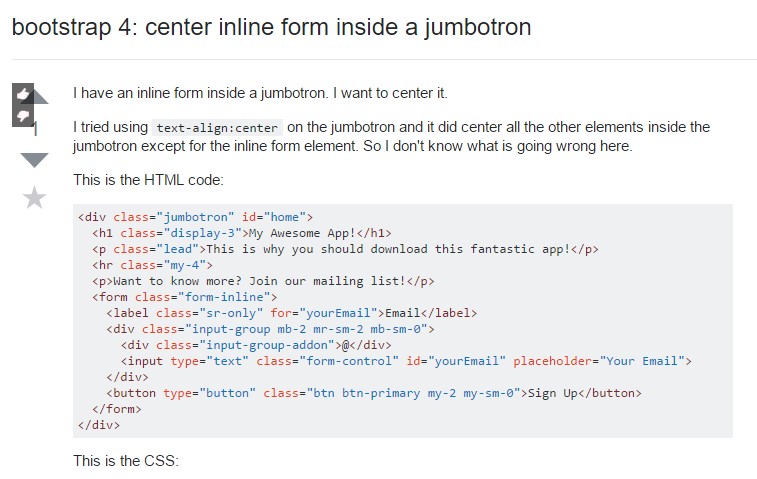
Bootstrap 4: focus inline form in a jumbotron